Web дизайн с Macromedia HOMESITE
Дерево ссылок построенное относительно файла главной страницы (lndex html)
Рисунок 5.5. Дерево ссылок, построенное относительно файла главной страницы (lndex.html)


Рисунок 5.6. «Раскрытие» ссылки следующего уровня
Разработка навигационной схемы сайта
Глава 5. Разработка навигационной схемы сайта
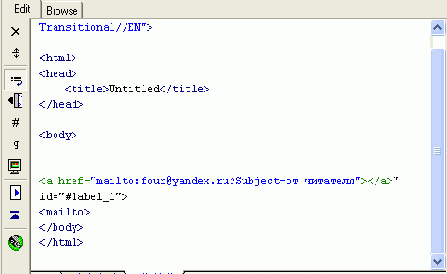
Рисунок 5.12. HTML-код, сгенерированный редактором тегов

Замечание
Замечание
После того как почтовая ссылка будет помещена в код документа, для ее редактирования с помощью команды Edit Current Tag будет вызываться окно тега <А>.
Продуманная навигационная схема сайта должна предоставлять посетителям важную возможность — оценить, какая информация находится на узле, насколько быстро можно до нее добраться. Находясь на любой странице узла, посетители должны представлять свое местоположение, знать, что они могут сделать на этой странице, и куда могут пойти дальше.
Кнопка вызова утилиты Image Map Editor
Рисунок 5.13. Кнопка вызова утилиты Image Map Editor

На экране появится диалоговое окно, в котором отображается список графических файлов, используемых в редактируемой странице (Рисунок 5.14). В этом списке следует выбрать изображение, на основе которого будет создана сенсорная карта. Имя этого файла появится в поле Image Name (Имя изображения). После этого остается только указать имя карты (произвольный идентификатор) в поле Map Name (Имя карты) и нажать кнопку ОК.
ЗамечаниеЗамечание
Если в редактируемом документе уже имеются сенсорные карты, то они в список не включаются.
В открывшемся окне редактора представлено выбранное изображение, а также набор инструментов для создания сенсорной карты (Рисунок 5.15).
Напоминание о том что для создания относительной ссылки требуется сохранить документ на диске
Рисунок 5.7. Напоминание о том, что для создания относительной ссылки требуется сохранить документ на диске

При создании ссылки на основе тега <А> HomeSite автоматически, генерирует текст ссылки, в качестве которого используется заголовок документа.
ЗамечаниеЗамечание
Напомним, что от этой услуги можно отказаться, сняв флажок Use <title> of dragged documents... на вкладке HTML/XHTML диалогового окна Settings.
При создании ссылки на основе тега <IMG> в код документа вставляются атрибуты SRC, WIDTH, HEIGHT, ALT и BORDER. При этом значение атрибута SRC генерируется по тем же правилам, что и для атрибута HREF тега <А>: относительный адрес будет вычислен только после сохранения документа на диске.
Значения атрибутов WIDTH, HEIGHT устанавливаются на основе фактичес-ких параметров изображения, атрибут ALT вставляется с пустым значением, а атрибут BORDER равен 0.
Чтобы создать ссылку с помощью редактора тегов, следует на вкладке Common панели быстрой вставки щелкнуть на кнопке Anchor (Якорь).
Обязательные атрибуты тега устанавливаются на вкладке A Tag, которая содержит следующие элементы управления (Рисунок 5.8): текстовое поле HREF, которое предназначено для ввода значения одноименного атрибута; адрес-ссылку можно либо ввести вручную, либо выбрать с помощью одной из трех расположенных справа кнопок: первая из них открывает список файлов текущей папки, вторая — список файлов в папке Favorites броузера MSIE, а третья — список закладок (Bookmarks), созданных с помощью броузера Netscape; если маршрут ссылки был выбран с помощью кнопок, то при работе с несохраненным документом на экране появится сообщение, что в ссылке будет использован абсолютный адрес (Рисунок 5.9); для подтверждения следует щелкнуть на кнопке ОК (правда, если просто закрыть окно, все равно в поле будет помещен абсолютный адрес); если вы работаете с сохраненным документом, то HomeSite вычислит относительный адрес;
Общие правила проектирования навигационной схемы сайта
Общие правила проектирования навигационной схемы сайта
Для выполнения приведенного выше требования достаточно соблюдать не-сколько не очень сложных правил:
на главной странице сайта обязательно должна быть представлена карта сайта, причем не только в графической, но и в текстовой форме (подробнее о структуре главной страницы мы поговорим немного позже); на всех последующих страницах должны присутствовать ссылки на главную страницу и/или на первую страницу данного раздела (на которой, в свою очередь, должно быть представлено содержание раздела); при использовании рисунков в качестве ссылок они должны быть однотипными на всех страницах и располагаться в одной и той же позиции; рисунки, используемые в качестве ссылок (в том числе «кнопки»), должны быть интуитивно различимы для читателей относительно других элементов страницы.На достаточно крупных сайтах дополнительно целесообразно предусмотреть возможность оперативной связи с автором (Web-мастером), к которому можно было бы обратиться в затруднительных ситуациях.
Для реализации навигационной схемы обычно используются следующие типы ссылок (текстовых или графических):
внутренние ссылки, связывающие страницы в пределах одного сайта; внешние ссылки, обеспечивающие связь с документами, расположенными вне данного сайта; ссылки на адреса электронной почты, которые открывают форму для отправки электронной почты; локальные ссылки (иногда именуемые якорями), которые позволяют посетителю переходить на конкретный фрагмент той же страницы или одной из других страниц узла.Поскольку даже относительно небольшая публикация, состоящая из нескольких страниц, может содержать весьма сложную систему перекрестных ссылок, полезно для любого проекта предварительно представить навигационную схему сайта в графической форме. Причем совсем необязательно использовать для этих целей графический редактор — вполне достаточно карандаша, ластика и листа бумаги.
Будет ли это линейная схема или схема в виде дерева, либо полносвязная структура, ее ядром, источником всех связей должна стать главная страница, поскольку читатель должен иметь возможность вернуться на нее из любой точки узла.
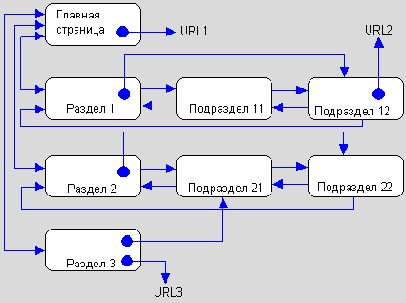
На Рисунок 5.1 показан вариант навигационной схемы для небольшого узла.
Хорошо спланированная структура является фундаментом для дальнейшего развития узла.
Возможность наращивания информационного наполнения сайта без кардинального изменения его структуры называется масштабируемостью сайта.
Окно для установки атрибутов тега <FRAME>
Рисунок 5.22. Окно для установки атрибутов тега <FRAME>

Тег <NOFRAMES> используется для вывода на экран альтернативного текста для тех читателей, броузеры которых не поддерживают работу с фреймами. Как правило, этот тег используется без атрибутов и должен помещаться внутри тега <FRAMESET>. Окно редактора тегов содержит соответствующую информацию о тeгe.
Тег <IFRAME> включен как стандартный элемент лишь в версию языка HTML 4.0. Он позволяет создавать так называемые «плавающие» фреймы (по аналогии с «плавающими» изображениями и «плавающими» таблицами). «Плавающие» фреймы, в отличие от «стандартных», не выравниваются по краю окна броузера, а могут располагаться в произвольной позиции (Рисунок 5.23).
Еще одна важная особенность тега <IFRAME> состоит в том, что он используется без тега-контейнера <FRAMESET> и может быть непосредственно вставлен в любом месте тела HTML-страницы.
В настоящее время тег <IFRAME> поддерживается только броузером MSIE. Тем не менее, в окне редактора тегов, предназначенного для установки его атрибутов, об этом ничего не сказано (Рисунок 5.24).
С помощью этого окна могут быть заданы следующие атрибуты тега <IFRAME>:
на вкладке IFRAME Tag — атрибуты SRC и NAME (они используются так же, как одноименные атрибуты «стандартных» фреймов), атрибуты HEIGHT и WIDTH (они определяют размеры окна фрейма и могут быть заданы в пикселах или в процентах), MARGINHEIGHT, MARGINWIDTH, SCROLLING, NORESIZE и BORDER (этот атрибут может принимать одно из двух значений — «О» — рамка не выводится и «1»— рамка выводится); кроме того, здесь имеется раскрывающийся список Align (Выравнивание), с помощью которого устанавливается значение одноименного атрибута (он управляет взаимным расположением окна фрейма и введенного рядом текста); на вкладке Alternative Content вводится текст, который будет помещен между открывающим и закрывающим тегами <IFRAfyffi> и </IFRAME>; он предназначен для тех читателей, броузеры которых не поддерживают работу с «плавающими» фреймами; на вкладке Browser-specific — атрибуты HSPACE и VSPACE, значения которых определяют размеры вертикального и горизонтального смещения окна фрейма относительно предыдущего элемента страницы и/ или края окна броузера.Тег <BASE> прямого отношения к фреймам не имеет. Он позволяет указать полный URL документа, с тем чтобы использовать его в качестве базового адреса для определения частичных URL связанных с ним документов.
Размещение кнопки Base Target на вкладке Frames объясняется тем, что применение тега <BASE> особенно эффективно именно при работе с фреймами. Указав базовый адрес страницы, содержащей тег <FRAMSET>, вы можете использовать частичные URL для адресации, документов, образующих фреймы. Это не только делает более компактным код базовой страницы, но и способствует повышению надежности ссылок: при изменении базового адреса частичные URL останутся корректными.
Щелчок на кнопке Base Target приводит к открытию окна редактора тегов, с помощью которого может быть установлен единственный обязательный атрибут тега <BASE> — HREF. Его значением является абсолютный адрес текущего документа.
ЗамечаниеЗамечание
Тег <BASE> должен находиться внутри заголовка документа (то есть внутри тега <HEAD>).
Кнопки вкладки Frames, которые обеспечивают быструю вставку «фреймовых» тегов без атрибутов, можно считать вспомогательными инструментами. Их целесообразно применять в том случае, если вы хотите внести небольшие изменения в набор фреймов, созданный ранее другими средствами.
Окно для установки атрибутов тега <FRAMESET>
Рисунок 5.21. Окно для установки атрибутов тега <FRAMESET>

на вкладке FRAMESET Tag — атрибуты ROWS и COLS (их значения вводятся в одноименных полях); на вкладке Browser-specific — атрибуты FRAMEBORDER (он управляет выводом рамок фреймов в наборе), FRAMESPACING (позволяет устанавливать ширину рамки) и BORDERCOLOR (цвет рамки).
Для тега <FRAME> с помощью окна редактора тегов могут быть установлены следующие атрибуты (Рисунок 5.22).
на вкладке FRAME Tag — атрибуты SRC (его значение устанавливается в поле Source), NAME, MARGINHEIGHT, MARGINWIDTH, SCROLLING, NORESIZE и FRAMEBORDER (в данном случае его значения могут быть выбраны из одноименного раскрывающегося списка, в котором присутствуют упоминавшиеся выше варианты "Yes" и "No"); на вкладке Browser-specific — единственный атрибут — BORDERCOLOR.Окно Frame Attributes
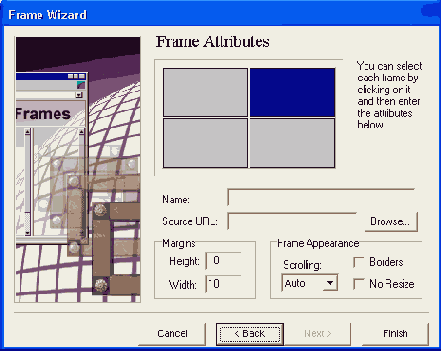
Рисунок 5.20. Окно Frame Attributes

Окно Frame Attributes содержит следующие элементы (Рисунок 5.20):
поле Name (Имя), предназначенное для ввода значения атрибута NAME; этот атрибут задаст имя фрейма; он не является обязательным и нужен только для тех фреймов, содержимое которых будет обновляться при просмотре страницы читателем; в качестве имени фрейма может использоваться любая последовательность латинских букв, цифр и символов подчеркивания (цифра не должна стоять первой); имя фрейма должно использоваться в качестве значения атрибута TARGET тега <А>, который содержит ссылку на вызываемый документ; ЗамечаниеЗамечание
Чтобы управлять выводом информации в различные окна набора фреймов, не обязательно именовать фреймы. В качестве значения атрибута TARGET вместо конкретного имени могут быть введены предопределенные значения:
_blank — вызываемый документ всегда загружается в новое, неименованное окно;
_self -— вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
_parent — вызываемый документ загружается в родительский фрейм (то есть фрейм более высокого уровня иерархии). Если данный фрейм не имеет «родителя», или сам является таковым, то результат аналогичен применению значения _self;
_top — вызываемый документ загружается в окно самого верхнего уровня (если данный фрейм сам является таковым, то результат аналогичен применению значения _self). поле Source URL (URL источника), в котором следует указать (или выбрать с помощью расположенной рядом кнопки) адрес документа, помещаемого в фрейм; с точки зрения HTML атрибут SRC является обязательным, хотя мастер разрешает оставить и это поле пустым; поля Height (Высота) и Width (Ширина), входящие в группу Margins (Поля), которые обеспечивают установку атрибутов MARGINHEIGHT и MARGINWIDTH, управляющих размерами вертикального и горизонтального полей вокруг содержимого фрейма; минимальное значение для каждого из атрибутов равно 1 (0 указывать нельзя); если значения не заданы, броузер установит собственное значение; группу элементов Frame Appearance (Визуальное представление фрейма), в которую входят: раскрывающийся список Scrolling (Прокрутка), с помощью которого устанавливается значение одноименного атрибута (он управляет отображением полос прокрутки в окне фрейма); значение Аutо позволяет броузеру добавлять полосу прокрутки только в том случае, если содержимое документа не умещается в окно фрейма; флажок Border (Рамка), управляющий значением атрибута FRAMEBORDER: если флажок снят, атрибут равен 0 (рамка не выводится), если поставлен, то его значение равно 1 (рамка выводится); Замечание
Замечание
Атрибут FRAMEBORDER может принимать еще два предопределенных значения: «Yes» — рамка выводится; ее толщина определяется в соответствии с атрибутом BORDER тега <FRAMESET>; «No» — рамка для данного фрейма не выводится; поскольку эти значения являются специфическими для броузера Netscape, то они могут быть введены либо вручную, либо с помощью окна редактора тегов (о котором будет рассказано ниже). флажок No Resize (Не изменяемый), управляющий значением атрибута NORESIZE: если флажок снят, атрибут отсутствует (посетитель может изменять размеры окна фрейма), если поставлен, то атрибут присутствует и не позволяет изменять размеры фрейма.
После того, как установка атрибутов фреймов будет завершена, щелкните на кнопке Finish (Готово). Мастер сгенерирует соответствующий код и вставит его в редактируемый документ.
Обратите внимание, что кнопка Finish доступна во втором окне мастера еще до того, как будут установлены параметры хотя бы одного фрейма. Это означает, что вы можете прекратить работу с мастером. В этом случае для всех фреймов набора будут заданы значения атрибутов по умолчанию.
Важное замечание
Напомним, что HTML-страница, в которой содержится тег <FRAMESET>, должна быть без тега <BODY>. Поэтому, если вы создавали набор фреймов на основе стандартного шаблона, необходимо после завершения работы мастера вручную удалить теги <BOOY> и </BOOY> из кода страницы. Из этого следует вывод: для страницы с описанием набора фреймов должен использоваться отдельный файл, «без тела».
Окно редактора Image Map Editor
Рисунок 5.15. Окно редактора Image Map Editor

Кроме того, в правой части окна имеется панель активных зон (Regions Window), в которой отображается информация об активных зонах изображения (если они есть).
Работа с редактором Image Map Editor состоит в выполнении следующих действий:
1. Выбрать форму очередной горячей зоны, щелкнув на соответствующей кнопке панели инструментов. 2. Установить указатель мыши в начальной точке будущей горячей зоны, и, нажав левую кнопку мыши, переместить его до конечной точки (если горячая зона должна иметь форму многоугольника, то очередная его вершина создается щелчком кнопки мыши), после чего отпустить кнопку мыши. 3. В открывшемся окне редактора тегов (Рисунок 5.16) установить необходимые атрибуты тега <AREA> (адрес перехода — HREF и альтернативный текст) и нажать кнопку ОК; после того, как окно редактора тегов закроется, в панели активных зон появится уменьшенное изображение зоны и адрес связанного с ней документа (Рисунок 5.17); /двойной щелчок левой кнопкой мыши на изображении зоны позволяет повторно открыть окно установки атрибутов тега <AREA>. 4. Если определены все активные зоны сенсорной карты, выбрать в меню File (Файл) команду Save and exit (Сохранить и выйти); окно Image Map Editor закроется, а в код редактируемой страницы будет вставлен тег <МАР> со всеми необходимыми атрибутами.Окно редактора тегов для создания почтовой ссылки
Рисунок 5.11. Окно редактора тегов для создания почтовой ссылки

Subject (Тема); оно предназначено для ввода произвольного текста, поясняющего содержание письма; введенный текст будет вставлен поле «Тема» почтового клиента; Link image (Значок ссылки); в нем может быть указан адрес графического файла, который будет использоваться в качестве значка, отобр жаемого на странице возле текста ссылки; Addressee/ link text (Адресат/текст ссылки); в нем следует ввести текст ссылки (в качестве такого текста может быть непосредственно указан имя адресата или наименование организации-адресата).
HTML-код, который будет сгенерирован редактором тегов и помещен в дoкумент, показан на Рисунок 5.12 (применительно к параметрам примера, приведи ного на Рисунок 5.11).
Окно установки атрибутов тега <AREA>
Рисунок 5.16. Окно установки атрибутов тега <AREA>

К сожалению, утилита Image Map Editor не может быть открыта повторно для редактирования параметров существующей сенсорной карты. Вместе с тем, могут быть скорректированы атрибуты тегов, с помощью которых формируется карта (<МАР> и <AREA>). Для этого можно воспользоваться редактором тегов, вызвав его командой Edit Current Tag из контекстного меню тега.

Рисунок 5.17. Представление активной зоны в информационном окне
Окно выбора изображения для создания сенсорной карты
Рисунок 5.14. Окно выбора изображения для создания сенсорной карты

Первое окна мастера создания фреймов
Рисунок 5.19. Первое окна мастера создания фреймов

Замечание
Замечание
Если требуется активизировать некоторый набор фреймов в целом (то есть все фреймы набора), следует щелкнуть на любом фрейме при нажатой клавише <Shift>.
Напомним, что структура набора фреймов определяется атрибутами ROWS и COLS тега <FRAMESET>. При этом значения указанных атрибутов (размеры фреймов) могут быть заданы как в абсолютных единицах (пикселах), так и в процентах от размера окна броузера. Мастер Frame Wizard обеспечивает установку значений в процентах, поскольку такой вариант является более «безопасным» (результат не зависит от разрешения монитора читателя). При необходимости вы можете впоследствии заменить установленные значения абсолютными величинами, отредактировав код документа.
После того как структура набора фреймов будет определена, щелкните на кнопке Next (Далее), чтобы перейти на второй шаг работы с мастером.
На втором шаге вы можете установить индивидуальные атрибуты каждого фрейма (то есть атрибуты тегов <FRAME>).
В исходном состоянии элементы управления, имеющиеся во втором окне мастера (оно называется Frame Attributes — «атрибуты фрейма»), недоступны. Чтобы установить атрибуты фрейма, требуется щелкнуть на его изображении.
Представление навигационной схемы в окне ресурсов
Представление навигационной схемы в окне ресурсов
Несмотря на то, что разработчики HomeSite постарались свести к минимуму долю ручного кодирования, при создании ссылок понимание способов адресации ресурсов публикации просто необходимо. Поэтому прежде, чем перейти к описанию технологии построения ссылок с помощью HomeSite, напомним особенности различных способов адресации документов, входящих в состав публикации.
Представление параметров набора фреймов на вкладке Tag Inspector окна ресурсов
Рисунок 5.25. Представление параметров набора фреймов на вкладке Tag Inspector окна ресурсов

Обратите внимание, что фреймы, для которых задан атрибут NAME, представлены в дереве тегов своим именем, для остальных же указывается значение атрибута SRC.
Выбор фрейма в дереве тегов приводит к тому, что в окне инспектора тегов отображается список атрибутов этого фрейма и их значения. В зависимости от типа значений атрибутов некоторые из них вводятся непосредственно с клавиатуры, другие выбираются из раскрывающихся списков.
ЗамечаниеЗамечание
Основные теги, предназначенные для работы с фреймами (<FRAMESET>, <FRAME> и <NOFRAMES>) доступны через утилиту Tag Chooser. Они входят в категорию Page Composition.
Завершая описание инструментов для разработки элементов навигации, еще раз повторим, что разработка схемы навигации обязательно должна сопровождаться ее тестированием. Средства тестирования ссылок описаны в седьмой главе.
Представление ссылок на вкладке Site View
Представление ссылок на вкладке Site View
HomeSite, в отличие от многих визуальных HTML-редакторов (например, в отличие от того же Dreamweaver), не располагает инструментами проектирования навигационной схемы публикации в целом или отдельной страницы. Тем не менее он позволяет достаточно быстро создать новые элементы навигации и затем визуально оценить полученный результат.
Для создания и редактирования элементов навигации могут применяться те универсальные инструменты, которые были рассмотрены выше (редактор кода, редактор тегов, Tag Inspector, Tag Chooser). Кроме того, для создания сенсорных карт в составе HomeSite имеется утилита Image Map Editor.
Для просмотра навигационной схемы применяется вкладка Site View окна ресурсов.
Данный раздел посвящен описанию работы с этой вкладкой, а инструменты создания элементов навигации будут рассмотрены в других разделах главы.
Следует отметить, что вкладка Site View является весьма универсальным средством.
Если текущим документом является индексная (главная) страница сайта, то в окне ресурсов вы увидите навигационную схему сайта; если редактируется начальная страница раздела — то навигационную схему этого раздела; если же редактируется страница более низкого уровня, то вы сможете проконтролировать навигационную схему этой страницы.
В отличие от окна результатов и других вкладок окна ресурсов, информация на вкладке Site View формируется динамически, при переключении на один из открытых документов; поэтому вы всегда можете вернуться к визуальному представлению навигационной схемы документа, переключившись на него в окне редактирования.
Если на вкладке отсутствует навигационная схема, следует воспользоваться командой Refresh (Обновить), входящей в контекстное меню вкладки.
ЗамечаниеЗамечание
Команда Refresh позволяет также обновить содержимое вкладки Site View после внесения правки в документ. Однако предварительно документ следует сохранить на диске.
HomeSite обеспечивает включение в навигационную схему ссылок, создаваемых с помощью следующих типов тегов:
<А>; <IMG>; <FRAME> (если он содержит атрибут SRC); <APPLET> (если он содержит атрибуты CODE или CODEBASE).Возможны два варианта представления навигационной схемы документа:
в виде дерева (Рисунок 5.3, слева); в виде диаграммы (Рисунок 5.3, справа).Какой вариант считать более наглядным и информативным — зависит от ваших пристрастий, состава и количества ссылок.
В обоих случаях представление ссылки состоит из двух частей:
значка, отражающего тип ресурса, на который указывает ссылка; собственно адреса ресурса.Со значками все достаточно просто. В таблице 5.1 приведен перечень значков и соответствующих им типов ссылок.
Предупреждение о том что при работе
Рисунок 5.9. Предупреждение о том, что при работе с несохраненным документом в поле HREF создается абсолютный адрес

_parent — вызванный документ будет загружен в окно, которое является родительским по отношению к окну, содержащему ссылку;
_top — вызванный документ будет загружен в окно, которое будет открыто поверх всех существующих на данный момент окон;
_blank — вызванный документ будет загружен в новое пустое окно.
Кроме того, в поле списка может быть вручную введено имя любого окна, либо созданного с помощью тега <FRAME>, либо открываемого с помощью метода (функции сценария) window_ореn.
По умолчанию вызванный документ открывается в том же окне, в котором содержится ссылка на него.
Подробнее об управлении окнами броузера при работе с фреймами будет рассказано в разделе «Создание фреймов».
Теперь вернемся к обещанному примеру, поясняющему создание с помощью HomeSite локальных ссылок.
Формирование локальных ссылок (то есть ссылок, обеспечивающих переход на некоторый подраздел внутри документа) предполагает выполнение двух шагов: присвоение имени (метки) целевому подразделу и создание ссылки на эту метку.
С точки зрения HTML-кода создание локальной ссылки основано на совместном использовании атрибутов NAME и HREF тега <А>. В этом случае атрибут NAME служит для описания метки, на которую должен происходить переход; эта метка должна быть указана в качестве адреса перехода в атрибуте HREF (перед именем метки должен стоять символ #).
Предположим, что документ представляет собой глоссарий, и в нем требуется обеспечить быстрый переход между двумя взаимосвязанными терминами, которые не видны одновременно на экране. Пусть первый из этих терминов -«Маркированный список», а второй — «Нумерованный список». Предположим также, что в качестве метки первого термина выбран идентификатор label1, < качестве метки второго — label2 (вообще имя метки — это произвольная пос ледовательность латинских букв и цифр).
Тогда фрагмент HTML-кода страницы, обеспечивающий переход к термину «Нумерованный список», должен выглядеть так:
<А NAME =« label1">Маркированный список</А> представляет собой последовательность элементов, каждый из которых снабжен графичес ким маркером в виде кружка или квадратика (сравните с <А HREF=«#label2"> нумерованным списком </А>).
Фрагмент кода, обеспечивающий переход к термину «Маркированный список», должен быть построен аналогичным образом, но метки label1 и label2 меняются ролями.
Чтобы создать локальную ссылку с помощью HomeSite, необходимо:
1. В окне документа установить курсор в ту позицию, куда требуетcя поместить метку (то есть в начало вызываемого раздела) и на панели быстрой вставки щелкнуть кнопку Anchor. 2. В открывшемся окне редактора тегов ввести в поле Name имя метки а в поле Description — название раздела (или его первую фразу, если раздел не имеет отдельного заголовка), как показано на Рисунок 5.1 вверху; щелкнуть на кнопке ОК. 3. В окне документа выделить фрагмент текста, который будет ис-пользоваться в качестве текста ссылки (например, «см. Маркированный список»), и на панели быстрой вставки щелкнуть на кнопке Anchor. 4. В окне редактора тегов ввести в поле HREF имя метки с префиксом (Рисунок 5.10, внизу) и щелкнуть на кнопке ОК.С помощью редактора тегов может быть создана ссылка еще одного специ ального типа — почтовая. Правда, кнопка вызова соответствующего диалогово го окна отсутствует на панели быстрой вставки, поэтому необходимо использо вать утилиту Tag Chooser. Окно, предназначенное для создания почтовой ссыл ки, называется MAILTO. В списке тегов утилиты Tag Chooser оно входит категорию Page Elements, раздел General.
Окно содержит следующие поля (Рисунок 5.11):
Email address (Адрес электронной почты); оно предназначено для вво да адреса, который будет помещен в поле «Куда» почтового клиента установленного на компьютере;Пример представления адресов в HomeSite
Рисунок 5.4. Пример представления адресов в HomeSite

На этом же рисунке показан формат представления различных видов адре сов на вкладке Site View.
Практически все операции на вкладке Site View могут быть выполнены с помо щью контекстного меню. Его можно открыть, щелкнув правой кнопкой мыши в любой позиции вкладки. Контекстное меню содержит следующие команды:
Edit (Правка); команда позволяет открыть в окне редактирования доку мент, на который указывает выбранная ссылка; команда применима только к файлам, относящимся к категории Web-документов; Expand Links (Развернуть ссылку); с помощью этой команды можно «заглянуть» внутрь документа, вызываемого по данной ссылке, и по-лучить его навигационную схему; тот же результат можно получить дважды щелкнув на ссылке мышью; Set as Root (Установить как корневую); команда позволяет изменить уровень представления навигационной схемы, оставив в окне только ссылки более низкого уровня по сравнению с выбранной ссылкой (при этом сама ссылка отображается как корневая); чтобы вернуться к исходному варианту представления, требуется переключиться на лю бой другой документ и затем — вновь на редактируемый; Refresh (Обновить); команда обеспечивает обновление содержимого окна ресурсов (например, после внесения изменений в редактируемый документ и сохранения их на диске); Options (Дополнительно); это каскадное меню, в которое входят две команды: Show <Title> (Показать заголовок); выбор команды приводит к тому, что адреса файлов в навигационной схеме заменяются заголовками хранящихся в них HTML-документов (то есть значениями тегов <TITLE>); Gradient (Градиент); команда обеспечивает создание для навигационной схемы фона, насыщенность которого увеличивается от верхних ссылок к нижним; View Style (Способ представления); это также каскадное меню, содержащее два варианта представления навигационной схемы: в виде дерева (Tree) или в виде диаграммы (Chart).Все команды контекстного меню (за исключением Options и View Style, которые доступны всегда) становятся доступны только в том случае, если выбрана соответствующая ссылка.
ЗамечаниеЗамечание
В отличие от стандартного механизма выбора, используемого в Windows-приложениях (да и в других окнах HomeSite), щелчок правой кнопкой на ссылке не означает ее выбор. Чтобы выбрать ссылку, требуется щелкнуть на ней левой кнопкой (при этом она будет выделена инверсным цветом), и только потом открыть контекстное меню с помощью правой кнопки.
Чтобы получить на вкладке Site View коррективе представление навигационной структуры сайта, требуется выполнить два условия:
строить ссылки «сверху вниз», используя в качестве «корня» файл главной страницы (Index.html), расположенный в корневой папке проекта; при этом дерево ссылок должно соответствовать дереву папок проекта; открыть файл главной страницы в окне документа и перейти на вкладку Site View (если вкладка окажется пустой, выберите в контекстном меню команду Refresh).Дополнительное преимущество указанного подхода состоит в том, что для всех ресурсов (файлов) проекта будет использована относительная адресация.
Например, на Рисунок 5.5 показано дерево ссылок, построенное относительно файла Index.html, который находится в корневой папке проекта (New).
Если требуется получить дерево ссылок какого-либо файла нижнего уровня, достаточно дважды щелкнуть мышью на значке соответствующей ссылки. При этом в тексте документа выбранная ссылка также будет выделена (Рисунок 5.6).
Чтобы на вкладке Site View были представлены только ссылки, являющиеся подчиненными (или дочерними) по отношению к выбранной, следует в контекстном меню этой ссылки выбрать либо команду Set as Root, либо команду Edit. Во втором случае соответствующий файл будет также открыт в окне документа.
Пример создания локальной ссылки
Рисунок 5.10. Пример создания локальной ссылки

Пример структуры сайта
Рисунок 5.2. Пример структуры сайта

Для изображенной на рисунке структуры относительные адреса будут выглядеть следующим образом:
ссылка от файла prog1.html к prog2.html (оба файла находятся ъ одной папке)— просто имя связываемого файла: prog2.html; ссылка от файла content.html (расположенного в папке support) к файлу prog1.html (находящемуся в папке следующего уровня software) содержит имя вложенной папки и имя файла: software/prog1.html', ссылка от файла content.html к index.html (находящемуся в корневой папке, на один уровень выше contents.html), содержит относительный путь ../index.html; ссылка от файла prog1.html к devicel.html (находящемуся в другой вложенной папке по отношению к папке support), использует относительный путь ../hardware/deviceI.html, в данном случае символ ../ означает переход на один уровень вверх, к папке support, а hardware/ обеспечивает переход внутрь папки hardware. ЗамечаниеЗамечание
Перед созданием относительного адреса необходимо сначала сохранить на диске файл-источник связи (если он является новым файлом), поскольку относительный адрес некорректен без привязки к конкретной точке отсчета.
И еще одни достаточно важный момент.
Если вы перемещаете группу файлов как единое целое (например, при перемещении всей папки целиком), то, чтобы прежние относительные ссылки между файлами остались корректными, не следует модифицировать эти ссылки. Однако если вы перемещаете отдельный файл, который содержит относительные ссылки, или файл, на который имеется относительная ссылка, вы должны скорректировать эти ссылки.
Адресация относительно корневой папки узла предполагает описание маршрута доступа к связываемому документу относительно папки самого высокого уровня в иерархии узла.
Обычно описание адреса относительно корневой папки требует большей аккуратности, чем относительная адресация, но в некоторых случаях оно может оказаться более эффективным. В частности, такой способ адресации является наиболее подходящим для такого узла, в котором приходится часто перемещать HTML-файлы из одной папки в другую.
Адрес, построенный относительно корневой папки, всегда начинается с косой черты, которая обозначает корневую папку узла. Например, /support/ content.html является адресом файла content.hlml, находящегося в папке support, вложенной в корневую папку узла.
При перемещении файла, содержащего адреса относительно корневой папки, их коррекция не требуется. Например, если ваши HTML-файлы используют относительные ссылки на зависимые файлы (типа изображений), то если вы переместите HTML-файл, его связи с зависимым файлом останутся корректными. Однако когда вы перемещаете или переименовываете документы, связанные между собой относительными ссылками, вы должны модифицировать эти ссылки, даже если взаимное положение документов не изменилось. Например, если вы перемещаете папку, то все относительные ссылки на файлы внутри этой папки должны модифицироваться.
Редактирование фреймов с помощью Tag Tree и Tag Inspector
Редактирование фреймов с помощью Tag Tree и Tag Inspector
В отличие от инструментов, рассмотренных выше, Tag Tree и Tag Inspectoi не позволяют создавать новые фреймы, однако предоставляют удобный интерфейс для редактирования имеющихся.
Tag Tree обеспечивает просмотр структуры набора фреймов с различной степенью детализации и быстрый переход от одного фрейма к другому (Рисунок 5.25). Эффективность применения Tag Tree тем выше, чем сложнее структура набора фреймов.
Создание фреймов
Создание фреймов
На первый взгляд, механизм фреймов не связан непосредственно с навигационной схемой сайта. Но это не совсем верно. Достаточно тесная связь между этими аспектами создания сайта обуславливается двумя факторами. Во-первых, для правильной работы фреймов требуется тщательно продумать и корректно реализовать систему ссылок между ними. Во-вторых, зачастую фреймы обеспечивают удобные средства навигации по сайту. Например, поместив сенсорную карту (в виде линейки кнопок) в фрейм, расположенный в верхней части окна броузера, вы обеспечите ее постоянную доступность для посетителя, какой бы длинной ни была страница.
В HomeSite для создания фреймов и редактирования их атрибутов предназначены следующие инструменты:
мастер для создания фреймов -- Frame Wizard; диалоговые окна редактора тегов; кнопки быстрой вставки тегов создания фреймов.Доступ ко всем перечисленным инструментам выполняется с помощью вкладки Frames (Фреймы) панели быстрой вставки (Рисунок 5.18).

Рисунок 5.18. Вкладка Frames панели быстрой вставки
Создание фреймов с помощью мастера
Создание фреймов с помощью мастера
Мастер Frame Wizard обеспечивает существенное повышение эффективности работы независимо от того, насколько богатым опытом вы обладаете в использовании фреймов. Пожалуй, его достоинства в полной мере смогут оценить именно те из читателей, кто в свое время помучался, описывая структуру набора фреймов вручную.
Щелчок на кнопке Frame Wizard приводит к появлению на экране первого окна мастера — Frame Design (Проектирование фрейма). Оно содержит интерактивное окно просмотра и кнопки для изменения структуры набора фреймов.
В исходном состоянии набор фреймов в окне просмотра содержит четыре фрейма равного размера (Рисунок 5.19, вверху), причем все фреймы отображаются как выбранные (синим цветом). Это означает, что активным является набор фреймов в целом.
Вы можете произвольным образом изменять как количество фреймов в активном наборе, так и создавать вложенные наборы произвольной конфигурации:
чтобы добавить или удалить горизонтальный фрейм, необходимо щелкнуть на соответствующей кнопке Row (Строка) либо со знаком «+», либо со знаком «-»; чтобы добавить или удалить вертикальный фрейм, необходимо щелкнуть на соответствующей кнопке Col (от Columns —- «столбцы») либо со знаком «+», либо со знаком «-»; чтобы изменить размер любого фрейма, следует установить указатель на его границе, нажать левую кнопку мыши (при этом указатель примет форму двойной стрелки) и переместить границу в нужном направлении; чтобы создать вложенный набор фреймов, необходимо: 1. Щелкнуть на том фрейме, внутри которого он будет создан (при этом с других фреймов выделение будет снято). 2. С помощью кнопок Row и/или Col сформировать требуемую структуру.Пример создания вложенного набора фреймов показан на Рисунок 5.19, внизу.
Создание фреймов с помощью редактора тегов
Создание фреймов с помощью редактора тегов
Редактор тегов может быть вызван щелчком на одной из четырех кнопок вкладки Frames:
Frameset Dialog (Диалог набора фреймов) — вызов диалогового окна для установки атрибутов тега <FRAMESET>; Frame Dialog (Диалог фрейма) — вызов диалогового окна для установки атрибутов тега <FRAME>; Floating Frame Dialog (Диалог плавающего фрейма) — вызов диалогового окна для установки атрибутов тега <IFRAME>; Noframes Dialog — вызов диалогового окна для установки атрибутов тега <NOFRAMES>.Перечисленные диалоговые окна содержат многие элементы, идентичные тем, которые используются при работе с мастером создания фреймов. Тем не менее при работе с редактором тегов появляется возможность установить или изменить значения атрибутов, которые мастер устанавливает «по умолчанию». Поэтому ниже приведена краткая характеристика перечисленных окон для работы с «фреймовыми» тегами.
ЗамечаниеЗамечание
Для любого из «фреймовых» тегов, уже вставленных в код страницы, соответствующее окно редактора тегов может быть вызвано с помощью команды контекстного меню Edit Current Tag.
Итак, с помощью окна редактора тегов могут быть установлены следующие атрибуты тега <FRAMESET> (Рисунок 5.21).
Создание гипертекстовых ссылок
Создание гипертекстовых ссылок
В данном случае в категорию гипертекстовых ссылок включены все виды ссылок, создаваемых с помощью тегов <А> и <IMG>. Однако сразу оговоримся: создание сенсорных карт будет рассмотрено в следующем разделе.
Итак, для создания ссылок на основе тегов <А> и <IMG> могут использоваться следующие средства:
При использовании первого способа курсор в окне документа перемещается вслед за контуром файла. Поэтому тег ссылки будет помещен в ту позицию документа, где будет находиться курсор в тот момент, когда вы отпустите кнопку мыши. Это требует определенной аккуратности при выполнении операции.
При использовании команды Insert as Link и редактора тегов ссылка будет вставлена в ту позицию, где находился курсор перед выбором команды или перед вызовом редактора тегов.
Если ссылка создастся перетаскиванием или с помощью команды Insert as Link, для тегов <А> и <IMG> генерируется предопределенный набор атрибутов.
Для тега <А> таким атрибутом является HREF с адресом соответствующего файла. При этом возможны следующие варианты:
если ссылка создастся в сохраненном ранее документе, то HomeSite автоматически генерирует относительный адрес вставляемого файла; если вы перетаскиваете значок файла в документ, который ни разу не был сохранен на диске, то на экран выводится сообщение, что относительный адрес не может быть вычислен, пока документ не будет сохранен (Рисунок 5.7); в окне сообщения имеются две кнопки: кнопка Yes позволяет сохранить документ, после чего в него будет вставлена ссылка с относительным адресом; щелчок на кнопке No приводит к отмене операции создания ссылки.Создание сенсорной карты
Создание сенсорной карты
Сенсорная карта (или карта-изображение, Image Map) — это изображение, содержащее специальные области, так называемые активные (или горячие зоны (hotspots), которые позволяют пользователю перемещаться на связанный (ассоциированный) с картой URL или на другую страницу в пределах того же узла посредством щелчка ЛКМ на выбранной зоне. Сенсорная карта может иметь несколько активных зон, с каждой из которых связан собственный URL. Хотя в большинстве случаев сенсорные карты используются для перехода на другую страницу или на другой URL, с их помощью можно также вызывать файлы произвольного типа (например, Flash-фильмы).
Web-дизайнер обладает достаточно большой свободой в выборе расположения и конфигурации активных зон. Они могут создаваться на любой части изображения и иметь форму прямоугольника, круга, многоугольника или точки. При этом границы между зонами визуально не отображаются. В связи с этим целесообразно предусмотреть для каждой активной зоны всплывающую подсказку, появляющуюся на экране при наведении на соответствующую зону указателя мыши. Кроме того, в качестве основы для разработки сенсорной карты лучше использовать такие изображения, на которых границы между зонами логически и визуально различимы.
Современные броузеры поддерживают сенсорные карты двух типов:
обрабатываемые на стороне сервера (server-side image map); обрабатываемые на стороне клиента (client-side image map).Особенность карт первого типа состоит в том, что реакция активной зоны на действия пользователя (то есть на щелчок кнопкой мыши) формируется программой-сценарием, выполняемой на сервере. Результатом является URL, который пересылается броузеру пользователя.
При использовании карт второго типа адреса, связанные с активными зонами, содержатся непосредственно в тексте просматриваемого документа.
Очевидно, что работа с картами первого типа требует больших затрат времени. Поэтому их целесообразно использовать только в тех случаях, когда связанные с активными зонами адреса могут изменяться, либо предполагается некоторая дополнительная обработка действий пользователя.
О том, что карта-изображение обрабатывается на стороне сервера, говорит атрибут ISMAP тега <IMG>.
Атрибут USEMAP тега <IMG> служит признаком того, что изображение является сенсорной картой, обрабатываемой на стороне клиента. Данный атрибут может использоваться одновременно с атрибутом ISMAP, чтобы указать на возможность обработки изображения как на стороне клиента, так и на стороне сервера (это гарантирует независимость HTML-документов от типа браузера). Значение атрибута USEMAP определяет расположение описания карты. Если оно начинается с символа "#", описание карты находится в том же HTML-документе, что и само изображение.
HomeSite предоставляет средства автоматизации только для создания клиентских сенсорных карт. Для разработки карты, обрабатываемой на стороне сервера, требуется написать соответствующий HTML-код вручную.
Основным инструментом создания клиентских сенсорных карт являете утилита Image Map Editor.
Для описания сенсорной карты необходимо предварительно поместить в ко, документа изображение, на основе которого она будет создана (то есть тег <IMG> с атрибутом SRC).
Чтобы активизировать редактор, требуется щелкнуть на панели инструмен тов главного окна HomeSite на кнопке New Image Map (Создать сенсорнук карту), Рисунок 5.13.
Способы адресации ресурсов публикации
Способы адресации ресурсов публикации
Каждому типу ссылок соответствует, как правило, свой способ адресации связанного документа:
абсолютный (например: http://www.service.com/support/software/prog1l.html); документо-относительный (например: software/prog1. html); относительно корневой папки узла (например: /support/software/ prog1.html).Абсолютный адрес предполагает использование полного URL связанного документа, включая соответствующий протокол доступа. Такой способ адресации обязателен для осуществления связи с документом, расположенном на другом сервере. При желании можно, конечно, использовать абсолютный адрес для связи со страницами внутри сайта, размещенного на вашем локальном компьютере. Однако большая часть адресной информации в этом случае будет избыточной. Кроме того, если вы переместите связанный файл на новое место, или измените файловую структуру вашего сайта, то абсолютный адрес станет некорректным.
Документо-отиосительные адреса (в дальнейшем для краткости будем называть их просто относительными) являются, как правило, наиболее удобными для организации внутренних ссылок сайта. Они особенно удобны в тех случаях, когда документ, содержащий ссылку («источник связи») и связанный с ним документ находятся в одной папке и, по вероятности, останутся вместе в течение всей жизни сайта.
Вы можете также использовать относительный адрес при создании ссылки на документ, находящийся в другой папке, указав путь через иерархию папок от текущего документа до связанного с ним документа. При описании относительного адреса вы можете опустить ту часть полного URL, которая является общей и для текущего, и для связанного документа.
Чтобы создать ссылку на файл, находящийся в той же папке, что и источник связи, достаточно указать только имя этого файла. Если связываемый файл находится в папке следующего уровня иерархии по отношению к источнику связи, то требуется указать имя вложенной папки, затем слэш (косую черту), а после него — имя связываемого файла. При создании ссылки на файл, расположенный в родительской папке по отношению к папке, содержащей источник связи, имени связываемого файла должны предшествовать символы ../ (где ../ означает «на один уровень выше текущей папки»).
Сказанное поясним на примере. Предположим, что сайт имеет структуру, приведенную на Рисунок 5.2.
Перечень условных обозначений типов ссылок
Таблица 5.1. Перечень условных обозначений типов ссылок
Вариант навигационной схемы небольшого узла
Рисунок 5.1. Вариант навигационной схемы небольшого узла

Масштабируемость — это важное свойство любого сайта: каким бы высоким ни был первоначальный рейтинг, узел обязательно должен развиваться. Застывшие формы чужды самой природе Интернета. Необходимость развития узла может быть обусловлена и «внутренними» причинами: ростом профессионального мастерства его создателя, увеличением объема предоставляемых услуг организацией — владельцем узла, стремлением к повышению конкурентоспособности и т. д.
Кроме того, масштабируемость узла является одним из условий согласованности его интерфейса: после того, как посетители уже изучили структуру и схему навигации узла, они будут опираться на это знание во время последующих посещений. Если в своих поисках информации они станут терять ориентацию и попадать совсем не туда, куда привыкли, следующего посещения может и не быть.
Изложенные выше принципы специалисты в области Web-дизайна уместили в двух «законах разработчика»:
закон ссылок: чем большее число ссылок на странице конкурирует за внимание пользователя, тем меньше вероятность, что он воспользуется хотя бы одной из них; закон щелчков: чем больше щелчков (мышью) нужно сделать, чтобы добраться до страницы, тем меньше на ней окажется посетителей.Варианты представления навигационной схемы
Рисунок 5.3. Варианты представления навигационной схемы
Теперь вернемся к способам адресации ресурсов, рассмотренным в предыдущем подразделе.
В HomeSite реализованы два вида адресации: абсолютная и относительная. Адресация относительно корневой папки проекта не предусмотрена, хотя, как было отмечено выше, в некоторых случаях такой способ весьма удобен.
В остальном разработчики HomeSite полностью соблюдают описанные выше правила и стараются приучить к ним пользователя. В частности, создание ссылки с относительным адресом невозможно до тех пор, пока не будет сохранен на диске новый документ (файл), в который вы хотите добавить такую ссылку.
Визуальное представление ссылок с различными способами адресации также соответствует приведенным правилам. Например, на Рисунок 5.4 показан фрагмент документа с тремя видами ссылок:
абсолютной (ссылка на файл Index.html)', относительной ссылкой на файл, расположенный в той же папке (ссылка на файл Slart_1.html); относительной ссылкой на файл, расположенный в другой папке (ссылк на файл File_01.gif).Вкладка A Tag окна редактора тегов Замечание
Рисунок 5.8. Вкладка A Tag окна редактора тегов Замечание

Если при работе с не сохраненным документом ввести в поле HREF вручную относительный адрес, то HomeSite его «проглотит» и вставит в код документа. Однако созданная ссылка останется неработоспособной до тех пор, пока вы не сохраните документ на диске.
Ручной ввод адреса целесообразно использовать при создании ссылок на внешние ресурсы. При этом URL внешнего ресурса следует ввести полностью, например: http://www.wsoort.ru. раскрывающийся список Protocol (Протокол), позволяющий выбрать протокол, который должен использоваться при закачке документа; поле Name, предназначенное для ввода значения атрибута NAME; этот атрибут необходим для создания локальных ссылок (якорей); пример создания локальной ссылки будет рассмотрен ниже; поле Title, предназначенное для ввода значения одноименного атрибута (позволяющего использовать для ссылки всплывающую подсказку); атрибут поддерживается только броузером MSIE; многострочное поле Description, в котором может быть введен текст ссылки; этот текст HomeSite поместит между тегами <А> и </А>.
На вкладке HTML 4.0 окна редактора тегов дополнительно может быть задан атрибут TARGET. Он позволяет указать окно, в которое требуется вывести содержимое документа, вызванного по ссылке. Выбор значения атрибута выполняется с помощью одноименного раскрывающегося списка, который содержит следующие варианты:
_self — вызванный документ будет загружен в то же окно броузера, в котором содержится ссылка;
Для каждого языка сценариев используется своя схема цветовой подсветки
Рисунок 6.15. Для каждого языка сценариев используется своя схема цветовой подсветки

Чтобы создать с помощью Tag Inspector шаблон сценария для «оживления» некоторого элемента страницы, необходимо:
В окне ресурсов перейти на вкладку Tag Inspector. В окне документов щелкнуть на теге элемента, с которым должен быть связан сценарий; при этом на панели Tag Inspector будут представлены разрешенные для элемента атрибуты и события. Щелкнуть на событии, инициирующем выполнение сценария, и в соседней ячейке в раскрывающемся списке выбрать язык сценария (Рисунок 6.16); независимо от выбранного языка на экране появится диалоговое окно, в котором следует ввести имя функции-обработчика события (по умолчанию имя функции совпадает с типом события), формальные параметры (если требуется) и щелкнуть на кнопке ОК.В результате выполнения описанной процедуры в код документа будет вставлен шаблон для создания сценария и вызов функции-обработчика (Рисунок 6.17).
Кроме того, имя функции-обработчика будет помещено в список сценариев (Рисунок 6.18). Это позволяет отслеживать использованные имена функций и при необходимости связать сценарий с каким-либо другим Событием или элементом. При наличии в списке хотя бы одной функции-обработчика в нем появляется пункт Clear Cashed Values... (Очистить буфер), выбор которого приводит к удалению из списка (после подтверждения) всех функций. Это удаление не влияет на код страницы.
Флажок Include identical NAME and ID позволяет устанавливать значение атрибута ID
Рисунок 6.9. Флажок Include identical NAME and ID позволяет устанавливать значение атрибута ID

В HomeSite поддержка Dynamic HTML реализована следующими средствами:
наличием в окнах редактора тегов специальной вкладки Events, позволяющей быстро сформировать список событий, на которые должен реагировать соответствующий элемент страницы, и связать с ними вид реакции; при этом список событий, представленных на вкладке, зависит от типа элемента; например, на Рисунок 6.8 приведены фрагменты вкладок Events для тегов <FORM> (вверху) и <BODY> (внизу); наличием в окнах редактора тегов флажка Include identical NAME and ID (Вставлять идентичные NAME и ID), Рисунок 6.9; если он установлен, то для создаваемого элемента в код документа будут вставлены идентичные значения атрибутов NAME и ID; имеется в виду следующее: в ранних версиях броузеров поддерживается атрибут NAME, на смену которому в языке HTML 4.0 (и в новых версиях броузеров) пришелTag Editor-BODY (HTML) атрибут ID; при установленном флажке HomeSite вставит в код документа оба атрибута, что призвано обеспечить доступность документа всем версиям броузеров; возможностью оперативного редактирования атрибута STYLE и таблиц стилей с помощью утилиты TopStyle Lite (подробнее о редактировании стилей см. раздел «Работа с таблицами стилей» четвертой главы); возможностью редактировать список событий и связанных с ними обработчиков с помощью Tag Inspector, наличием в составе редактора тегов окон для редактирования атрибутов тегов, предназначенных для описания параметров слоев: <LAYER>, <ILAYER>, <DIV> <SPAN>; наличием в составе HomeSite мастеров, обеспечивающих генерацию кода динамических страниц; в частности, на вкладке DHTML диалогового окна New Document представлены два таких мастера: Outline Wizard (он предназначен для создания раскрывающихся меню) и Slide Show Wizard (обеспечивает генерацию страниц презентации).
Наиболее удобным способом описания поведения элементов страницы является применение вкладки Events окна редактора тегов.
Например, предположим, что требуется заставить изменяться цвет надписи на кнопке Submit при наведении на нес указателя мыши.
Чтобы описать поведение такой кнопки, необходимо:
1. В окне документа щелкнуть правой кнопкой на соответствующем теге <INPUT> и в контекстном меню выбрать команду Edit Current Tag. 2. В окне редактора тегов перейти на вкладку Events и затем щелкнуть на «мини-вкладке», соответствующей событию onMouseOver. 3. В текстовом поле ввести описание реакции на данное событие (то есть на перемещение указателя в позицию кнопки); реакция состоит в изменении цвета надписи (например, на красный): stylе.color='red' (Рисунок 6.10, вверху). 4. Щелкнуть на «мини-вкладке», соответствующей событию onMouseOut (перемещение указателя за пределы кнопки). 5. В текстовом поле ввести описание реакции на данное событие, которая состоит в восстановлении исходного цвета надписи (черного): style.color='black' (Рисунок 6.10, внизу). 6. Щелкнуть на кнопке ОК.Создание интерактивных страниц
Глава 6. Создание интерактивных страниц
Мастера для создания сценариев на JavaScript
Рисунок 6.22. Мастера для создания сценариев на JavaScript

Они предназначены для создания следующих сценариев:
URL Selection (Выбор URL) — создает раскрывающийся список адресов (URL), выбор любого из которых обеспечивает переход по указанному адресу; чтобы сценарий выполнялся корректно, значения цветов в коде страницы должны быть представлены шестнадцатеричными значениями; Background Fade (Изменяющийся фон) — создаст сценарий, с помощью которого начальный цвет фона страницы изменяется на заданный; Frame Busier (Разрушитель фреймов) — создает сценарий, который запрещает открывать страницу внутри фрейма (она будет насильно развернута на все окно); Last Modified Date (Дата последнего изменения) — обеспечивает вывод на странице даты и (дополнительно) времени се последнего редактирования; Вrowser Type (Тип броузера) — обеспечивает распознавание и вывод на странице типа и версии используемого броузера; Current URL (Текущий URL) — обеспечивает вывод на странице адреса файла-источника.Общая характеристика ColdFusion
Общая характеристика ColdFusion
ColdFusion основана на применении специального сервера Web-приложений, который при поступлении соответствующего запроса обрабатывает программы, написанные на языке CFML (ColdFusion Markup Language), и отсылает результат клиенту.
Язык CFML можно рассматривать как расширение HTML, поскольку он представляет собой набор тегов, которые могут непосредственно вставляться в текст HTML-документа. Например, CFML-тег <CFOUTPUT> обеспечивает вывод на экран заключенного внутри него текста:
<CFOUTPUT>
<В>Текущая дата: </В>
#Now( )#
</CFOUTPUT>.
Файл с программой на языке CFML — это обычный текстовый файл, подобный HTML-файлу. Единственное отличие состоит в том, что для CFML-файлов используется расширение .сfm.
Для эффективного использования CFML необходимо знать (или по крайней мере представлять себе) перечень CFML-тегов и реализуемые ими функции. Задача не очень простая, поскольку существует около сотни CFML-тегов, каждый из которых может иметь несколько атрибутов, управляющих работой тега. Кроме того, имеются сотни тегов, созданных сторонними разработчиками. Поскольку CFML является расширяемым языком, то после знакомства с ним вы также сможете создавать собственные теги.
Многие теги языка CFML ориентированы на работу с данными, поскольку при всей универсальности ColdFusion основное ее предназначение — создание Web-приложений для работы с базами данных.
ColdFusion работает следующим образом:
Важно отмeтить, что сервер ColdFusion обрабатывает только собственные теги, сохраняя остальную часть кода в исходном состоянии. ColdFusion поддерживает Java, ActiveX, JavaScript, DHTML, VRML, HDML и многие другие Web-технологии.
Окно редактора тегов для формирования списка
Рисунок 6.6. Окно редактора тегов для формирования списка

По поводу результатов работы редактора тегов следует, сделать несколько достаточно важных замечаний:
хотя в окне установки атрибутов тега <SELECT> атрибут VALUE отсутствует, его значение для всех элементов списка генерируется автоматически; для первого элемента списка также автоматически устанавливается атрибут SELECTED (то есть он считается выбранным по умолчанию); параметр SELECT Indent level дееспособен только при создании списка, если впоследствии открыть окно редактора тегов с помощью команды Edit Current Tag, то новое значение этого параметра игнорируется; если открыть окно редактора тегов для тега <SELECT> с помощью команды Edit Current Tag, и ввести в поле Number of Tags какое-либо значение, то в список будет добавлено соответствующее число новых элементов.Относительно тегов <OPTION> следует иметь в виду следующее. На панели быстрой вставки отсугствует кнопка, непосредственно связанная с этим тегом. Тем не менее, после того, как будет создан список (то есть после того, как в код страницы будет вставлен тег <SELECT> с тегами <OPTION> внутри), с помощью команды Edit Current Tag контекстного меню может быть открыто окно редактора тегов для установки атрибутов тега <OPTION>. В этом окне представлены (и могут быть изменены) текущие значения всех основных атрибутов тега (Рисунок 6.7):
Окно редактора тегов для установки атрибутов тега <FORM>
Рисунок 6.2. Окно редактора тегов для установки атрибутов тега <FORM>

ACTION — указывает адрес сервера, на котором должен выполняться сценарий (или приложение CGI), обеспечивающий обработку перeсылаемых данных формы; если атрибут ACTION отсутствует, используется URL самого документа, содержащего форму; способ пересылки данных на сервер определяется протоколом доступа, указанным в URL, а также значениями атрибутов METHOD и ENCTYPE; значение атрибута вводится в поле Action; METHOD — определяет метод доступа к серверу, определенному в атрибуте ACTION, и может иметь одно из двух значений: "get" или "post"; при значении "get" данные из формы добавляются непосредственно к URL сервера, поэтому метод обычно используется для таких форм, данные которых не требуют внешней обработки; при использовании метода "post" отсутствуют ограничения на объем пересылаемых данных; значение атрибута выбирается из раскрывающегося списка Method; ENCTYPE — определяет тип кодирования данных формы для пересылки; по умолчанию используется значение "application/www-form-itrlencoded"; при использовании такой кодировки пробелы в данных заменяются символами «+», а все нестандартные символы — комбинацией символа % и шсстнадцатсричного кода пересылаемого символа в таблице ASCII; при использовании второго возможного значения "multipart/form-data " — преобразования символов не выполняются, и данные из формы пересылаются в виде MIME-докумснта; такой способ используется, когда в форме имеется поле выбора файла (то есть тег <INPUT TYPE="file">); если для атрибута указано третье возможное значение — "text/plain " — данные пересылаются в исходном виде; такой вариант применяется при использовании почтового протокола (mailto:); значение атрибута выбирается из раскрывающегося списка ЕnсТуре; Замечание
Замечание
MIME (Multipurpose Internet Mail Extension) — это так называемые многоцелевые расширения почты Интернета. Имеются в виду расширения (типы) файлов, которые разрешается использовать в Сети в качестве информационного содержимого почтовых сообщений. Всего таких типов насчитывается более четырех десятков. Наиболее часто используемые из них — это графические форматы BMP, TIP, PDF, JPEG и GIF, текстовые RTF, HTML, TXT, ТЕХ, видеофайлы MOV, AVI, MPEG, звуковые файлы WAV, AIF, SND. NAME — задает имя формы; по этому имени к ней можно обратиться из клиентского сценария обработки формы; значение атрибута вводился в поле Name.
На вкладке HTML 4.0 дополнительно может быть указано значение атрибута TARGET (подобным одноименному атрибуту тега <А>), который позволяет указать, какое окно должно использоваться для отображения результатов обработки формы (то есть для обратной связи с читателем). Значение атрибута выбирается из раскрывающегося списка Target.
Как было отмечено выше, окно редактора тегов для установки атрибутов тега <INPUT> является универсальным, в том смысле, что оно пригодно для изменения параметров любого элемента формы, создаваемого на основе тега <INPUT>. Каждому такому элементу соответствует отдельная вкладка (Рисунок 6.3).
Рисунок 6.7. Окно редактора тегов для установки атрибутов тега <OPTION>

значение, пересылаемое на сервер (Value), состояние — выбран или нет (Selected), наименование пункта (Text).
Динамизм любого элемента формы, как, собственно, и формы в целом, может быть значительно повышен за счет применения современных технологий, описанных в следующих разделах.
Поддержка CFML в HomeSite
Поддержка CFML в HomeSite
Вообще для разработки публикаций, ориентированных на ColdFusion, существует специальное приложение — ColdFusion Studio, интерфейс которого во многом аналогичен интерфейсу HomeSite. Тем не менее, для создания отдельных страниц с использованием тегов CFML вполне пригоден HomeSite.
Для работы с CFML в HomeSite имеются следующие возможности:
Поддержка Dynamic HTML
Поддержка Dynamic HTML
Dynamic HTML является, по сути, развитием идеи объединения языков сценариев и объектной модели HTML-документа. Другими словами, он обеспечивает более тесную и удобную связь между элементами страницы и описанием их поведения. При этом перечень возможных событий и вызываемых ими действий совпадает с используемыми в языках JavaScript и VBScript.
В Dynamic HTML практически все элементы документа рассматриваются как объекты, для каждого из которых может быть задан перечень событий и соответствующая реакция на эти события. Например, щелчок мышью на каком-то фрагменте текста может заставить его изменить цвет или «переехать» на другую позицию; щелчок на, казалось бы, статичном изображении может привести к тому, что оно «рассыплется» на мелкие кусочки и т. п.
Наряду с опорой на объектную модель документа, важнейшее значение для реализации идей Dynamic HTML имеют два понятия: идентификатор (уникальное имя) элемента страницы и стиль элемента. Имя элемента задастся атрибутом ID а стиль элемента — либо с помощью атрибута STYLE, либо на основе таблицы стилей (Style Sheets). Благодаря этому разработчик имеет возможность обращаться из сценария к любому элементу и изменять те или иные параметры его стиля (например, в зависимости от действий или характеристик читателя страницы).
Еще один аспект применения Dynamic HTML связан с использованием слоев. Слой (Layer) — это своеобразный контейнер, который может содержать различные элементы страницы. Применение слоев обеспечивает повышение управляемости и динамичности элементов страницы. Вы можете размещать слои один поверх другого, изменять их видимость, а также описывать перемещение слоев. Для создания слоев могут использоваться четыре тега: <DIV>, <SPAN>, <LAYER> и <ILAYER>.
Проблема в использовании Dynamic HTML состоит в том, что фирмы Microsoft и Netscape несколько по-разному реализуют его поддержку в своих броузерах. Microsoft опирается на объектную модель стандартизованного языка каскадных таблиц стилей (Cascading Style Sheets, CSS), утвержденного консорциумом W3C, в то время как Netscape использует собственный стандарт -JavaScript Style Sheets (JASS). Почти такая же ситуация и с применением слоев. Теги <DIV> и <SPAN> являются наиболее общими (они поддерживаются как IE 4.0, так и Netscape). Теги <LAYER> и <ILAYER> поддерживает только Netscape. Вариант Microsoft является более полным, поэтому при создании публикаций с использованием Dynamic HTML целесообразно ориентироваться на те возможности, которые доступны обоим типам броузеров.
Представление дерева сценариев
Рисунок 6.19. Представление дерева сценариев

Для редактирования или создания нового сценария на JavaScript в «полуавтоматическом» режиме, можно воспользоваться утилитой JavaScript Tree. Ее вызов выполняется посредством одноименной кнопки, расположенной на вкладке Script панели быстрой вставки (см. Рисунок 6.14).
Окно JavaScript Tree содержит дерево объектов и методов языка JavaScript, а также упорядоченный список библиотечных функций.
В исходном состоянии дерево объектов содержит следующие категории (Рисунок 6.20):
Window — свойства, методы и подчиненные объекты объекта window (поддерживаемые как MSIE, так и Netscape); Navigator — свойства, методы и подчиненные объекты объекта navigator; Date — свойства и методы объекта Date; Math — свойства и методы объекта Math; Siring — параметры и функции для работы со строками; Reserved Words — зарезервированные (ключевые) слова языка JavaScript.Представление классов объектов в окне JavaScript Tree
Рисунок 6.20. Представление классов объектов в окне JavaScript Tree

Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript, а также к их свойствам и методам. Чтобы «добраться» до требуемого свойства или метода, достаточно просто последовательно раскрывать ветви дерева. Например, на Рисунок 6.21 приведен формат окна утилиты при работе с объектами формы.
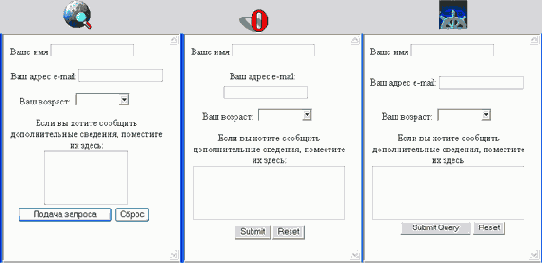
Представление одной и той же формы разными броузерами
Рисунок 6.4. Представление одной и той же формы разными броузерами

Поэтому, если ваш сайт ориентирован на русскоязычную аудиторию, подберите для этих кнопок подходящее название (например, «Отправить» и «Отменить») и добавьте для тега <INPUT> атрибут VALUE, указав в качестве его значения название кнопки.
Еще одна особенность состоит в том, что броузер Netscape не обрабатывает элементы, если" они не вложены в тег <FORM>.
Как правило, наибольшие затруднения у начинающих Web-дизайнеров вы-зьнрст использование в форме флажков, переключателей и списков. Поэтому ниже описана процедура их создания с помощью редактора тегов.
Между флажками и переключателями имеется два существенных различия:
переключатели отражают взаимоисключающие варианты выбора, а флажки — совместимые; поэтому в группе переключателей может быть выбран только один элемент, а в группе флажков — произвольное число (хоть все); отсюда следствие: нельзя использовать в форме «одиночный» переключатель, их должно быть не менее двух, поскольку изменить состояние переключателя можно только выбрав другой переключатель в группе.Общие правила использования флажков и переключателей состоят в следующем:
если имеется группа из нескольких элементов (флажков или переключателей), то всем им должно быть присвоено одно и то же имя; каждый выбранный в группе элемент генерирует собственную пару имя/значение в пересылаемых данных; поэтому обязательными атрибутами для флажков и переключателей являются NAME и VALUE.Например, чтобы поместить в форму группу переключателей, обеспечивающих выбор одного из нескольких цветов, необходимо:
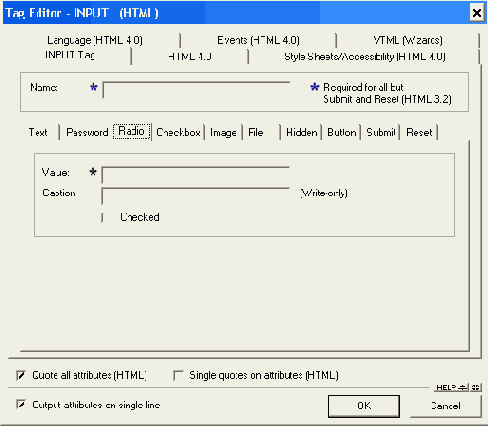
1. Щелкнуть на кнопке Radio Button на панели быстрой вкладки. 2. В окне редактора тегов в поле Name ввести имя группы флажков (например, Color, как показано на Рисунок 6.5) 3. В поле Value указать значение, соответствующее первому переключателю в группе (например, 1). 4. В поле Caption ввести пояснение к переключателю (например, наименование цвета); это поле не связано ни с одним атрибутом элемента, оно лишь обеспечивает добавление надписи рядом с переключателем. 5. Если данный переключатель должен быть выбран по умолчанию, следует установить флажок Checked, который управляет наличием одноименного атрибута. 6. Щелкнуть на кнопке ОК. 7. В окне документа скопировать в буфер обмена сгенерированный тег <INPUT> и затем поместить в код документа требуемое число копий. 8. Скорректировать значения атрибутов VALUE у вставленных экземпляров, а также текст подписи; следует также помнить, что атрибут CHECKED может быть установлен только для одного переключателя в группе.Применение технологии ColdFusion
Применение технологии ColdFusion
Технология ColdFusion была разработана компанией Allaire, но теперь, как и HomeSite, является собственностью Macromedia.
Пример описания поведения кнопки
Рисунок 6.10. Пример описания поведения кнопки

После закрытия окна редактора тегов в код документа будут внесены требуемые изменения.
Пример установки атрибутов при создании группы переключателей
Рисунок 6.5. Пример установки атрибутов при создании группы переключателей

Флажки и переключатели рекомендуется использовать в тех случаях, когда число альтернативных вариантов относительно невелико (не более 5—6). Если же их значительно больше, лучше использовать списки. При этом список единичного выбора работает так же, как группа переключателей, а список множественного выбора -- как группа флажков.
Данные, которые пользователь вводит в форму с помощью списка, также обрабатываются по правилам, аналогичным для флажков и переключателей — выбранному в списке пункту соответствует пара «имя/значение», где в качестве имени используется имя списка.
Чтобы создать список с помощью редактора тегов, необходимо:
1. Щелкнуть на кнопке Select на панели быстрой вкладки. 2. В окне редактора тегов (Рисунок 6.6) в поле Name ввести имя списка. 3. В поле Size (Размер) указать размер окна списка (его значение равно числу элементов списка, которые должны уместиться в этом окне); если значение меньше числа пунктов списка, то он будет представлен в окне броузера либо как раскрывающийся список (в случае списка единичного выбора), либо как прокручиваемый список (в случае списка множественного выбора). 4. Если требуется создать список множественного выбора, установите флажок Allow Multiple Selections (Разрешить множественный выбор). 5. С помощью элементов, имеющихся в группе Generate OPTION Tag (Создание тегов <OPTION>), описать структуру списка: поле Number of Tags (Количество тегов) определяет число элементов списка; при генерации HTML-кода страницы внутри тега <SELECT> будет создано соответствующее количество тегов <OPTION>; поле SELECT Indent level (Размер отступа от тега <SELECT>) позволяет указать, На сколько позиций табуляции будут смещены в коде документа теги <OPTION> относительно тега <SELECT>. 6. Щелкнуть на кнопке ОК, чтобы закончить работу с редактором тегов.Просмотр списка сценариев
Рисунок 6.18. Просмотр списка сценариев

Вы можете получить визуальное представление структуры страницы с точки зрения используемых в ней сценариев. Для этого необходимо:
1. В окне ресурсов перейти на вкладку Tag Inspector. 2. В панели утилиты Tag Tree открыть список профилей тегов и в нем выбрать пункт Client and Server-side Scripts (Клиентские и серверные сценарии).Если на странице имеются описания функций-обработчиков, то они будут представлены в дереве тегов специальными значками (Рисунок 6.19).
Работа с формами
Работа с формами
Форма — это аналог диалоговой панели, встроенный в Web-страницу. Одно из основных отличий состоит в том, что само поле формы на Web-странице не отображается, читателю доступны лишь ее элементы — флажки, переключатели, текстовые области и т. п.
До появления языка DynamicHTML формы оставались единственным средством интерактивного взаимодействия пользователя с содержимым страницы (не считая, разумеется, гиперссылок).
Формы позволяют получить ту или иную информацию от пользователей. Чаще всего они используются для регистрации пользователей, оформления заказов на коммерческих сайтах, а также при вводе поисковых запросов.
Реализация любой формы требует наличия двух программных компонентов: HTML-кода, описывающего форму, и сценария обработки вводимых пользователем данных. Сценарий может выполняться как на стороне сервера, так и на стороне клиента (то есть броузером).
Сценарий, исполняемый на стороне сервера, может быть написан на любом языке программирования: Си, Java, Perl, либо с применением других интернет-технологий (например, ColdFusion). Сценарий, выполняемый броузером, должен быть написан на языке сценариев (JavaScript или VBScript).
В качестве элементов формы могут использоваться практически те же элементы графического интерфейса, что и на диалоговых панелях «настольных» приложений:
кнопки (Billions); переключатели (Radio Billions), флажки (Checkboxes); текстовые области (Text area); списки (Lists); изображения (Images).Кроме того, форма может содержать два специфических элемента: поле выбора файла (File Field) и скрытое поле (Hidden Field).
Каждый элемент, используемый в форме, должен иметь имя, позволяющее идентифицировать его как источник соответствующих данных, подлежащих обработке с помощью сценария.
Форма создается с помощью тега <FORM>, который служит контейнером для элементов формы. Наряду с этим он выполняет еще одну важную задачу. Поскольку на одной странице может находиться несколько форм, то каждый из тегов <FORM> позволяет связать с соответствующей формой свой сценарий обработки вводимых данных, а также метод пересылки данных на сервер.
В HomeSite наиболее удобным инструментом создания элементов формы на Web-странице является редактор тегов. Для создания сценариев обработки данных формы могут использоваться другие средства, которые будут рассмотрены в разделе «Создание сценариев на JavaScript» этой главы.
Вызов редактора тегов выполняется с помощью кнопок панели быстрой вставки, размещенных на вкладке Forms (Формы). Они разделены на четыре подгруппы (Рисунок 6.1):
З Окно редактора тегов для установки атрибутов тега <INPUT>
Рисунок 6.З. Окно редактора тегов для установки атрибутов тега <INPUT>

Так что, решив создать один из элементов формы, вы можете определить значения атрибутов для какого-либо другого элемента. Тем не менее, за одно обращение к редактору тегов могут быть заданы атрибуты только для одного элемента формы (соответственно, и в код документа будет добавлен только один экземпляр тега <INPUT>).
Мы не будем подробно рассматривать атрибуты, представленные на всех вкладках этого окна редактора тегов. Остановимся лишь на некоторых особенностях создания элементов формы с помощью HomeSite.
Вначале о двух предопределенных кнопках формы — Submit и Reset.
Чтобы добавить в форму любую из них, достаточно сначала щелкнуть на соответствующей кнопке панели быстрой вставки, а затем в открывшемся окне редактора тегов (не внося никаких изменений) — на кнопке ОК. В результате в код страницы будет помещен тег <INPUT TYPE="submit"> (или <INPUT TYPE="reset">). При всей простоте такой процедуры она имеет один недостаток. Дело в том, что большинство современных броузеров интерпретируют стандартные названия этих кнопок по-своему. Например, на Рисунок 6.4 показана одна и та же форма, сгенерированная тремя разными броузерами (MSIE, Opera и Netscape).
Шаблон сценария сгенерированный HomeSite
Рисунок 6.17. Шаблон сценария, сгенерированный HomeSite

Создание интерактивных страниц
Создание интерактивных страниц
Под интерактивными страницами в общем случае понимаются такие, которые содержат элементы, реагирующие на действия посетителя сайта (например, на перемещение указателя мыши, ввод каких-либо данных и т. д.). Наиболее распространенными из таких элементов являются формы (или их элементы), изображения-ролловеры и кнопки. Однако благодаря поддержке последними версиями броузеров Dynamic HTML, Flash, ASP и других современных технологий список интерактивных элементов значительно расширился.
Так или иначе, в основе практически любой технологии создания интерактивных страниц лежит тот или иной язык программирования и механизм взаимодействия броузера с программой, написанной на этом языке.
Арсенал инструментов, предоставляемых HomeSite 5 разработчику, для разных технологий различен. Для одних он ограничен возможностью проверки корректности кода, для других имеются средства автоматической генерации фрагментов страниц.
Итак, говоря о поддержке HomeSite той или иной технологии, мы имеем в виду поддержку соответствующего языка разработки.
Разумеется, HomeSite в полном объеме поддерживает «чистый» HTML, который позволяет включать в Web-страницы формы или отдельные их элементы. Если вы решили поместить на страницу любую форму — в вашем распоряжении все тс основные инструменты HomeSite, которые были рассмотрены в третьей главе.
Особенности применения этих инструментов при работе с формами описаны в следующем разделе.
Кроме того, при разработке интерактивных страниц с помощью HomeSite вы можете:
создавать список событий и обработчиков для элементов страницы; устанашшвать и редактировать значения атрибутов тегов <SCRIPT>, <APPLET>, <PARAM>, <EMBED>; использовать цветовую подсветку синтаксических конструкций при анализе файлов сценариев; использовать автоматически сгенерированные шаблоны сценариев на JavaScript; получать автоматически сгенерированный код сценария для некоторых типовых операций; применять средства быстрой вставки основных синтаксических конструкций следующих языков: JavaScript, Active Server Page (ASP), Java Server Page (JSP), ColdFusion Markup Language (CFML); вставлять в код страницы элементы ActiveX и редактировать атрибуты тега <OBJECT>.Создание сценариев на JavaScript и VBScript
Создание сценариев на JavaScript и VBScript
Оба языка предназначены для создания «клиентских» сценариев, то есть сценариев, выполняемых броузером читателя.
Основной частью сценария (программы на языке JavaScript или на VBScript) является описание событий и обработчиков этих событий. События инициируются, главным образом, теми или иными действиями пользователя. Например, щелчку мышью на некотором элементе страницы соответствует событие onClick. Если указатель мыши оказывается над какой-либо областью страницы, имеет место событие onMoitseOver. Таким образом, суть выполнения сценария заключается в воспроизведении реакции на события, происходящие при работе с HTML-документом. Так, в результате щелчка на кнопке может открываться новое окно броузера.
По сравнению с обработкой событий средствами Dynamic HTML (на основе изменения стиля элемента) сценарии обладают более мощными возможностями. Это объясняется тем, что в языках JavaScript и VBScript поддерживается механизм функций. Наряду со стандартными функциями и процедурами (например, вывода на экран диалогового окна) разработчик может создавать собственные функции и использовать их с различными параметрами.
В состав HTML-документа могут быть включены сценарии на обоих языках — как на JavaScript, так и на VBScript. Однако для их эффективного совместного использования надо быть уверенным в том, что броузеры читателей ваших страниц обладают соответствующими возможностями.
В HomeSite поддерживается работа с обоими языками, однако большее внимание уделено все-таки JavaScript.
Объясняется это тем, что VBScript понятен только броузерам MSIE, в то время как JavaScript является фактически стандартным языком сценариев, который обязаны понимать все броузеры.
В HomeSite имеются следующие средства повышения эффективности разработки сценариев:
Списки допустимых событий для различных элементов страницы
Рисунок 6.8. Списки допустимых событий для различных элементов страницы

Список версий ColdFusion для которых возможен анализ корректности кода
Рисунок 6.23. Список версий ColdFusion, для которых возможен анализ корректности кода

цветовая подсветка CFML-тегов в коде страницы; анализ корректности кода с помощью утилиты Validator, поддерживающей вес существующие версии ColdFusion (Рисунок 6.23); подробнее об использовании и настройке утилиты Validator см. раздел «Тестирование страниц» седьмой главы; вставка любого CFML-тега в код страницы с помощью утилиты Tag Chooser; установка значений атрибутов CFML-тегов с помощью диалоговых окна редактора тегов; вставка в код страницы наиболее популярных CFML-тегов с помощью вкладки CFML панели быстрой вставки (Рисунок 6.24); просмотр и редактирование атрибутов CFML-тегов с помощью Tag Inspector (Рисунок 6.25); визуальное представление структуры CFML-страницы в окне Tag Tree; оперативное использование справки по всем CFML-тегам.
Установка атрибутов CFMLтега с помощью Tag Inspector
Рисунок 6.25. Установка атрибутов CFML-тега с помощью Tag Inspector

Ниже приведен список тегов, вынесенных на панель быстрой вставки, с кратким пояснением:
<CFQUERY> — передает инструкции (запросы), записанные на языке SQL (Structured Query Language — язык структурных запросов), к источникам данных, поддерживающих ODBC (Open Database Connectivity — открытый доступ к базам данных), и возвращает результирующий набор данных для обработки (как правило, для вывода на экран с помощью тега CFOUTPUT);
<CFOUTPUT> — указывает, какие данные должны быть отображены на страниде, и в какой форме;
<CFLOOP> — определяет условия для итерационного выполнения команд или вывода данных; другими словами, представляет собой аналог оператора цикла в алгоритмических языках программирования;
<CFBREAK> —: позволяет досрочно завершить итерационный процесс, реализованный с помощью тега CFLOOP;
<CFIF> — управляет процессом обработки данных на основе некоторого логического условия (аналог условного оператора if в в алгоритмических языках программирования);
<CFABORT> — прерывает обработку страницы и дополнительно генерирует сообщение об ошибке;
<CFSET> — позволяет объявить переменные и их значения;
<CFCOOKIE> — определяет переменные, используемые и cookie;
<CFINCLUDE> — обеспечивает возможность модульного программирования за счет включения содержимого внешней страницы в текущую страницу;
<CFLOCATION> — переназначает пользователей на другой URL;
<CFFILE> — обрабатывает все взаимодействия с файлами;
<CFDIRECTORY> — управляет структурой каталогов сервера;
<CFMAIL> — генерирует и пересылает сообщения электронной почты;
<CFTABLE> и <CFCOL> — определяют параметры HTML-таблиц для вывода данных.
После вставки CFML-тега в код страницы для изменения его атрибутов может быть стандартным образом вызван редактор тегов — для этого следует в контекстном меню тега выбрать команду Edit Current Tag.
Установка значения параметра position
Рисунок 6.12. Установка значения параметра position

Теперь в качестве примера рассмотрим процедуру создания «прыгающего» слоя на основе тега <DIV>. Пусть слой перемещается на новую позицию при двойном щелчке на нем мышью. Чтобы выполнить поставленную задачу, необходимо:
1. В окне документа щелкнуть правой кнопкой в пустой позиции и в контекстном меню выбрать команду Insert Tag. 2. В окне утилиты Tag Chooser щелкнуть на категории Formatting and Layout и в правой панели дважды щелкнуть на имени тега <DIV>. 3. В открывшемся окне редактора тегов описать положение слоя до и после щелчка мышью; для этого: 3.1. Перейти на вкладку StyleSheet/Accessibility и на ней щелкнуть на кнопке Style Editor. 3.2.В окне утилиты TopStyle Lite в списке параметров стиля (панель Slylе Inspector) щелкнуть в ячейке position и в соседней ячейке с помощью раскрывающегося списка выбрать значение absolute (Рисунок 6.11). 3.3. В окне редактирования параметров установить курсор после вставленного параметра position и нажать клавишу <Spacebar>; ввести с клавиатуры пару первых символов параметра left (он задаст позицию слоя относительно левого края окна броузера); в появившемся списке (Рисунок 6.12) выбрать пункт left и нажать клавишу <Entеr>. 3.4. В дополнительном списке (Рисунок 6.13, вверху) выбрать пункт length (это значит, что положение будет задано в пикселах) и еще раз нажать клавишу <Entеr>. 3.5. В открывшемся диалоговом окне (Рисунок 6.13, внизу) указать величину отступа (например, 80 пикселов) и щелкнуть на кнопке ОК. 3.6. На панели инструментов утилиты TopStylc Lite щелкнуть на кнопке Done; после того, как окно закроется, в поле Style окна редактора тегов будут выведены параметры слоя (его исходное положение). 3.7. В окне редактора тегов перейти на вкладку Events, щелкнуть на ярлычке события onDblClick и в текстовом поле ввести реакцию на это событие: style.left='280px' (предполагается, что по двойному щелчку слой должен переместиться на 200 пикселов вправо). 3.8. Щелкнуть на кнопке ОК.

Рисунок 6.13. Установка значения параметра left
Утилита JavaScript Tree обеспечивает
Рисунок 6.21. Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript

Чтобы вставить в код страницы обращение к некоторому свойству или вызов метода объекта, достаточно дважды щелкнуть на имени этою свойства или метода. Причем имя соответствующего объекта будет добавлено автоматически. Например, если требуется вставить в страницу вызов метода confirm для объекта window, следует дважды щелкнуть мышью в дереве на ветви confirm, и в страницу будет добавлена конструкция window.confirm(«»).
Некоторые типовые сценарии на JavaScript и на VBScript могут быть сгенерированы полностью автоматически с помощью соответствующих мастеров. Например, кнопка JavaScript Wizard, вынесенная на вкладку Script панели быстрой вставки, обеспечивает доступ сразу к шести мастерам. Каждому из них отведена отдельная вкладка в окне редактора тегов (Рисунок 6.22).
Вкладка CFML панели быстрой вставки
Рисунок 6.24. Вкладка CFML панели быстрой вставки

Вкладка Forms панели быстрой вставки
Рисунок 6.1. Вкладка Forms панели быстрой вставки

кнопка Form обеспечивает вызов окна редактора тегов для установки атрибутов тега <FORM>, главное назначение которых — описание используемого механизма пересылки данных на сервер; кнопки второй группы предназначены для создания двух стандартных кнопок формы — Submit и Reset; кнопки третьей группы обеспечивают добавление в форму текстовых областей (то есть элементов формы, с помощью которых пользователь вводит символьную информацию); кнопки четвертой группы используются для создания таких элементов формы, с помощью которых пользователь вводит булевы величины («истина» — если элемент выбран и «ложь» — в противном случае); это переключатели, флажки и списки.
Несмотря на достаточно большое число кнопок, создание форм с помощью панели быстрой вставки строится на работе с панелями трех типов, показанных на рисунках 6.2, 6.3 и 6.6.
Первая из них открывается с помощью кнопки Form, вторая — при выборе любой другой кнопки, соответствующей элементу, создаваемому тегом <INPUT>, а третья — при выборе кнопки Select.
Для тега <FORM> с помощью окна редактора тегов могут быть заданы значения следующих атрибутов (см. Рисунок 6.2):
Вкладка Script панели быстрой вставки
Рисунок 6.14. Вкладка Script панели быстрой вставки

Выбор языка сценария
Рисунок 6.16. Выбор языка сценария

Выбор способа позиционирования слоя
Рисунок 6.11. Выбор способа позиционирования слоя
