Форматирование текста
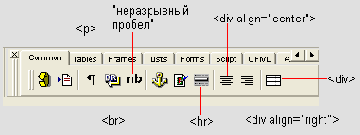
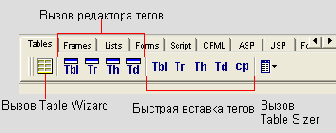
Кнопки для форматирования текста собраны в основном на вкладке Common. К ним, в частности, относятся следующие (рис. 4.8):

Рис. 4.8. Теги форматирования текста, представленные на вкладке Common
Paragraph (Параграф) — обеспечивает вставку тега <Р>; тег помещается в код страницы без атрибутов, но (по умолчанию) с парным закрывающим тегом;
Break (Разрыв) — обеспечивает вставку тега <BR>; тег помещается в код страницы без атрибутов;
Non-breaking space (Неразрывный пробел) — обеспечивает вставку специального символа «неразрывный пробел»; по умолчанию символ добавляется в код страницы в виде последовательности ' ';
Horizontal rule (Горизонтальный разделитель) — обеспечивает вставку тега <HR>; щелчок на кнопке приводит к открытию диалогового окна редактора тегов, позволяющего установить атрибуты тега; формат этого окна будет описан ниже;
Align Center (Выравнивание по центру) — обеспечивает вставку в код страницы тега <DIV> с атрибутом ALIGN=«centcr»> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел «Установка глобальных параметров» третьей главы);
Align right (Выравнивание по правому краю) — обеспечивает вставку в код страницы тега <DIV> с атрибутом ALIGN=«right»> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел «Установка глобальных атрибутов» третьей главы);
DIV — обеспечивает вставку тега <DIV>; чтобы тег был помещен в код страницы, требуется установить его атрибуты в соответствующем диалоговом окне редактора тегов.
Многие теги форматирования текста являются парными. HomcSilc поддерживает два способа вставки парных тегов.
При первом вы сначала вставляете открывающий и закрывающий теги (щелкнув на соответствующей кнопке панели быстрой вставки), а затем помещаете между ними подлежащий форматированию фрагмент текста.
Второй способ применяется, когда форматируемый текст уже присутствует в документе. Например, если требуется вынести некоторый фрагмент текста в отдельный параграф, необходимо:
1. Выделить фрагмент текста, подлежащий форматированию.
2. Щелкнуть на кнопке Paragraph.
В результате открывающий тег будет помещен перед фрагментом, а закрывающий -- после него (рис. 4.9).

Рис. 4.9. Автоматическое форматирование фрагмента текста
Тег <HR> обеспечивает удобный и эффективный способ форматирования больших текстовых фрагментов, а также позволяет в какой-то степени оживить страницу, если она не содержит других графических элементов.
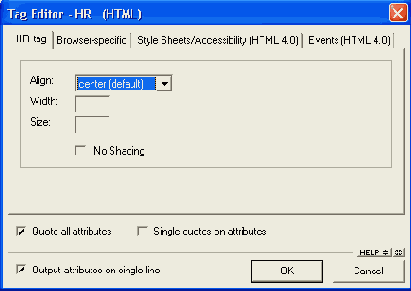
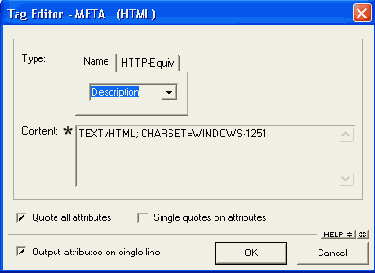
В последних версиях броузеров для этого тега поддерживаются дополнительные атрибуты, позволяющие указывать цвет, ширину, расположение и некоторые /другие параметры разделителей. На рис. 4.10 показано окно редактора тегов, с помощью которого могут быть установлены следующие атрибуты тега <HR>:
способ выравнивания разделителя по ширине страницы (атрибут ALIGN); значение выбирается из раскрывающегося списка Align;
ширина разделителя (точнее, его длина) (атрибут WIDTH); значение вводится в текстовом поле Width;
высота («толщина») разделителя (атрибут SIZE); значение вводится в текстовом поле Size;
отсутствие «тени» (атрибут ); наличие атрибута определяется флажком No Shading (Без затенения): если он снят, то разделитель отображается с «тенью».
На вкладке Browser-specific можно дополнительно установить цвет разделителя (атрибут COLOR в настоящее время поддерживается только броузером MSIE).

Рис. 4.10. Окно редактора тегов для установки атрибутов тега <HR>
Разработка страниц публикации
Разработка страниц публикации
Установка общих параметров страницы
Вставка тегов <МETA>
Установка атрибутов тега <BODY>
Ввод и форматирование текста
Общий подход к подготовке текстовых материалов
Установка визуальных атрибутов текста
Форматирование текста
Создание списков
Установка параметров шрифта
Работа с графическими элементами
Включение изображений с помощью панели быстрой вставки
Вставка изображений из окна ресурсов
Вставка изображений из окна результатов
Таблицы
Создание таблицы с помощью мастера
Инструмент Table Sizer
Установка параметров таблицы с помощью редактора тегов
Редактирование таблиц с помощью Tag Tree и Tag Inspector
Работа с таблицами стилей
Основы технологии CSS
Поддержка CSS в HomeSite
Редактирование таблиц стилей в TopStylc Lite
Инструмент Table Sizer
| Инструмент Table Sizer
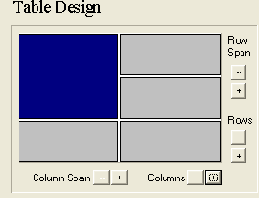
Данный инструмент (его название можно перевести как «разметчик таблиц») активизируется щелчком на кнопке Table Sizer вкладки Tables панели быстрой вставки. Хотя эта кнопка реализована как кнопка меню, она открывает окно, которое представляет собой, по сути своеобразного «мини-мастера»: с его помощью может быть быстро создана заготовка небольшой таблицы. Окно содержит схематичное изображение структуры таблицы. Нажав кнопку мыши, следует выбрать в этой табличке ячейки, которые определяют число строк и столбцов создаваемой таблицы (рис. 4.31, слева). После того, как кнопка мыши будет отпущена, схематичное изображение таблицы закроется, а в код страницы будет помещен тег <TABLE>, содержащий требуемое число тегов <TR> и <TD> (рис. 4.31, справа).  Рис. 4.31. Создание таблицы с помощью инструмента Table Sizer Обратите внимание, что в результате применения инструмента Table Sizer в код документа вставляются «голые» табличные теги, без единого атрибута. Поэтому применение Table Sizer можно рекомендовать лишь в тех случаях, когда создастся «набросок» таблицы. |
Общий подход к подготовке текстовых материалов
Разумеется, стиль определяется в первую очередь характером освещаемой предметной области и спецификой вашей аудитории. Но при всем при том любому посетителю значительно проще будет воспринимать написанное, если вы станете придерживаться трех правил:
не пишите длинно; всегда есть возможность разбить одно длинное предложение на два коротких;
не используйте снисходительных интонаций; даже если вы считаете себя корифеем в данной области, вы должны быть благодарны читателю, посетившему ваши страницы;
не используйте для выражения своих мыслей слова, в точном значении которых вы не до конца уверены.
Если текстовая часть документа занимает более двух экранов, позаботьтесь о разделении ее на фрагменты, каждый из которых будет иметь свой заголовок. Если же объем текста настолько велик, что фрагменты требуют дальнейшего разбиения, не стесняйтесь использовать подзаголовки более низких уровней (благо в HTML их предусмотрено шесть). При этом уровни заголовков должны изменяться последовательно: после заголовка первого уровня не следует применять заголовок третьего или четвертого уровней.
Надо сказать, что существующие HTML-редакторы не очень-то приспособлены для работы именно с текстовым содержимым документа. При всех достоинствах HomeSite это замечание относится и к нему. И хотя он позволяет применять различные варианты форматирования текста (подробнее о них рассказано ниже), но не обеспечивает наглядного представление структуры текстовой части Web-страницы. Разумеется, выполнив очередную операцию по форматированию текста, вы можете перейти в режим просмотра страницы с помощью броузера, однако это не совсем то, что требуется.
Вообще, большие фрагменты текста значительно удобнее набирать с помощью «офисных» текстовых редакторов, и затем конвертировать их в формат HTML. Правда, полученный таким образом документ во многих случаях содержит не совсем чистый HTML-код, сохраняя информацию об особенностях того инструмента, с помощью которого был создан. В частности, документ, созданный в MS Word, практически всегда содержит встроенные таблицы стилей, а так же фрагменты XML-кода. Во многих случаях эти элементы разметки оказы-
отся избыточными. В составе HomeSite имеются специальные средства, позволяющие выполнять чистку кода. Это набор утилит CodeSweeper, предназначенных для выполнения некоторых операций по преобразованию кода документа с учетом используемого языка разметки. Однако при борьбе с изыточностью CodeSweeper не очень эффективен. Значительно больший выигрыш можно получить от использования средств чистки кода, имеющихся в визуальном редакторе Dreamweaver.
Дополнительным преимуществом использования «офисных» текстовых докторов является возможность автоматической проверки орфографии и рас-ановки знаков препинания в русскоязычных текстах. Это тем более важно, го многие популярные HTML-редакторы (в том числе HomeSite) пока не русифицированы и не позволяют проверять правописание в русскоязычных публикациях.
Кстати говоря, грамматические ошибки, опечатки и неправильная расстановка знаков препинания вовсе не такая уж мелочь, как кажется некоторым вторам. Во-первых, обилие ошибок отвлекает от вдумчивого чтения и тем амым затрудняет восприятие смысла прочитанного. Во-вторых, ошибка может вообще исказить этот самый смысл (помните классику: «Казнить нельзя помиловать»?). В-третьих, большое количество опечаток и ошибок говорит о невысоких деловых качествах автора (несобранность, невнимательность и т. д.). И, наконец, в-четвертых, малограмотная речь способна вызвать недоверие к содержанию излагаемого материала. Вам это надо?
Итак, при создании больших страниц, насыщенных текстовым материалом, целесообразно придерживаться такой последовательности действий:
1. Создать документ в одном из «офисных» текстовых редакторов, обращая при этом внимание на его структурную организацию.
2. Выполнить проверку правописания.
3. Конвертировать документ в HTML-формат и открыть его в HomeSite.
4. Оценить разбиение документа на разделы и подразделы, просмотрев в подключенных к HomeSite броузерах.
5. Открыть документ в Dreamweaver и выполнить чистку кода.
После этого можно продолжить доводку дизайна страницы средствами HomeSite.
Замечание
Если разрабатываемая страница содержит текст на английском языке, то для проверки правописания можно воспользоваться имеющейся в составе HomeSite утилитой, которая называется Spell Checker. Для ее активизации достаточно щелкнуть одноименную кнопку на панели инструментов главного окна HomeSite.
Основы технологии CSS
|
Основы технологии CSS Решение указанных проблем было найдено в 1996 году, когда Консорциумом 3W (WWW Consortium — W3C) была стандартизована технология каскадных (или иерархических) таблиц стилей (Cascading Style Sheets — CSS). Суть технологии CSS заключается в том, что она позволяет добавлять в HTML-код описание стиля страницы, содержащее такие атрибуты, как тип шрифта, цвет, отступы, способ выравнивания элементов текста и т. д. Другими словами, таблицы стилей по своему предназначению аналогичны шаблонам текстовых документов, используемым, например, в редакторе MS Word. Используя CSS, Web-дизайнер может создать один файл с таблицей стиля и затем применить его ко всем страницам узла. Соответственно, любое изменение в таком файле приведет к автоматической корректировке всех использующих его страниц. Иерархия таблиц стилей имеет два аспекта. Во-первых, речь идет о том, что для одного Web-документа может существовать одновременно несколько таблиц стилей, образующих иерархию; например, может существовать таблица стилей, общая для всех страниц узла, но при этом для некоторых страниц может быть определен индивидуальный стиль. В таких случаях реализуется стиль самого нижнего уровня. Во-вторых, иерархию образуют таблицы стилей, созданные автором узла (страницы) и посетителем: если созданные ими стили конфликтуют, то приоритет отдается авторскому стилю (хотя, следуя золотому правилу «клиент всегда прав», броузеры позволяют изменить иерархию на противоположную). В настоящее время технологию CSS поддерживают броузеры Internet Explorer, Netscape Communicator и Opera версий 4.0 и выше. Однако на сегодняшний день существует несколько версий языка CSS, в силу чего одно и то же стилевое оформление страницы может отображаться разными броузерами по-разному. Считается, что стандартизованная версия CSS — CSS 1 — наиболее полно и корректно поддерживается броузерами Opera (версии 4.0 и выше) и MSIE (также версии 4.0 и выше). Тем не менее даже этими броузерами одна и та же страница, использующая стили, обрабатывается по-разному (рис. 4.36).  Рис. 4.36. Пример отображения одной и той же «стилизованной» страницы разными броузерами Описание стилей, применяемых к документу в целом или к отдельным ег< элементам, может быть выполнено четырьмя способами: с помощью тега <LINK>, указывающего на внешнюю таблицу стилей с помощью тега <STYLE>, входящего в состав раздела заголовка документа; используя механизм импорта (включения в текст документа) внешней таблицы стилей; используя атрибут STYLE для конкретного элемента (элемент должен находиться внутри тела документа). Последний вариант является наименее предпочтительным, поскольку ot смешивает определение стиля с содержанием документа и тем самым своди! на нет все преимущества технологии CSS. Как было отмечено выше, описание используемых стилей в отдельном файле имеет смысл в том случае, если вы планируете применять эти стили к нескольким страницам. Такой файл имеет расширение .ess и представляет собой обычный текстовый файл, содержащий описание на языке CSS необходимых стилей, Такой файл должен быть включен в ту же папку, что и остальные файлы сайта (к которым следует применить данный стиль), и размещен на Web-сервере. Кроме того, в коде Web-страниц, которые будут использовать стили из этого файла, должна содержаться ссылка на него. Она создается с помощью тега <LINK>, располагающегося в заголовке страницы (то есть внутри тега <HEAD>): <LINK REL =stylesheet TYPE="text/css" HREF="My_Style.css"> Первые два атрибута этого тега сообщают броузеру, что на этой странице используется CSS. Третий атрибут — HREF — указывает на файл, который содержит описание стилей. В качестве значения этого атрибута указывается либо относительный путь к файлу (в случае, если он находится на том же сервере, что и документ, из которого к нему обращаются), либо полный URL (если файл стилей находится на другом сервере). Если описание стилей располагается непосредственно в Web-странице, то на это указывает атрибут TYPE тега <STYLE>: <STYLE TYPE ="tcxt/css">...</STYLE>. CSS предоставляет возможность присваивать один и тот же стиль не всем однотипным элементам страницы подряд, а избирательно. Для этого используются атрибуты CLASS или ID. Последние версии HTML (начиная с 3.2) позволяют устанавливать указанные атрибуты для любого элемента страницы. Атрибут CLASS применяется в том случае, если необходимо создать одинаковый стиль для нескольких, но не всех элементов страницы (в том числе разнотипных, например, для H1 и Н2). В частности, описание стиля для класса bold_text (имя класса разработчик выбирает сам) может выглядеть следующим образом: .bold_text {font-weiqht: bold; text-aliqn: center}. Оно означает, что все элементы класса bold_text будут отображаться жирным шрифтом с выравниванием по центру страницы. Чтобы применить данный стиль к конкретному элементу страницы, необходимо указать для него соответствующее значение атрибута CLASS. Например, конструкция <Р CLASS="bold_tcxi">Teкcт параграфа</Р> позволяет присвоить конкретному параграфу стиль класса bold_text, а конструкция <Н2 CLASS="bold_Text">Teкcт заголовка</Н2> обеспечивает применение того же стиля к некоторому заголовку второго уровня. Следует иметь в виду, что при написании названия класса в атрибуте CLASS должен учитываться регистр символов, использовавшийся при описании стиля. Назначение стилей с помощью атрибута ID выполняется в тех случаях, когда данный стиль предполагается применить к единственному элементу страницы, имеющему уникальный идентификатор ID. Существует и чисто формальный признак, обеспечивающий различие в описании стиля класса и стиля элемента: первый начинается с точки (.), второй — с символа #. Например, можно описать стиль #redtext {color : red} и затем использовать его для установки красного цвета для текста параграфа с идентификатором redtext: <Р /D=«redtext»>Teкст параграфа</Р>. Кроме того, CSS позволяет переопределять стиль для стандартных тегов HTML. Например, если создать стиль li {background-color: #FFFFFO; font-size: 14px;}, то элементы любого списка будут выводиться на красном фоне с использованием 14 кегля. Следует отметить, что при всей универсальности языка CSS наиболее интересные эффекты от применения CSS относятся непосредственно к дизайну создаваемых Web-страниц. Речь идет о том, что при описании стиля разрешается указывать значения отступов вокруг объектов как отрицательные величины. Это позволяет накладывать один «слой» текста на другой и получать весьма привлекательные (а иногда и достаточно неожиданные) результаты. Например, на приведенном выше рис. 4.36 показан относительно простой пример использования CSS для создания визуальных эффектов на странице только с помощью шрифтов — в нем не используется вообще никакой графики. |
Поддержка CSS в HomeSite
| Поддержка CSS в HomeSite
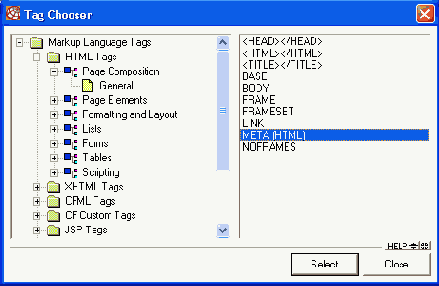
В HomeSite реализована поддержка CSS на двух уровнях: на уровне работы с CSS-файлами; по умолчанию файлы с расширением .ess относятся к Web-документам (Web Documents) и отображаются в списке файлов на вкладках Files и Projects окна ресурсов; для работы с ними в контекстном меню предусмотрены специальные команды (подробнее о них будет рассказано ниже); на уровне редактирования содержимого CSS-файла с учетом синтаксиса языка CSS; для этого предусмотрен целый ряд как собственных (встроенных) инструментов HomeSite, так и специальное внешнее приложение — TopStyle Lite, интегрированное с HomeSite. В данном подразделе рассмотрены встроенные средства HomeSite для рабоп с CSS, а следующий подраздел полностью посвящен описанию TopStyle Lite. Как было отмечено выше, CSS-файлы по умолчанию относятся к Web-док ментам и отображаются в списке файлов окна ресурсов. Контекстное меню CSS файла содержит три команды, специфические именно для файлов такого типа: Edit (Редактировать) — открытие файла в окне документа; при это производится настройка редактора кода на синтаксис языка CSS; визуально это отражается в использовании соответствующей схемы цветовой подсветки синтаксических конструкций CSS; Edit StyleSheet (Редактировать таблицу стилей) — вызов приложения TopStyle Lite в расширенном формате; Insert as Link (Вставить как ссылку) — вставка в код документа тег. <LINK> с атрибутами, необходимыми для использования внешней таблицы стилей (REL, TYPE и HREF); аналогичный результат можно получить, просто перетащив значок CSS-файла в код документа. Замечания 1. Несколько забегая вперед, отметим, что приложение TopStyle Lite может использоваться в составе HomeSite в двух форматах: расширенном, который обеспечивает редактирование CSS-файлов, и в сокращенном, предназначенном для редактирования атрибута STYLE отдельного элемента HTML-страницы. 2. Если вы попытаетесь поместить значок CSS-файла не в заголовок, а в тело документа, на экране появится окно с предупреждением о том, что вы совершаете ошибку (не смертельную, но все же...). HomeSite предоставляет возможность настройки цветовой схемы, используемой для CSS-файлов. Чтобы открыть окно для настройки схемы, необходимо в диалоговом окне Settings перейти на вкладку Color Coding, в списке схем выбрать пункт ess и щелкнуть на кнопке Edit Scheme. Это окно полезно тем, что позволяет познакомиться с основными конструкциями языка CSS (рис. 4.37). О назначении элементов управления окна редактирования цветовой схемы см. подраздел «Управление визуальным представлением документа» третьей главы. К встроенным средствам HomeSite для работы с CSS также относятся: диалоговые окна редактора тегов для установки атрибутов тегов <STYLE>, <LINK>, <DIV> и <SPAN>; специальные элементы управления в диалоговых окнах других тегов, а также наличие во всех окнах специальной вкладки StyleSheet/ Accessibility.  Рис. 4.37. Окно установки параметров цветовой схемы CSS-файлов Чтобы вставить в текст страницы тег <STYLE> с требуемыми атрибутам необходимо: 1. В позиции вставки (в заголовке документа) щелкнуть правой кнопки мыши и в контекстном меню выбрать команду Insert Tag... . 2. В открывшемся окне утилиты Tag Chooser выбрать категорию Formatting and Layout (Форматирование и компоновка), а в ней -раздел General. 3. В правом подокне в списке тегов дважды щелкнуть на теге <STYLE>. 4. В открывшемся диалоговом окне редактора тегов установить необх димые параметры и щелкнуть на кнопке ОК. С помощью окна редактора тегов для тега <STYLE> могут быть задан следующие параметры (рис. 4.38): на вкладке STYLE Tag — признак включения в код страницы символе HTML-комментария (определяется состоянием флажка Add HTM comment tags — добавить теги HTML-комментария); смысл этого признака состоит вот в чем: если тег <STYLE> оформить как комментарий, то броузеры, не поддерживающие CSS, этот фрагмент кода проигнорируют, а поддерживающие — «заглянут» внутрь комментария и обработают тег <STYLE>; на вкладке Content — собственно содержание тега, то есть описание стилей элементов страницы; вы можете внести правку непосредственно в многострочном текстовом поле, в котором отображается описание стилей; кроме того, на этой вкладке имеется кнопка вызова приложения TopStyle Lite в расширенном формате;
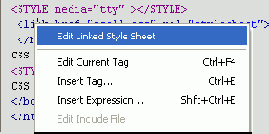
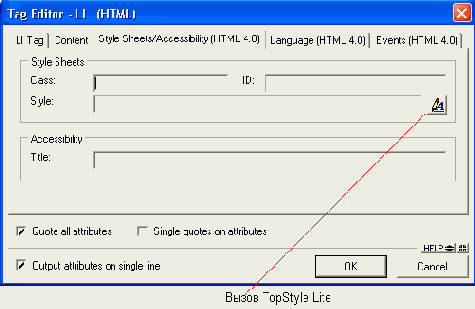
 Рис. 4.38. Окно установки атрибутов тега <STYLE> Замечание Указанная кнопка имеет по сравнению с другими аналогичными кнопками редактора тегов две особенности: во-первых, в окнах других тегов такие кнопки размещены на вкладке Stylesheets/Accessibility, во-вторых, они обеспечивают вызов TopStyle Lite в сокращенном формате. на вкладке HTML 4.0 — два параметра, соответствующие атрибутам тега <STYLE>, предусмотренным спецификацией HTML 4.0: TYPE — указывает броузеру, что в тексте HTML-документа содержится описание стилей, либо сценарий на JavaScript; в первом случае атрибут принимает значение text/сss, во втором — text/ javascript; требуемое значение выбирается из раскрывающегося списка Туре; MEDIA — указывает броузеру, каким образом (какими средствами) должен отображаться элемент страницы, для которого задан стиль (например, вывод на экран в обычном режиме или в режиме предварительного просмотра печатного документа); значение атрибута устанавливается с помощью трех раскрывающихся списков Media (три списка позволяют задать до трех альтернативных вариантов вывода). Выше было сказано, что ссылка на внешнюю таблицу стилей, хранящуюся в CSS-файлах, создастся с помощью тега <LINK> с атрибутом REL. Для вставки тега в код страницы следует воспользоваться, как и для тега <STYLE>, утилитой Tag Chooser. Единственное отличие — тег <LINK> входит в категорию Page Composition (Композиция страницы), которая содержит один раздел — General. При выборе в списке тега <LINK> на экране появится соответствующее диалоговое окно редактора тегов. Поскольку тег <LINK> применяется на HTML-страницах не только для создания ссылок на таблицы стилей, то окно редактора тегов предоставляет возможность задавать самые разные сочетания атрибутов этого тега (рис. 4.39). Тем ж менее, в данном подразделе мы рассмотрим установку лишь трех атрибутов которые непосредственно связаны с применением CSS: REL, HREF и TYPE.  Рис. 4.39. Окно установки атрибутов тега <LINK> Установка значений атрибутов REL и HREF выполняется на вкладке LINK Tag, а установка значения атрибута TYPE — на вкладке HTML 4.0. Чтобы задать значение атрибута HREF, следует ввести в поле Href (unu выбрать с помощью расположенной рядом кнопки) адрес CSS-файла с таблицей стилей. Установка значения атрибута REL выполняется с помощью раскрывающегося списка Forward link types (Тип ссылки в прямом направлении), который содержит перечень всех допустимых значений этого тега. Для установки требуемого значения атрибута TYPE следует перейти на вкладку HTML 4.0 и воспользоваться раскрывающимся списком Туре. После вставки в код документа тега <LINK> с указанными атрибутами в контекстное меню окна документа для этого -тега добавляется команда Edit Linked Style Sheet (Редактировать связанную таблицу стилей), как показано на рис. 4.40. Ее выбор приводит к вызову приложения TopStyle Lite в расширенном формате и загрузке в него соответствующего CSS-файла.
 Рис. 4.40. Контекстное меню тега <LINK>, ссылающегося на CSS-файл Для вставки в код страницы тегов <DIV> и <SPAN>, с помощью которых выполняется обращение к встроенной (то есть заданной в том же документе) таблице стилей, необходимо: 1. В позиции вставки (в теле документа) щелкнуть правой кнопкой мыши и в контекстном меню выбрать команду Insert Tag... 2. В открывшемся окне утилиты Tag Chooser выбрать категорию Formatting and Layout (Форматирование и компоновка), а в ней — раздел General. 3. В правом подокне в списке тегов дважды щелкнуть на имени вставляемого тега (<DIV> или <SPAN>). 4. В открывшемся диалоговом окне редактора тегов (рис. 4.41) перейти на вкладку StyleSbeet/Accessibility (для тега <SPAN> она открыта по умолчанию). 5. В зависимости от уровня стиля (стиль класса или отдельного элемента) ввести его имя в поле Class или ID и щелкнуть на кнопке ОК. Чтобы установить значение атрибута STYLE для любого элемента страницы, необходимо: 1. Щелкнуть правой кнопкой мыши на имени тега и в контекстном меню выбрать команду Edit Current Tag. 2. В открывшемся диалоговом окне редактора тегов перейти на вкладку StyleSheet/Accessibility. 3. Щелкнуть на кнопке Style Editor (Редактор стилей) и с помощью приложения TopStyle Lite описать параметры стиля; на панели инструментов TopStyle Lite щелкнуть на кнопке Done (Готово); приложение будет закрыто, а параметры стиля появятся в поле Style (рис. 4.42). 4. В окне редактора тегов щелкнуть на кнопке ОК. В результате выполнения описанной процедуры в код тега будет добавлен атрибут STYLE с заданными параметрами.
 Рис. 4.41. Окна редактора тегов для тегов <D/V> и <SPAN>  Рис. 4.42. Вкладка StyleSheet/Accessibility диалогового окна редактора тегов |
Работа с графическими элементами
HomeSite ориентирован на работу с наиболее распространенными графическими форматами Web — GIF, JPEG и PNG. Кроме того, поскольку многие броузеры, работающие под управлением Windows, понимают формат BMP, HomeSite поддерживает аналогичные операции и для этого формата. Чтобы включить BMP-файлы в число «избранных», следует добавить соответствующее расширение в список Web Images на вкладке File Settings диалогового окна Settings (рис. 4.20).
Замечание
В первой главе (см. раздел «Работа с файлами») было отмечено, что в список Web Images могут быть включены любые графические файлы, однако для всех них (кроме указанных выше четырех форматов) HomeSite поддерживает лишь две операции: просмотр в списке файлов в окне ресурсов и создание ссылки как на внешний ресурс (то есть как на любой не графический файл).

Рис. 4.20. Перечень графических форматов, распознаваемых HomeSite
С учетом приведенного выше замечания все последующее изложение относится к файлам указанных четырех типов.
Поскольку графика является достаточно своеобразным, и в то же время очень популярным средством формирования Web-страниц, то в HomeSite предусмотрены многочисленные и весьма эффективные механизмы добавления в страницы графических элементов. Мы рассмотрим три из них:
вставка с помощью панели быстрой вставки;
вставка из окна ресурсов;
копирование из окна результатов.
Еще один важный аспект работы с графикой — создание сенсорных карт — вынесен в отдельный раздел пятой главы.
Работа с таблицами стилей
| Работа с таблицами стилей
Весьма сложно выбрать такой стиль оформления Web-узла, который отвечал бы как вкусам разработчика, так и интересам посетителей. Но, пожалуй, еще труднее многократно воспроизвести найденное удачное решение на всех страницах публикации, не забыв при этом тот или иной нюанс. И чем крупнее узел, тем острее встает проблема сохранения стиля на всех его страницах. А как быть в том случае, если первоначальный проект удалось улучшить уже после того, как узел, насчитывающий десятки страниц, был сдан в эксплуатацию? |
Разработка страниц публикации
Несмотря на все достоинства описанных выше инструментов, ни один из них нельзя считать основным средством разработки HTML-страниц. Практика показывает, что наибольший эффект дает именно совместное их применение.
Итак, при создании новой страницы целесообразно придерживаться такой последовательности действий (предполагается, что эскиз страницы, выполненный на бумаге, находится перед вами):
1. На вкладке Location диалогового окна Settings выбрать шаблон, на основе которого будет создана «заготовка» будущей страницы.
2. В дереве проекта (на вкладке Projects окна ресурсов) выбрать папку, в которую следует поместить новый документ, и в ее контекстном меню выбрать команду Create New Document...; в открывшемся диалоговом окне указать имя файла.
3. После того, как «заготовка» будет открыта в окне документа, установить общие параметры страницы.
4. С помощью кнопок панели быстрой вставки либо (если требуемый тег на ней не представлен) с помощью утилиты Tag Chooser добавить тег в код документа.
5. Если вставляемый тег требует задания обязательных атрибутов, ввести их в открывшемся диалоговом окне редактора тегов.
6. Оценить полученный результат, переключившись в режим просмотра (сначала во внутреннем броузере, а затем и во внешних).
7. Если результат оказался не тем, который вы ожидали, повторно вызвать редактор тегов (выбрав в контекстном меню тега команду Edit Tag), либо изменить значение конкретного атрибута с помощью Tag Inspector.
8. Если тег был вставлен с атрибутами, принятыми по умолчанию, но они вас не удовлетворяют, также необходимо выполнить действия, указанные в предыдущем пункте.
9. Повторно выполнять п.п. 6 и 7 до тех пор, пока у вас не появится чувство «глубокого удовлетворения», после чего вернуться к п. 4.
Замечание
В приведенном выше (достаточно общем) алгоритме отсутствуют шаги, связанные с созданием элементов навигации и тестированием страницы. Дело в том, что этим важнейшим вопросам посвящены отдельные главы.
Редактирование таблиц с помощью Tag Tree и Tag Inspector
| Редактирование таблиц с помощью Tag Tree и Tag Inspector
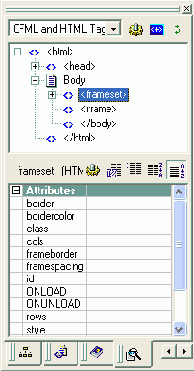
В отличие от инструментов, рассмотренных выше, Tag Tree и Tag Inspector не позволяют создавать новые таблицы, однако предоставляют удобный интерфейс для редактирования имеющихся. Tag Tree обеспечивает просмотр структуры таблицы с различной степенью детализации и быстрый переход от одного ее элемента к другому (рис. 4.35).
 Рис. 4.35. Представление таблицы на вкладке Tag Inspector окна ресурсов Эффективность применения Tag Tree для работы с таблицей тем выше, чем сложнее ее структура. Выбор элемента таблицы в дереве тегов приводит к тому, что в окне инспектора тегов отображается список атрибутов этого элемента и их значения. В зависимости от типа значений атрибутов некоторые из них вводятся непосредственно с клавиатуры, другие выбираются из раскрывающихся списков. Например, на рис. 4.35 показан перечень значений атрибута FRAME, имеющихся в раскрывающемся списке. Замечание Другие теги, предназначенные для работы с таблицами, но не вынесенные на панель быстрой вставки (например, <CAPTION>), доступны через утилиту Tag Chooser. Все табличные теги входят в категорию Tables (Таблицы). Для каждого из них существует собственное диалоговое окно редактора тегов. |
Редактирование таблиц стилей в TopStyle
| Редактирование таблиц стилей в TopStyle Lite В предыдущем подразделе было сказано, что в зависимости от контекста выполняемой операции приложение TopStyle Lite может быть открыто в одном из двух форматов: расширенном — для редактирования CSS-файла; сокращенном — для создания или редактирования параметров атрибута STYLE конкретного элемента страницы. Кроме того, TopStyle Lite может быть открыт из окна HomeSite для создания нового CSS-файла (в этом случае также используется расширенный формат). Для этого достаточно щелкнуть на кнопке Style Editor, расположенную на панели инструментов главного окна HomeSite (рис. 4.43).  Рис. 4.43. Кнопка Style Editor позволяет открыть TopStyle Lite для создания нового CSS-файла При вызове TopStyle Lite для редактирования CSS-файла окно приложения выглядит, как показано на рис, 4.44.  Рис. 4.44. Расширенный формат окна TopStyle Lite В расширенном формате окно содержит следующие основные элементь: управления: строку меню; разделы меню являются достаточно стандартными для всех Windows-приложений; основные команды из всех разделов мснк вынесены на панель инструментов в виде соответствующих кнопок; панель инструментов; вынесенные на нее кнопки имеют следующее предназначение: New File (Создать файл) — создание нового CSS-файла; поскольку TopStyle Lite не использует многодокументный интерфейс, то перел созданием нового файла следует сохранить редактируемый (правда. TopStyle Lite об этом напомнит); Open File (Открыть файл) — загрузка существующего CSS-файла; Save File (Сохранить файл) — запись CSS-файла на диск в указанный каталог; New Selector (Создать селектор) — создание нового стиля; в данном случае разработчики TopStyle Lite под селектором понимают имя стиля; подробнее процедура создания стиля будет описана ниже; Word wrap (Перенос строки) — включение режима форматирования строк по ширине окна; Style Inspector (Инспектор стилей) — открытие подокна Style Inspector, которое содержит инструменты редактирования и просмотра параметров стилей; подокно расположено в правой части окна TopStyle Lite; Preview (Предварительный просмотр) — открытие подокна Preview, которое обеспечивает просмотр результата применения стилей к элементам страницы; в качестве интерпретатора стилей используется броузер, который на вашем компьютере имеет статус используемого по умолчанию; Order TopStyle Pro (Порядок получения TopStyle Pro) — открытие в онлайновом режиме Web-страницы с информацией о том, как получить профессиональную версию TopStyle; Help Content (Содержание справки) — вызов справочной системы. Теперь рассмотрим подробнее интерфейс основного и дополнительных окон приложения. Содержимое CSS-файла отображается в основном окне — окне редактирования. При этом для повышения наглядности используется цветовая подсветка элементов таблицы стиля. Технология редактирования файла такая же, как и в любом текстовом редакторе: вы можете вводить информацию с клавиатуры, удалять фрагменты текста, использовать буфер обмена и т. д. Кроме того, в TopStyle Lite имеется возможность отмены внесенных изменений (функция Undo). В окне просмотра отображается текст, оформленный в соответствии с имеющимися в файле стилями. При этом используется следующее правило: для представления стиля класса выводится строка Class <имя стиля>; для представления стиля конкретного элемента страницы выводится строка ID <имя стиля>; для представления стиля переопределенного тега выводится строка Element <имя тега>. Например, в окне просмотра, приведенном на рис. 4.44, показаны три стиля (два стиля класса и один стиль элемента), с помощью которых была сформирована страница, приводившаяся на рис. 4.36. Эффективность редактирования стилей существенно повышается за счет использования инструмента Style Inspector. Его окно состоит из двух вкладок: Properties (Свойства) и Selectors (Селекторы). Вкладка Properties содержит перечень параметров, которые могут быть использованы при создании стиля. При выборе в окне редактирования некоторого стиля (а точнее, при установке указателя на любой его параметр) в окне Style Inspector выводятся значения, установленные для данного стиля. Например, на рис. 4.44 в окне Style Inspector указаны значения параметров, установленные для стиля tl (цвет символов — silver, смещение от верхнего края окна броузера — 70 пикселов и т. д.). Образец применения этого стиля выводится в дополнительном окне просмотра, расположенного ниже списка параметров (с помощью слова Sample). В верхней части окна Style Inspector имеется раскрывающийся список, который содержит перечень версий CSS, поддерживаемых TopStyle Lite. На вкладке Selectors содержимое CSS-файла представлено в виде дерева, в котором имеющиеся в файле стили упорядочены по категориям (рис. 4.45): Elements — стили, переопределяющие теги HTML; Classes — стили классов; IDs — индивидуальные стили.
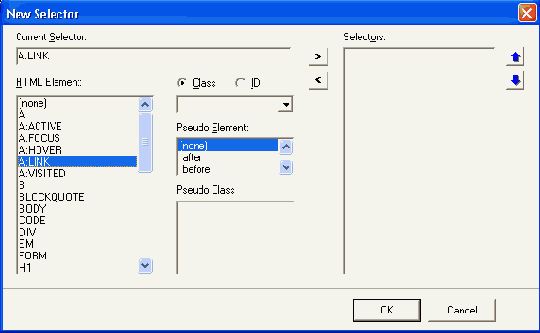
 Рис. 4.45. Представление стилей на вкладке Selectors Чтобы добавить в CSS-файл новый стиль, необходимо: 1. Щелкнуть на кнопке New Selector на панели инструментов окна редактирования; 2. В открывшемся диалоговом окне (рис. 4.46) выполнить следующие действия: 2.1. Указать категорию стиля, установив соответствующий переключа тель (Class или ID), либо выбрав переопределяемый тег в списке HTML Element. 2.2. Если создается стиль Class или ID, ввести его имя в поле списка, расположенного под переключателями; при вводе имени со ответствующий префикс (. или #) будет вставлен автоматичес ки; имя стиля отображается также в поле Current Selector (Текущий селектор). 2.3. Если требуется создать несколько стилей с одинаковыми параметрами, то необходимо внести текущий стиль (селектор) в список Selectors, щелкнув на кнопке «>» (рис. 4.47) и затем повторить п.п. 2.1, 3. Щелкнуть на кнопке ОК.
 Рис. 4.46. Диалоговое окно для создания нового стиля В результате выполненных действий в окне редактирования появится имя стиля с парой фигурных скобок. Чтобы ввести значения параметров нового стиля, возможны два способа действий: установить курсор после открывающей фигурной скобки и нажать клавишу <Spacebar> (пробел); после небольшой задержки на экране появится список параметров, которые могут установлены для данного стиля (рис. 4.48, вверху); выбрать нужный параметр и нажать <Enter>; затем аналогичным образом вставить значение параметра (рис. 4.48, внизу); установить курсор после открывающей .фигурной скобки, и в окне Style Inspector в списке параметров щелкнуть на требуемой ячейке; затем либо ввести с клавиатуры, либо выбрать из раскрывающегося списка нужное значение.  Рис. 4.48. Ввод параметров стиля с помощью всплывающих списков Сокращенный формат окна TopStyle Lite используется в том случае, ecj; приложение открывается из окна редактора тегов (с помощью кнопки Style, Editor)]. Этот формат отличается от расширенного следующими параметрами: отсутствует строка меню, так как в данном случае отсутствует нсобхс димость работы с CSS-файлами; в панели инструментов отсутствует кнопка New Selector, так как для одного элемента не может быть задано более одного стиля; по этой же причине отсутствуют кнопки для работы с файлом и окно просмотра Preview: чтобы оценить созданный стиль, вполне достаточно области просмотра, входящей в состав окна Style Inspector, на панели инструментов присутствуют две новые кнопки: Done (Готово), которая позволяет вставить описание стиля в окно редактора тегов и закрыть TopStyle Lite; Cancel (Отменить), которая закрывает TopStyle Lite без сохранения результатов работы; в окне Style Inspector отсутствует вкладка Selectors (причина все та же — для одного стиля нет смысла строить дерево). Остальные элементы окна имеют то же предназначение, что и при использовании расширенного формата TopStyle Lite. Соответственно, для установки параметров стиля элемента необходимо: 1. Внутри фигурных скобок ввести параметры и их значения (либо с помощью всплывающих списков, либо с помощью Style Inspector). 2. Оценить полученный результат, воспользовавшись областью просмотра. 3. Если стиль соответствует замыслу, щелкнуть на кнопке Done. |
Создание списков
Кнопки, обеспечивающие создание различных типов списков, представлены на вкладке Lists (рис. 4.11). При щелчке на любой из этих кнопок открывается диалоговое окно, с помощью которого могут быть установлены требуемые атрибуты создаваемого списка.
С помощью кнопок вкладки Lists можно сформировать список двумя способами:
быстро создать список с параметрами по умолчанию, введя заодно и названия пунктов списка;
строить список поэлементно, устанавливая для каждого пункта свои значения атрибутов.

Рис. 4.11. Вкладка Lists
Для быстрого создания списка необходимо:
1. Установить курсор в требуемую позицию.
2. На вкладке Lists щелкнуть на кнопке Quick List (Быстрое создание списка).
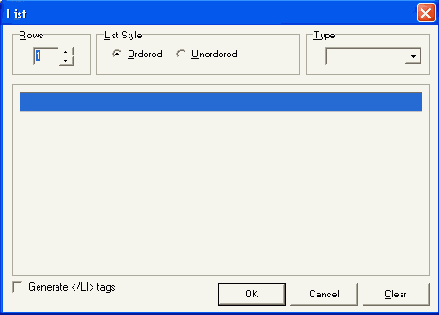
3. В открывшемся диалоговом окне (рис. 4.12) выполнить следующие действия:
3.1. С помощью пары переключателей List Style выбрать тип списка (Ordered — нумерованный или Unordered — маркированный);
3.2. С помощью дискретного счетчика Rows (Строки) указать число элементов списка;
3.3. В раскрывающемся списке Туре (Тип) выбрать способ нумерации (или маркировки) пунктов списка;
3.4. Щелкнуть в первой строке текстового поля и ввести наименование первого пункта списка; нажать клавишу <Enter>;
3.5. Ввести аналогичным образом наименования остальных пунктов списка;
3.6. Если требуется создать в коде документа закрывающие теги для каждого элемента списка <LI>, установить флажок Generate </LI> tags;
3.7. Щелкнуть на кнопке ОК.

Рис. 4.12. Диалоговое окно для создания списка
В результате выполнения описанной процедуры в код документа будет помещен тег-контейнер, соответствующий типу выбранного списка (<OL> или <UL>), и теги элементов списка с наименованиями пунктов.
Кнопки Unordered List (Неупорядоченный список), Ordered List (Упорядоченный список) и List Item (Пункт списка) полезно применять в тех случаях, когда требуется сформировать список с нестандартной структурой (в частности, с использованием вложенных списков другого типа).

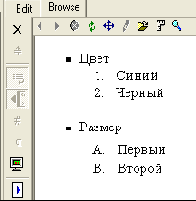
Рис. 4.13. Пример создания вложенных списков
Например, для создания списка, приведенного на рис. 4.13, требуется выполнить такую последовательность действий:
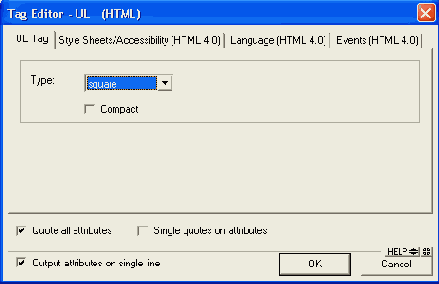
1. На панели быстрой вставки щелкнуть на кнопке Unordered List и в открывшемся окне редактора тегов (рис. 4.14) выбрать в списке Туре (Тип маркера) форму маркера; в результате в код документа будет добавлена пара тегов <UL> и </UL>, причем курсор будет установлен между ними.
2. Щелкнуть на кнопке List Item; в открывшемся окне редактора тегов:
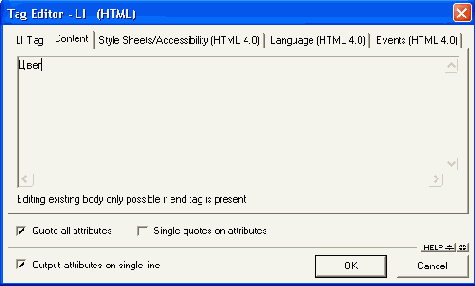
2.1. Перейти на вкладку Content (Содержимое) и ввести в текстовом поле наименование первого элемента списка («Цвет»), как показано на рис. 4.15.
2.2. Вернуться на вкладку LI Tag, в ней перейти на мини-вкладку Unordered List; оставив все параметры без изменения, щелкнуть на кнопке ОК; в результате в код документа будет добавлена пара тегов <LI> и </LI>, а также наименование элемента списка.
3. Повторить п. 2 для создания второго элемента списка («Размер»).
4. Установив курсор между закрывающим тегом </LI> первого элемента и открывающим тегом второго, щелкнуть на кнопке Ordered List и в открывшемся окне редактора тегов (рис. 4.16) выбрать в списке Туре (Способ нумерации) вид порядкового номера элементов, а в поле Start (Начальный номер) указать значение номера первого элемента; щелкнуть на кнопке ОК; в результате в код документа будет добавлена пара тегов <OL> и </OL> с соответствующими атрибутами.
5. С помощью кнопки List Item ввести теги для пунктов нумерованного списка (в данном случае атрибуты должны устанавливаться на вкладке Ordered List диалогового окна).
6. Ввести с клавиатуры наименования пунктов нумерованного списка.
7. Установить курсор после закрывающего тега </LI> элемента «Размер» и выполнить действия, аналогичные описанным в п.п. 5...7, для второго нумерованного списка (с той лишь разницей, что в качестве способа нумерации можно использовать не цифры, а буквы английского алфавита).

Рис. 4.14. Окно редактора тегов для маркированного списка

Рис. 4.15. Вкладка Content окна редактора тегов для элемента списка
Замечание
Во всех приведенных выше диалоговых окнах имеется флажок Compact, если он установлен, то соответствующий тег используется с атрибутом COMPACT.
Для создания так называемого списка определений (Definition List) на вкладке Lists имеется три кнопки: Definition List, Definition Term (Определяемый термин) и Definition (определение).
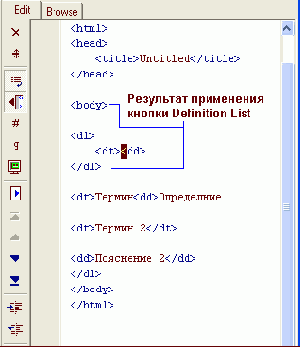
Первая из них обеспечивает вставку в код страницы «заготовки» списка, которая содержит теги <DL>, <DT> и <DD>, как показано на рис. 4.17.

Рис. 4.17. «Заготовка» списка определений, созданная с помощью кнопки Definition List
Эта конструкция помещается в страницу без вызова окна редактора тегов. По умолчанию закрывающие теги для термина и пояснения не создаются. Чтобы добавить в список новые элементы, следует воспользоваться кнопками Definition Term и Definition.
Создание таблицы с помощью мастера
Это наиболее простой и удобный способ для тех, кто не очень силен в языке HTML вообще и в применении таблиц в частности.
Щелчок на кнопке Table Wizard приводит к появлению на экране первого окна мастера — Table Design (Проектирование таблицы). Оно содержит интерактивное окно просмотра и кнопки для изменения структуры таблицы (рис. 4.27).

Рис. 4.27. Первое окно мастера создания таблицы
В исходном состоянии таблица в окне просмотра содержит две строки и два столбца, то есть четыре ячейки равного размера. Вы можете произвольным образом изменять количество строк и столбцов, изменять размер ячеек, а также объединять ячейки:
чтобы добавить или удалить строку, необходимо щелкнуть на соответствующей кнопке Rows (Строки), либо со знаком «+», либо со знаком «-»;
чтобы добавить или удалить столбец, необходимо щелкнуть на соответствующей кнопке Columns (Столбцы), либо со знаком «+», либо со знаком «-»;
чтобы изменить размер ячейки, следует установить указатель на се границе, нажать левую кнопку мыши (при этом указатель примет форму двойной стрелки, см. рис. 4.27) и переместить границу в нужном направлении;
чтобы объединить две ячейки одной строки, необходимо:
1. щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом);
2. щелкнуть на кнопке Column Span + (Объединить столбцы);
чтобы объединить две ячейки одного столбца, необходимо:
1. щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом);
2. щелкнуть на кнопке Row Span (Объединить строки).
Замечание
С помощью кнопок Row Span и Column Span со знаками «-» можно разделить только такие ячейки, которые ранее были получены путем объединения соседних ячеек.
Читатели, хорошо знакомые с языком HTML, догадались, что кнопки, имеющиеся в первом окне мастера, позволяют изменять количество и значения соответствующих атрибутов «табличных» тегов:
кнопки Rows изменяют количество тегов <TR>, вложенных в тег <TABLE>;
кнопки Columns изменяют количество тегов <TD>, вложенных в каждый тег <TR>;
кнопки Column Span изменяют значение атрибута COLSPAN тегов <TD>;
кнопки Row Span изменяют значение атрибута ROWSPAN тегов <TD>.

Рис. 4.28. Пример создания таблицы
Например, чтобы получить таблицу, приведенную на рис. 4.28, требуется выполнить такую последовательность действий:
1. Переместить границу между строками вниз.
2. Щелкнуть на кнопке Columns (будет добавлен третий столбец).
3. Выделить верхнюю левую ячейку и щелкнуть на кнопке Column Span + (выбранная ячейка будет объединена с соседней ячейкой той же строки).
После формирования подходящей структуры таблицы вы можете завершить работу мастера, щелкнув на кнопке Finish (Готово). При этом в редактируемый документ будет помещен соответствующий фрагмент HTML-кода.
Если же вы хотите продолжить установку атрибутов таблицы, щелкните на кнопке Next (Далее).
Второе окно мастера — Table Properties (Параметры таблицы) — содержит элементы управления, которые позволяют установить следующие атрибуты тега <TABLE> (рис. 4.29):
ALIGN — действие этого атрибута аналогично действию одноименного атрибута, используемому для создания «плавающих» изображений: он позволяет выравнивать таблицу относительно левого или правого края страницы, обеспечивая эффект «обтекания» текста вокруг таблицы; значение атрибута выбирается из раскрывающегося списка Alignment (Выравнивание);
CELLSPACING задает расстояние (в пикселах) между ячейками; значение устанавливается с помощью дискретного счетчика Cell Spacing (Промежуток между ячейками);
CELLPADING задает расстояние (в пикселах) между рамкой ячеек и их содержимым; значение устанавливается с помощью дискретного счетчика Cell Padding (Заполнение ячейки);
WIDTH, HEIGTH определяют соответственно ширину и высоту таблицы или в пикселах, или как долю (в процентах) от размера окна браузера, отображаемого на экране монитора читателя; чтобы указать значение в процентах, требуется ввести после числа символ %;
BGCOLOR устанавливает цвет фона для всех ячеек таблицы (при отсутствии индивидуальных установок для отдельных ячеек); значение цвета выбирается из раскрывающейся палитры, связанной с флажком Use Color (Использовать цвет);
BORDER управляет внешним видом рамки,- отображаемой вокруг таблицы; если значение атрибута не задано, то рамка не отображается, но таблица выводится в той же самой позиции, как если бы рамка имелась (то есть сохраняется соответствующее свободное пространство вокруг ячеек); толщина рамки может быть установлена равной 0, в этом случае броузер не оставляет свободного пространства под рамку; значение атрибута устанавливается с помощью дискретного счетчика Size (Размер); если задать значение больше 0, то становятся доступны связанные со счетчиком списки Frames и Rules: первый из них обеспечивает расположение внешней рамки, а второй определяет наличие рамок между строками и столбцами внутри таблицы.

Рис. 4.29. Второе окно мастера, позволяющее установить атрибуты тега <TABLE>
После установки атрибутов таблицы мастер «заставляет» перейти к следующему шагу — установке параметров отдельных ячеек, которая выполняется в третьем окне — Cell Properties (Параметры ячейки). Однако, если это не входит в ваши планы, можете в этом окне просто щелкнуть на кнопке Finish.
Чтобы элементы окна стали доступны, необходимо выделить какую-либо ячейку таблицы, щелкнув на ней мышью (рис. 4.30). Именно к этой ячейке будут относится те значения, которые вы установите в окне. Чтобы установить атрибуты для других ячеек, требуется просто поочередно выбирать их и редактировать либо оставлять прежними значения атрибутов.

Рис. 4.30. Третье окно мастера, позволяющее установить атрибуты ячеек
С помощью окна Cell Properties могут быть заданы следующие атрибуты ячейки:
ALIGN— способ горизонтального выравнивания содержимого ячейки; устанавливается с помощью раскрывающегося списка Horizontal',
VALIGN— способ вертикального выравнивания содержимого ячейки; устанавливается с помощью- раскрывающегося списка Vertical;
WIDTH — ширина ячейки в пикселах или как доля (в процентах) от ширины таблицы, отображаемой в окне броузера; данный параметр достаточно указать для одной ячейки столбца, поскольку для остальных автоматически будет установлено то же значение; значение атрибута вводится в одноименном поле;
NOWRAP — запрещает перенос строк внутри ячейки; обычно текст, не умещающийся в одну строку ячейки, переходит на следующую строку; однако при использовании атрибута NOWRAP ширина ячейки увеличивается на столько, чтобы заключенный в ней текст поместился в одну строку. Это требует определенной осторожности при использовании данного атрибута; наличие атрибута определяется состоянием флажка No Wrappin (He переносить).
Кроме того, с помощью флажка Header (Заголовок) может быть установлен признак того, что содержимое данной ячейки должно отображаться как заголовок (другим шрифтом). Этому признаку в коде страницы соответствует тег <ТН>.
Собственно содержимое ячейки вводится в поле Content (Содержание).
HTML-код, сгенерированный мастером, вставляется в текст страницы с учетом синтаксического форматирования, то есть вложенные теги смещаются относительно позиции тега верхнего уровня. Это значительно улучшает визуальное восприятие кода документа.
Таблицы
Таблицы, используемые на Web-страницах, практически ничем не отличаются от таблиц, создаваемых с помощью текстовых процессоров: те же строки, столбцы и ячейки. Однако большой набор регулируемых параметров и все усиливающиеся возможности броузеров по визуальному представлению таблиц делают их одним из средств формирования структуры Web-страниц. Рассказывая о способах форматирования текста, мы уже упоминали об таком варианте их применения. Но ведь это вовсе не отменяет возможности их применения по прямому назначению — для представления табулированных данных. Причем ячейки таблицы могут содержать как текстовую информацию, так и графику. Разрешается также создание вложенных таблиц, то есть когда ячейка таблицы более высокого уровня представляет собой контейнер для таблицы следующего уровня. Таким образом, диапазон применения таблиц весьма широк. Вот далеко не полный перечень задач, которые могут успешно решаться с их помощью:
представление табулированных данных;
форматирование текстового содержимого страницы (например, вывод его в несколько колонок — в «журнальном» формате);
группирование взаимосвязанных элементов страницы;
выравнивание различных фрагментов страницы относительно друг друга.
Благодаря перечисленным особенностям практически ни одна современная Web-страница не обходится без использования таблиц.
Для работы с таблицами в HomeSite имеется целый набор инструментов, большинство из которых позволяют забыть, что вы имеете дело не с визуальным, а с текстовым редактором.
Итак, для создания и редактирования атрибутов таблицы вы можете использовать:
мастер для создания таблиц — Table Wizard;
инструмент быстрой разметки таблицы — Table Sizеr;
диалоговые окна редактора тегов;
кнопки быстрой вставки «табличных» тегов.
Доступ ко всем перечисленным инструментам выполняется с помощью вкладки Tables (Таблицы) панели быстрой вставки (рис. 4.26).

Рис. 4.26. Вкладка Tables (Таблицы) панели быстрой вставки
Установка атрибутов тега <BODY>
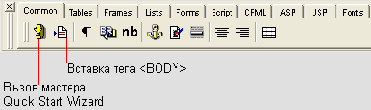
В заготовке кода страницы этот тег присутствует, хотя при необходимости может быть помещен в документ и с помощью панели быстрой вставки (вторая левая кнопка на вкладке Common, см. рис. 4.4).
Щелкнув на указанной кнопке или выбрав в контекстном меню тега команду Edit Tag, вы увидите на экране соответствующее диалоговое окно редактора тегов (рис. 4.6).

Рис. 4.6. Диалоговое окно редактора тегов для тега <BODY>
Большая часть атрибутов тега, влияющих на визуальные параметры страницы, устанавливаются на вкладке BODY Tag:
раскрывающийся список Background Color (Цвет фона) обеспсчивает выбор цвета фона страницы (атрибут BGCOLOR); выбранный цвет вставляется в текст страницы по умолчанию в виде шестнадцатеричного кода;
в поле Background Image (Фоновое изображение) указывается адрес изображения, используемого для формирования фона страницы (атрибут BACKGROUND);
раскрывающийся список Text Color (Цвет текста) обеспечивает выбор цвета текста страницы (атрибут TEXT);
следующие три раскрывающихся списка предназначены для выбор, цвета гиперссылок в различных состояниях:
Link Color (Цвет ссылки) — цвет ссылки в исходном состоянии (атрибут LINK);
Visited Link Color (Цвет посещенных ссылок) — цвет посещении; ссылок (атрибут VLINK);
Active Link Color (Цвет активных ссылок) — цвет активных ссылог (атрибут ALINK).
Выбранную цветовую схему ссылок можно оценить с помощью окна предварительного просмотра; в этом же окне отображается цвет фона и выбранное фоновое изображение.
Элементы управления, расположенные на вкладке Browser-specific, позволяют установить размеры полей страницы (рис. 4.7). Поскольку различные версии броузеров используют различные варианты соответствующих атрибутов, то для обеспечения большей совместимости страницы рекомендуется ввести значения во все поля этой вкладки.
Любой из установленных атрибутов может быть впоследствии быстро скорректирован с помощью Tag Inspector либо посредством повторного вызова редактора тегов.
Если редактируемая страница является первой (начальной) страницей публикации либо открывает какой-либо ее раздел, то после завершения установки общих параметров страницы полезно сохранить ее в качестве шаблона. Это позволит в дальнейшем с минимальными затратами времени и сил выполнить одно из важнейших требований к дизайну публикации — единство стиля (по крайней мере, в пределах некоторого логически завершенного раздела). Чтобы использовать страницу в качестве шаблона при создании последующих страниц, необходимо:

Рис. 4.7. На вкладке Browser-specific устанавливаются размеры полей страницы
1. В меню File главного окна HomeSite выбрать команду Save as Template... и затем в открывшемся диалоговом окне ввести имя шаблона (подробнее о создании шаблонов см. раздел Работа с файлами главы Знакомство с HomeSite.
2. В меню Options главного окна HomeSite выбрать команду Settings, перейти на вкладку Locations и в поле Default template указать адрес шаблона.
Установка общих параметров страницы
Под общими параметрами страницы в данном случае понимаются:
заголовок страницы (содержимое тега <TITLE>);
краткая характеристика содержания страницы, ключевые слова, другие сведения для роботов поисковых систем (то есть информация, содержащаяся в тегах <МЕТА>);
общие визуальные параметры страницы (размеры полей, фон, цветовая схема ссылок); напомним, что эти параметры устанавливаются с помощью атрибутов тега <BODY>.
Во всех шаблонах, имеющихся в HomeSite, присутствует тег <TITLE>. Поэтому для создания заголовка страницы достаточно изменить его содержимое (в стандартных шаблонах это Untitled).
С тегами <МЕТА> дело обстоит несколько сложнее. Разумеется, редактор кода позволяет ввести теги и атрибуты вручную, однако в составе HomeSite, как вы знаете, имеются и другие средства. Об их применении — в следующем подразделе.
Установка параметров шрифта
Шрифт является вспомогательным, хотя и очень мощным средством обеспечения комфортности пребывания пользователей Интернета на ваших страницах. С его помощью могут быть решены три задачи:
оформление логической структуры текстового содержания страницы;
обеспечение единства и согласованности стилевого оформления публикации в целом;
повышение эстетической привлекательности страниц.
Почему повышение эстетической привлекательности занимает последнее (хотя и призовое) место? Вы можете найти (или изготовить самостоятельно) восхитительный по красоте шрифт, подобрать к нему замечательную цветовую схему, прекрасно гармонирующую с фоном публикации, но если аппаратные и программные средства пользователя будут не в состоянии воспроизвести все это на его компьютере, то затраченные вами усилия окажутся напрасными.
Итак, какие же возможности по управлению параметрами шрифта предоставляет HomeSite?
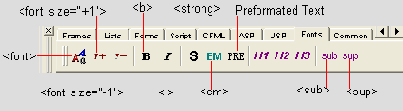
Основным инструментом при работе с шрифтом является вкладка Fonts панели быстрой вставки. Набор кнопок, представленных на этой вкладке, обеспечивает установку большей части физических и логических стилей шрифта, предусмотренных в языке HTML (рис. 4.18).

Рис. 4.18. Вкладка Fonts панели быстрой вставки
Щелчок на любой из этих кнопок приводит к непосредственной вставке соответствующего тега в код страницы. Исключение составляет лишь кнопка Font, которая открывает диалоговое окно редактора тегов.
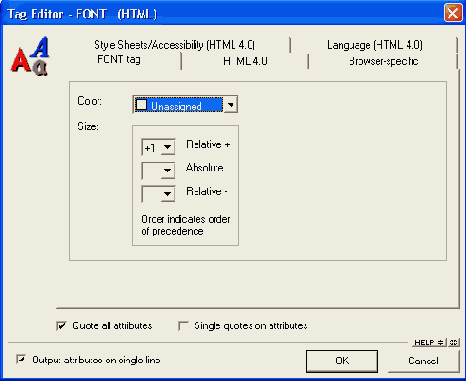
Диалоговое окно Font содержит следующие элементы (рис. 4.19):
раскрывающийся список Color (Цвет), позволяющий выбрать цвет символов шрифта;
три взаимосвязанных списка Size (Размер), которые позволяют, с одной стороны, указать способ измерения размера (в абсолютных или в относительных единицах), а с другой — выбрать значение атрибута SIZE:
Relalive+ — размер шрифта устанавливается больше стандартного в заданное число раз;
Absolute — размер шрифта устанавливается в абсолютных единицах;
Relative - —размер шрифта устанавливается меньше стандартного
в заданное число раз.

Рис. 4.19. Диалоговое окно Font редактора тегов
Относительно применения этих списков требуется сделать следующее пояснение. Приоритет каждого из этих списков соответствует его расположению в окне: чем выше список, тем выше его приоритет. При этом список, в котором значение отсутствует, в «рейтинге» не участвует. Другими словами, вы можете установить требуемые значения во всех трех списках, но в код страницы будет помещен только один тег <FONT> со значением атрибута SIZE, соответствующем значению в верхнем из списков. Например, если в списке Absolute выбрать значение 4, а в списке Relative- установить -2, то в страницу будет вставлен тег <FONT SIZE?="4">.
На вкладке Browser-specific может быть установлено значение единственною специфического атрибута, поддерживаемого броузером Netscape — Point-size. Этот атрибут позволяет указать «физический» размер шрифта — в пунктах (или в точках), размер которых зависит от разрешения монитора.
Еще раз отметим, что HomeSite способен вставлять парные теги «вокруг» выделенного участка кода страницы. Поэтому, если требуется изменить параметры шрифта для некоторого фрагмента текста, введенного ранее, достаточно выделить этот фрагмент в окне документа, и после этого щелкнуть на соответствующей кнопке.
Установка параметров таблицы с помощью редактора тегов
| Установка параметров таблицы с помощью редактора тегов Редактор тегов может быть вызван щелчком на одной из четырех кнопок вкладки Tables: Table Dialog (Диалог таблицы) — вызов диалогового окна для установки атрибутов тега <TABLE>; Table Row Dialog (Диалог строки таблицы) — вызов диалогового окна для установки атрибутов тега <TR>; Table Data Dialog (Диалог ячейки таблицы) — вызов диалогового окна для установки атрибутов тега <TD>; Table Header Dialog (Диалог заголовка таблицы) — вызов диалогового окна для установки атрибутов тега <ТН>. Необходимо отметить, что перечисленные диалоговые окна вовсе не дублируют соответствующие окна мастера создания таблиц (см. подраздел «Создание таблицы с помощью мастера»). Хотя, разумеется, они содержат многие идентичные элементы. Основным достоинством применения окон редактора тегов заключается в наличии дополнительных вкладок, которые обеспечивают доступ к более современным средствам разметки страниц (в частности, к средствам работы с CSS). Ниже приведена краткая характеристика перечисленных окон для работы с табличными тегами. Возможно, это поможет вам быстрее выбирать наиболее подходящий инструмент в каждой конкретной ситуации. Замечание Для любого из табличных тегов, уже вставленных в код страницы, соответствующее окно редактора тегов может быть вызвано с помощью команды контекстного меню Edit Current Tag. Итак, с помощью окна редактора тегов могут быть установлены следующие атрибуты тега <TABLE> (рис. 4.32).  Рис. 4.32. Окно для установки атрибутов тега <TABLE> на вкладке TABLE Tag — атрибуты WIDTH, BORDER, ALIGN, CELLSPACING , и CELLPADING; их значения вводятся в соответствующих текстовых полях (за исключением атрибута ALIGN, значение которого может быть выбрано в раскрывающемся списке); такой набор атрибутов объясняется тем, что все они являются стандартизованными и должны поддерживаться всеми броузерами; на вкладке Browser-specific (1) — атрибуты, поддерживаемые на сегодняшний день только броузером MSIE: BORDERCOLOR, BORDERCOLORLIGHT, BORDERCOLORDARK и DATAPAGESIZE; Замечание Атрибуты BORDERCOLOR, BORDERCOLORLIGHT и BORDERCOLORDARK предназначены для управления цветом рамок таблицы. Если задано значение атрибута BORDERCOLOR, все рамки таблицы считаются «плоскими» и потому отображаются одним цветом, без «теней». Если указываются значения атрибутов BORDERCOLORLIGHT и BORDERCOLORDARK, то рамка отображается как «выпуклая», то есть с тенью. При этом считается, что источник света находится в левом верхнем углу экрана. Соответственно, атрибут BORDERCOLORLIGHT задает цвет «освещенных» частей рамок, то есть расположенных слева и сверху, в то время как атрибут BORDERCOLORDARK — цвет «затененных» частей, расположенных справа и снизу. на вкладке Browser-specific (2) — атрибуты, поддерживаемые на сегодняшний день только ведущими броузерами (MSIE, Netscape и Opera): BACKGROUND и HEIGTH; атрибут BACKGROUND позволяет задать фоновое изображение для ячеек таблицы; значение этого атрибута (URL источника изображения) указывается в поле Background image (Фоновый рисунок); если атрибут задан, то в поле Columns (Столбцы) дополнительно можно указать способ укладывания рисунка в площади таблицы. Окно редактора тегов, предназначенное для работы с тегом <TR>, позволяет установить значения следующих атрибутов (рис. 4.33). на вкладке TR Tag — атрибуты ALIGN и VALIGN; их значения выбираются в раскрывающихся списках Align и Vert. Align соответственно; оба атрибута не являются обязательными, но поддерживаются всеми броузерами; на вкладке Browser-specific — атрибуты BORDERCOLOR, BORDERCOLORLIGHT и BORDERCOLORDARK (в данном случае они управляют цветом рамки ячеек строки), а также атрибут NOWRAP.  Рис. 4.33. Окно для установки атрибутов тега <TR> Окно редактора тегов, предназначенное для работы с тегом <TD>, позволяет установить значения следующих атрибутов (рис. 4.34). на вкладке TD Tag — атрибуты WIDTH, HEIGTH, COLSPAN, ROWSPAN (их значения вводятся в соответствующих текстовых полях), атрибуты ALIGN, VALIGN, SCOPE (их значения выбираются в раскрывающихся списках Align, Vert.Align и Scope соответственно), а также атрибут NOWRAP (необходимость вставки атрибута в код страницы определяется состоянием флажка No Wrap); атрибуты, представленные на этой вкладке, не являются обязательными, но поддерживаются всеми броузерами; Замечание Атрибут SCOPE имеет смысл только для тех ячеек таблицы, для которых установлен стиль «заголовок» (то есть если для ячейки дополнительно применен тег <ТН>). Возможные значения этого атрибута определяют то подмножество ячеек таблицы, для которых данная ячейка играет роль заголовка.
 Рис. 4.34. Окно для установки атрибутов тега <TD> на вкладке Browser-specific — атрибуты BORDERCOLOR, BORDER-COLORLIGHT и BORDERCOLORDARK (в данном случае они управляют цветом рамки конкретной ячейки), а также атрибут BACKGROUND, который задаст фоновое изображение для этой ячейки. Помимо этих двух вкладок, окно тега <TD> содержит еще одну специфическую (для данного тега) вкладку — Content. Основным элементом на этой вкладке является многострочноe текстовое поле, предназначенное для ввода содержимого ячейки. Формат окна редактора тегов, которое используется для работы с тегом <ТН>, абсолютно идентичен формату окна тега <TD>, рассмотренному выше. Объясняется это тем, что для ячеек, используемых в качестве «заголовков», тег <ТН> применяется самостоятельно, без участия тега <TD>. Такой синтаксис позволяет упростить код и сократить размер тех страниц, которые содержат таблицы с большим числом ячеек. Остальные кнопки вкладки Tables, которые обеспечивают быструю вставку «табличных» тегов без атрибутов, можно считать вспомогательными инструментами. Их целесообразно применять в том случае, если вы хотите внести небольшие изменения в таблицу, созданную ранее другими средствами. |
Установка визуальных атрибутов текста
Теперь обратимся к третьей составляющей стиля текстового содержимого документа — его визуальным атрибутам. Наиболее важными из них являются два:
способ форматирования текста;
набор и параметры используемых шрифтов.
Напомним, что для форматирования текста HTML-документа могут использоваться следующие методы:
центрирование и абзацные отступы (табуляция);
введение заголовков различных уровней (теги <Н1>...<Н6>);
применение списков (нумерованного, маркированного, списка определений);
введение разделителей (горизонтальных линий, создаваемых тегом
применение различных параметров шрифта для разных фрагментов текста.
Работая с редактором кода, вы можете ввести с клавиатуры любой тег, реализующий перечисленные выше методы форматирования. Однако значительно удобнее применять те готовые инструменты форматирования, которые имеются в HomeSite. Доступ практически ко всем этим инструментам реализован посредством панели быстрой вставки. Соответствующие кнопки размещены на трех вкладках: Common (Элементы общего назначения), Fonts (Шрифты) и Lists (Списки).
Далее приведено краткое описание основных из них.
Включение изображений с помощью панели быстрой вставки
Чтобы вставить изображение (точнее, тег <IMG>) в код страницы, достаточно щелкнуть соответствующую кнопку на вкладке Common панели быстрой вставки. В результате будет открыто окно редактора тега, которое содержит, как и большинство окон других тегов, несколько вкладок.
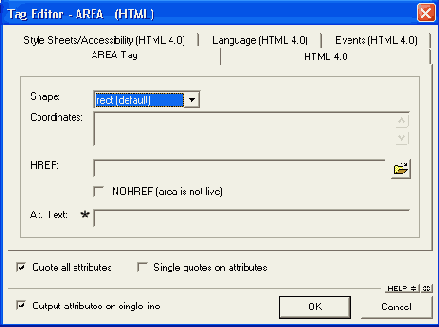
Мы пока рассмотрим только две из них:
IMG Tag, предназначенную для установки значений основных атрибутов изображения;
Browser-specific, с помощью элементов которой можно установить значения некоторых специфических атрибутов, поддерживаемых конкретными броузерами.

Рис. 4.21. Вкладка IMG Tag окна редактора тегов
На вкладке IMG Tag имеются следующие элементы (рис. 4.21):
поле Source (Источник), предназначенное для ввода значения атрибута SRC; значение может быть введено либо с клавиатуры, либо с помощью расположенной справа кнопки, открывающей стандартное диалоговое окно Windows; выбранное изображение отображается в находящемся ниже окне просмотра; звездочка возле имени атрибута означает, что он является обязательным;
поле Alt. Text (Альтернативный текст) для ввода альтернативного текста для данного изображения (атрибут ALT); флажок Include when blank (Включать, когда пусто), связанный с этим полем, указывает, будет ли вставляться в код документа атрибут ALT, когда его значение не задано; если в поле Alt. Text введен какой-либо текст, то флажок будет установлен автоматически (независимо от вашего желания);
поле Name (Имя) предназначено для ввода значения одноименного атрибута; если установлен флажок Include identical NAME and ID (Включать идентичные значения NAME и ID), то в код страницы будет помещен атрибут ID с тем же значением;
поля Width (Ширина) и Height (Высота) позволяют указать абсолютные значения (в пикселах) соответствующих атрибутов тега <IMG>1 при загрузке выбранного изображения в окно просмотра значения этих атрибутов определяются (и устанавливаются) автоматически;
кнопка Recalc Image Size (Пересчитать размер изображения); се целесообразно применять в тех случаях, когда атрибуты WIDTH и HEIGHT были установлены вручную и отличаются от действительных размеров изображения; щелчок на кнопке обеспечивает восстановление истинных размеров изображения;
поля HSpace и VSpace предназначены для установки размеров горизонтального и вертикального полей вокруг изображения;
поле Border (Рамка) позволяет указать толщину рамки (в пикселах) вокруг изображения;
раскрывающийся список Align (Выравнивание) обеспечивает выбор способа выравнивания плавающего изображения;
группа Image Map (Сенсорная карта), в которую входят два элемента, предназначена для установки атрибутов изображения, используемого в качестве сенсорной карты:
поле Use Map (Использовать карту) обеспечивает установку значения атрибута USEMAP; он необходим в том случае, когда сенсорная карта обрабатывается на стороне клиента; если описание карты находится в том же документе, то значение атрибута USEMAP должно начинаться с символа "#";
флажок ISMAP; его установка означает включение в код атрибута ISMAP; напомним, что если атрибут USEMAP используется вместе с атрибутом ISMAP, это говорит о том, что изображение-карта может быть обработано и на стороне клиента, и на стороне сервера.

Рис. 4.22. Вкладка Browser-specific
На вкладке Browser-specific могут быть установлены значения следующих атрибутов (рис. 4.22):
DYNSCR, который задаст URL файла видеоклипа; значение атрибута устанавливается в поле Dyn Source (Динамический источник);
LOOP, определяющего число повторов видеоклипа; его значение вводится или выбирается в списке Loop (Цикл); если значение атрибута не задано, или в списке выбран пункт Infinity, то цикл считается бесконечным (при кэшировании данных этот режим может привести к переполнению буфера на жестком диске);
START, который определяет условие запуска видеоклипа; значение атрибута выбирается из списка Start (Пуск):
fileopen -- воспроизведение видеоклипа начинается при открытии файла-источника;
mouseover — воспроизведение начинается, когда пользователь перемещает указатель мыши на изображение;
CONTROLS, который обеспечивает вывод броузером на странице панели управления видеоклипом; атрибут добавляется в код, если установлен флажок Controls (Элементы управления);
LOWSCR, который позволяет задать адрес альтернативного изображения ухудшенного качества (обычно такое изображение используется для ускорения загрузки страницы и служит в качестве ссылки на полноценное изображение); атрибут устанавливается в поле LowScr;
ALIGN, который обеспечивает выбор способа выравнивания «плавающего» изображения; в данном случае список Align содержит расширенный перечень вариантов, соответствующий возможностям младших версий броузеров MSIE и Netscape.
START, который определяет условие запуска видеоклипа; значение атрибута выбирается из списка Start (Пуск):
fileopen - - воспроизведение видеоклипа начинается при открытии файла-источника;
mouseover — воспроизведение начинается, когда пользователь перемещает указатель мыши на изображение;
CONTROLS, который обеспечивает вывод броузером на странице панели управления видеоклипом; атрибут добавляется в код, если установлен флажок Controls (Элементы управления);
LOWSCR, который позволяет задать адрес альтернативного изображения ухудшенного качества (обычно такое изображение используется для ускорения загрузки страницы и служит в качестве ссылки на полноценное изображение); атрибут устанавливается в поле LowScr; ALIGN, который обеспечивает выбор способа выравнивания «плавающего» изображения; в данном случае список Align содержит расширенный перечень вариантов, соответствующий возможностям младших версий броузеров MSIE и Netscape.
Замечания
1. При вставке видеоклипа следует обязательно предусмотреть использование альтернативного статического изображения, которое будет отображаться на странице в том случае, если броузер читателя не обладает средствами воспроизведения видео. Создание альтернативного изображения выполняется с помощью элементов вкладки IMG Tag, рассмотренной выше.
2. Напомним, что для тега <IMG> может быть использован альтернативный (сокращенный) вариант окна редактора тегов. Для работы с ним следует предварительно установить соответствующий флажок на вкладке HTML/XHTML диалогового окна Settings.
Вставка изображений из окна ресурсов
С графическими файлами можно работать на вкладках Files (обеих) и Projects.
Перечень возможных действий на всех вкладках идентичен. Вы можете:
вставить в код документа тег <IMG> с соответствующим значением атрибута SRC и установленными по умолчанию значениями других атрибутов;
вызвать окно IMG редактора тегов с загруженным в него изображением.
Для быстрой вставки тега <IMG> необходимо:
1. В окне ресурсов установить указатель мыши на значке требуемого файла.
2. Нажать левую кнопку мыши и, не отпуская ее, перетащить контуры значка в окно документа на позицию вставки; отпустить кнопку мыши.
Формат создаваемого таким образом тега <IMG> показан на рис. 4.23.
Альтернативный способ — щелкнуть правой кнопкой мыши на значке файла в окне ресурсов и в открывшемся контекстном меню выбрать команду Insert as Link (Вставить как ссылку).
Чтобы вызвать для конкретного графического файла окно редактора тегов, необходимо выполнить одно из двух действий:
дважды щелкнуть на значке файла;
щелкнуть правой кнопкой мыши на значке файла и в открывшемся контекстном меню выбрать команду Insert as <img> (для вкладки Files) или команду Edit (для вкладки Projects).

Рис. 4.23. Тег <IMG>, созданный перетаскиванием файла
Вставка изображений из окна результатов
При создании страниц, насыщенных графикой, приходится одновременно работать с несколькими графическими файлами. В такой ситуации полезно иметь возможность визуального представления содержимого этих файлов. В HomeSite имеется механизм, позволяющий просматривать миниатюры всех изображений, содержащихся в текущей папке. Доступ к этому механизму реализуется с помощью кнопки Thumbnails (Миниатюры), расположенной на основной панели инструментов HomeSite.
Щелчок на этой кнопке приводит к тому, что в нижней части главного окна HomeSite открывается окно результатов — Results window, в котором представлены уменьшенные копии изображений (рис. 4.24).
При наведении указателя мыши на миниатюру появляется всплывающая подсказка с основными параметрами изображения (имя и формат файла, размеры изображения в пикселах).
Чтобы вставить любое изображение на страницу, достаточно просто установить на нем указатель мыши, нажать левую кнопку и перетащить контуры изображения в окно документа. После того, как кнопка будет отпущена, в код страницы будет добавлен тег <IMG> с соответствующими атрибутами.
Дополнительные возможности по работе с миниатюрами обеспечиваются через контекстное меню, которое открывается щелчком правой кнопки мыши на миниатюре. Меню содержит следующие команды (рис. 4.25):

Рис. 4.24. Представление миниатюр изображений в окне результатов

Рис. 4.25. Контекстное меню миниатюры
Reset to current folder (Обновить с помощью текущей папки) — при выборе команды содержимое окна обновляется; команду целесообразно применять после того, как изменялось содержимое текущей папки, либо был изменен текущий каталог;
Open (Открыть) — выбор команды приводит к открытию изображения с помощью ассоциированного с ним приложения (например, графического редактора Paint Shop Pro или программы просмотра ACDSee);
Properties (Параметры) — команда обеспечивает вывод на экран окна, в котором представлено полноформатное изображение и его параметры (см. рис. 1.30);
Insert into current document (Вставить в текущий документ) — в код страницы будет добавлен тег <IMG> с соответствующими атрибутами;
Close results (Закрыть результаты) — команда закрывает окно результатов.
Завершая раздел, посвященный работе с графическими файлами, хотелось бы еще раз обратить внимание читателя на основную проблему, которую приходится решать всем Web-дизайнерам, независимо от их опыта и уровня подготовки. Заключается она в отыскании компромисса между изысканностью художественного (читай — графического) оформления страниц и приемлемым временем загрузки этих страниц броузером читателя.
В связи с этим уместно привести еще раз известные рекомендации по использованию графики на Web-страницах:
1. Общий объем графики, используемой на одной странице, не должен превышать 50 кб.
2. Для сокращения объема графических файлов выбирайте формат изображения с учетом его вида и цветовой гаммы.
3. Указывайте в теге <IMG> действительные размеры изображения, чтобы броузер не тратил время на их определение и последующее масштабирование изображения;
4. При создании изображений используйте минимально необходимую цветовую палитру; не пренебрегайте средствами оптимизации изображений, имеющимися в графических редакторах.
5. Не помещайте на страницы крупные изображения (размер которых превосходит 500x300 пикселов); если без этого не обойтись, замените рисунок на основной странице миниатюрой; помните: указание уменьшенных размеров рисунка в теге <IMG> сокращения времени загрузки не дает.
6. Как можно более эффективно реализуйте возможности броузеров по кэшированию содержимого страниц; если один и тот же рисунок помещен на нескольких страницах, включите в состав сайта единственный его экземпляр.
7. Где это возможно, используйте вместо графики стилевое оформление шрифта.
8. Аналогичная рекомендация в отношении фона: если можете обойтись без графического фона — обходитесь.
9. При создании фона на основе графических изображений используйте элемент заполнения размером не более. 100x100 пикселов.
10. Не злоупотребляйте анимацией.
И, наконец, обязательно тестируйте страницы, содержащие графику, по времени загрузки.
Вставка тегов <МЕТА>
Тег <МЕТА> -- один из немногих популярных тегов, которые почему-то не были удостоены чести включения в состав панели быстрой вставки. Правда, вы можете создать собственную кнопку либо включить необходимые теги непосредственно в шаблон. Тем не менее, для вставки тегов <МЕТА> можно использовать имеющиеся в составе HomeSite готовые средства:
список шаблонов кода (Code Template);
утилиту Tag Chooser совместно с редактором тегов;
мастер быстрого создания страниц (Quick Start Wizard).
Список шаблонов кода содержит шаблоны для тега <МЕТА> со всеми возможными атрибутами. Чтобы воспользоваться списком шаблонов кода, необходимо:
1. Установить курсор в позицию вставки тега и нажать комбинацию клавиш <Ctrl>+J.
2. В появившемся списке (рис. 4.1) выбрать тег <МЕТА> с нужным атрибутом и нажать клавишу <Enter>.
После этого останется только ввести значения атрибутов.

Рис. 4.1. Вставка тегов <МЕТА> с помощью шаблонов кода
Для вставки тегов <МЕТА> с помощью Tag Chooser необходимо:
1. Щелкнуть правой кнопкой мыши в позиции вставки тега и в контекстном меню выбрать команду Insert Tag...
2. В открывшемся окне утилиты Tag Chooser выбрать группу HTML-тегов Page Composition (Композиция страницы), а в ней — категорию General (рис. 4.2).
3. В правом подокне дважды щелкнуть на пункте МЕТА (HTML).
4. В открывшемся окне редактора тегов (рис. 4.3) выполнить следующие действия:
4.1. С помощью двух «мини-вкладок» Name и HTTP-Equiv выбрать атрибут тега, а в раскрывающемся списке - - параметр атрибута.
4.2. В текстовом поле Content ввести значение атрибута и щелкнуть на кнопке ОК.

Рис. 4.2. Вставка тега <МЕТА> с помощью Tag Chooser

Рис. 4.3. Окно редактора тегов для установки атрибутов тега <МЕТА>
Третий способ вставки тега <МЕТА> - - с помощью мастера Quick Start Wizard -- отличается от двух предыдущих тем, что мастер создает новую страницу, которая не включена в состав проекта. Вместе с тем, мастер за однo обращение создаст сразу два тега, а не один, как альтернативные инструменты. Итак, для создания тегов <МЕТА> с помощью мастера необходимо:
На вкладке Common (Теги общего назначения) панели быстрой встан ки щелкнуть на кнопке Quick Start Wizard (рис. 4.4).
В первом окне мастера щелкнуть на кнопке Next (Далее), оставив пол не заполненными.
Во втором окне мастера (рис. 4.5) ввести в полях Keywords (Ключевы слова) и Description (Описание) значения соответствующих парамел ров тега <МЕТА> и щелкнуть на кнопке Finish (Готово).
Скопировать созданные теги в окно документа проекта.

Рис. 4.4. Вкладка Common панели быстрой вставки

Рис. 4.5. Окно мастера Quick Start Wizard
Замечание
В оценочной версии HomeSite 5 после щелчка на кнопке Finish на экране появляется диалоговое окно редактора тегов для тега <BODY>, причем в сокращенном (стандартном) формате, который использовался в предыдущих версиях HomeSite. Тем не менее, если вы используете мастер Quick Start Wizard для создания новой страницы, то можете продолжить работу в этом окне: тег <BODY> будет создан с заданными атрибутами. Впоследствии их можно скорректировать с помощью окна расширенного формата, используемого по умолчанию (см. рис. 4.6).
Ввод и форматирование текста
Несмотря на все более широкое использование при создании Web-страниц графики и мультимедийных элементов, текст по-прежнему является основным средством информационного наполнения сайта. При этом легкость и удобство восприятия текстовой информации определяется в основном тремя факторами:
стилем изложения;
соблюдением правил орфографии и пунктуации;
формой визуального представления текстовой части документа.
Разработка навигационной схемы сайта
Разработка навигационной схемы сайта
Общие правила проектирования навигационной схемы сайта
Представление навигационной схемы в окне ресурсов
Способы адресации ресурсов публикации
Представление ссылок на вкладке Site View
Создание гипертекстовых ссылок
Создание сенсорной карты
Создание фреймов
Создание фреймов с помощью мастера
Создание фреймов с помощью редактора тегов
Редактирование фреймов с помощью Tag Tree и Tag Inspector
Общие правила проектирования навигационной схемы сайта
Для выполнения приведенного выше требования достаточно соблюдать не-сколько не очень сложных правил:
на главной странице сайта обязательно должна быть представлена карта сайта, причем не только в графической, но и в текстовой форме (подробнее о структуре главной страницы мы поговорим немного позже);
на всех последующих страницах должны присутствовать ссылки на главную страницу и/или на первую страницу данного раздела (на которой, в свою очередь, должно быть представлено содержание раздела);
при использовании рисунков в качестве ссылок они должны быть однотипными на всех страницах и располагаться в одной и той же позиции;
рисунки, используемые в качестве ссылок (в том числе «кнопки»), должны быть интуитивно различимы для читателей относительно других элементов страницы.
На достаточно крупных сайтах дополнительно целесообразно предусмотреть возможность оперативной связи с автором (Web-мастером), к которому можно было бы обратиться в затруднительных ситуациях.
Для реализации навигационной схемы обычно используются следующие типы ссылок (текстовых или графических):
внутренние ссылки, связывающие страницы в пределах одного сайта;
внешние ссылки, обеспечивающие связь с документами, расположенными вне данного сайта;
ссылки на адреса электронной почты, которые открывают форму для отправки электронной почты;
локальные ссылки (иногда именуемые якорями), которые позволяют посетителю переходить на конкретный фрагмент той же страницы или одной из других страниц узла.
Поскольку даже относительно небольшая публикация, состоящая из нескольких страниц, может содержать весьма сложную систему перекрестных ссылок, полезно для любого проекта предварительно представить навигационную схему сайта в графической форме. Причем совсем необязательно использовать для этих целей графический редактор — вполне достаточно карандаша, ластика и листа бумаги.
Будет ли это линейная схема или схема в виде дерева, либо полносвязная структура, ее ядром, источником всех связей должна стать главная страница, поскольку читатель должен иметь возможность вернуться на нее из любой точки узла.
На рис. 5.1 показан вариант навигационной схемы для небольшого узла.
Хорошо спланированная структура является фундаментом для дальнейшего развития узла.
Возможность наращивания информационного наполнения сайта без кардинального изменения его структуры называется масштабируемостью сайта.

Рис. 5.1. Вариант навигационной схемы небольшого узла
Масштабируемость — это важное свойство любого сайта: каким бы высоким ни был первоначальный рейтинг, узел обязательно должен развиваться. Застывшие формы чужды самой природе Интернета. Необходимость развития узла может быть обусловлена и «внутренними» причинами: ростом профессионального мастерства его создателя, увеличением объема предоставляемых услуг организацией — владельцем узла, стремлением к повышению конкурентоспособности и т. д.
Кроме того, масштабируемость узла является одним из условий согласованности его интерфейса: после того, как посетители уже изучили структуру и схему навигации узла, они будут опираться на это знание во время последующих посещений. Если в своих поисках информации они станут терять ориентацию и попадать совсем не туда, куда привыкли, следующего посещения может и не быть.
Изложенные выше принципы специалисты в области Web-дизайна уместили в двух «законах разработчика»:
закон ссылок: чем большее число ссылок на странице конкурирует за внимание пользователя, тем меньше вероятность, что он воспользуется хотя бы одной из них;
закон щелчков: чем больше щелчков (мышью) нужно сделать, чтобы добраться до страницы, тем меньше на ней окажется посетителей.
Представление навигационной схемы в окне ресурсов
Несмотря на то, что разработчики HomeSite постарались свести к минимуму долю ручного кодирования, при создании ссылок понимание способов адресации ресурсов публикации просто необходимо. Поэтому прежде, чем перейти к описанию технологии построения ссылок с помощью HomeSite, напомним особенности различных способов адресации документов, входящих в состав публикации.
Представление ссылок на вкладке Site View
HomeSite, в отличие от многих визуальных HTML-редакторов (например, в отличие от того же Dreamweaver), не располагает инструментами проектирования навигационной схемы публикации в целом или отдельной страницы. Тем не менее он позволяет достаточно быстро создать новые элементы навигации и затем визуально оценить полученный результат.
Для создания и редактирования элементов навигации могут применяться те универсальные инструменты, которые были рассмотрены выше (редактор кода, редактор тегов, Tag Inspector, Tag Chooser). Кроме того, для создания сенсорных карт в составе HomeSite имеется утилита Image Map Editor.
Для просмотра навигационной схемы применяется вкладка Site View окна ресурсов.
Данный раздел посвящен описанию работы с этой вкладкой, а инструменты создания элементов навигации будут рассмотрены в других разделах главы.
Следует отметить, что вкладка Site View является весьма универсальным средством.
Если текущим документом является индексная (главная) страница сайта, то в окне ресурсов вы увидите навигационную схему сайта; если редактируется начальная страница раздела — то навигационную схему этого раздела; если же редактируется страница более низкого уровня, то вы сможете проконтролировать навигационную схему этой страницы.
В отличие от окна результатов и других вкладок окна ресурсов, информация на вкладке Site View формируется динамически, при переключении на один из открытых документов; поэтому вы всегда можете вернуться к визуальному представлению навигационной схемы документа, переключившись на него в окне редактирования.
Если на вкладке отсутствует навигационная схема, следует воспользоваться командой Refresh (Обновить), входящей в контекстное меню вкладки.
Замечание
Команда Refresh позволяет также обновить содержимое вкладки Site View после внесения правки в документ. Однако предварительно документ следует сохранить на диске.
HomeSite обеспечивает включение в навигационную схему ссылок, создаваемых с помощью следующих типов тегов:
<А>;
<IMG>;
<FRAME> (если он содержит атрибут SRC);
<APPLET> ( если он содержит атрибуты CODE или CODEBASE).
Возможны два варианта представления навигационной схемы документа:
в виде дерева (рис. 5.3, слева);
в виде диаграммы (рис. 5.3, справа).
Какой вариант считать более наглядным и информативным — зависит от ваших пристрастий, состава и количества ссылок.
В обоих случаях представление ссылки состоит из двух частей:
значка, отражающего тип ресурса, на который указывает ссылка;
собственно адреса ресурса.
Со значками все достаточно просто. В таблице 5.1 приведен перечень значков и соответствующих им типов ссылок.
Табл. 5.1. Перечень условных обозначений типов ссылок
| Значок |
Тип ссылки |
| |
Ссылка на HTML-файл (имеются в виду файлы, обрабатываемые на стороне клиента броузером читателя: .html, .shtml, .xml и т. д.) |
| |
Ссылка на графический файл (jpeg, gif, png, blip) |
| |
Локальная ссылка (якорь) |
| |
Почтовая ссылка |
| |
Ссылка на файл, обрабатываемый на стороне сервера (elm, .asp, jsp и т. д.) |

Рис. 5.3. Варианты представления навигационной схемы
Теперь вернемся к способам адресации ресурсов, рассмотренным в предыдущем подразделе.
В HomeSite реализованы два вида адресации: абсолютная и относительная. Адресация относительно корневой папки проекта не предусмотрена, хотя, как было отмечено выше, в некоторых случаях такой способ весьма удобен.
В остальном разработчики HomeSite полностью соблюдают описанные выше правила и стараются приучить к ним пользователя. В частности, создание ссылки с относительным адресом невозможно до тех пор, пока не будет сохранен на диске новый документ (файл), в который вы хотите добавить такую ссылку.
Визуальное представление ссылок с различными способами адресации также соответствует приведенным правилам. Например, на рис. 5.4 показан фрагмент документа с тремя видами ссылок:
абсолютной (ссылка на файл Index.html)',
относительной ссылкой на файл, расположенный в той же папке (ссылка на файл Slart_1.html);
относительной ссылкой на файл, расположенный в другой папке (ссылк на файл File_01.gif).

Рис. 5.4. Пример представления адресов в HomeSite
На этом же рисунке показан формат представления различных видов адре сов на вкладке Site View.
Практически все операции на вкладке Site View могут быть выполнены с помо щью контекстного меню. Его можно открыть, щелкнув правой кнопкой мыши в любой позиции вкладки. Контекстное меню содержит следующие команды:
Edit (Правка); команда позволяет открыть в окне редактирования доку мент, на который указывает выбранная ссылка; команда применима только к файлам, относящимся к категории Web-документов;
Expand Links (Развернуть ссылку); с помощью этой команды можно «заглянуть» внутрь документа, вызываемого по данной ссылке, и по-лучить его навигационную схему; тот же результат можно получить дважды щелкнув на ссылке мышью;
Set as Root (Установить как корневую); команда позволяет изменить уровень представления навигационной схемы, оставив в окне только ссылки более низкого уровня по сравнению с выбранной ссылкой (при этом сама ссылка отображается как корневая); чтобы вернуться к исходному варианту представления, требуется переключиться на лю бой другой документ и затем — вновь на редактируемый;
Refresh (Обновить); команда обеспечивает обновление содержимого окна ресурсов (например, после внесения изменений в редактируемый документ и сохранения их на диске);
Options (Дополнительно); это каскадное меню, в которое входят две команды:
Show <Title> (Показать заголовок); выбор команды приводит к тому, что адреса файлов в навигационной схеме заменяются заголовками хранящихся в них HTML-документов (то есть значениями тегов <TITLE>);
Gradient (Градиент); команда обеспечивает создание для навигационной схемы фона, насыщенность которого увеличивается от верхних ссылок к нижним;
View Style (Способ представления); это также каскадное меню, содержащее два варианта представления навигационной схемы: в виде дерева (Tree) или в виде диаграммы (Chart).
Все команды контекстного меню (за исключением Options и View Style, которые доступны всегда) становятся доступны только в том случае, если выбрана соответствующая ссылка.
Замечание
В отличие от стандартного механизма выбора, используемого в Windows-приложениях (да и в других окнах HomeSite), щелчок правой кнопкой на ссылке не означает ее выбор. Чтобы выбрать ссылку, требуется щелкнуть на ней левой кнопкой (при этом она будет выделена инверсным цветом), и только потом открыть контекстное меню с помощью правой кнопки.
Чтобы получить на вкладке Site View коррективе представление навигационной структуры сайта, требуется выполнить два условия:
строить ссылки «сверху вниз», используя в качестве «корня» файл главной страницы (Index.html), расположенный в корневой папке проекта; при этом дерево ссылок должно соответствовать дереву папок проекта;
открыть файл главной страницы в окне документа и перейти на вкладку Site View (если вкладка окажется пустой, выберите в контекстном меню команду Refresh).
Дополнительное преимущество указанного подхода состоит в том, что для всех ресурсов (файлов) проекта будет использована относительная адресация.
Например, на рис. 5.5 показано дерево ссылок, построенное относительно файла Index.html, который находится в корневой папке проекта (New).
Если требуется получить дерево ссылок какого-либо файла нижнего уровня, достаточно дважды щелкнуть мышью на значке соответствующей ссылки. При этом в тексте документа выбранная ссылка также будет выделена (рис. 5.6).
Чтобы на вкладке Site View были представлены только ссылки, являющиеся подчиненными (или дочерними) по отношению к выбранной, следует в контекстном меню этой ссылки выбрать либо команду Set as Root, либо команду Edit. Во втором случае соответствующий файл будет также открыт в окне документа.

Рис. 5.5. Дерево ссылок, построенное относительно файла главной страницы (lndex.html)

Рис. 5.6. «Раскрытие» ссылки следующего уровня
Разработка навигационной схемы сайта
|
Разработка навигационной схемы сайта Та легкость, с которой современные HTML-редакторы позволяют созда вать гиперссылки на основе произвольного фрагмента текста документа или графического изображения, вызывают соблазн расставить их везде, где только можно. Однако практика показывает, что чрезмерное увлечение создание ссылок может выйти боком как создателю сайта, так и посетителям. Продуманная навигационная схема сайта должна предоставлять посетителям важную возможность — оценить, какая информация находится на узле, насколько быстро можно до нее добраться. Находясь на любой странице узла, посетители должны представлять свое местоположение, знать, что они могут сделать на этой странице, и куда могут пойти дальше. |
Редактирование фреймов с помощью Tag Tree и Tag Inspector
В отличие от инструментов, рассмотренных выше, Tag Tree и Tag Inspectoi не позволяют создавать новые фреймы, однако предоставляют удобный интерфейс для редактирования имеющихся.
Tag Tree обеспечивает просмотр структуры набора фреймов с различной степенью детализации и быстрый переход от одного фрейма к другому (рис. 5.25). Эффективность применения Tag Tree тем выше, чем сложнее структура набора фреймов.

Рис. 5.25. Представление параметров набора фреймов на вкладке Tag Inspector окна ресурсов
Обратите внимание, что фреймы, для которых задан атрибут NAME, представлены в дереве тегов своим именем, для остальных же указывается значение атрибута SRC.
Выбор фрейма в дереве тегов приводит к тому, что в окне инспектора тегов отображается список атрибутов этого фрейма и их значения. В зависимости от типа значений атрибутов некоторые из них вводятся непосредственно с клавиатуры, другие выбираются из раскрывающихся списков.
Замечание
Основные теги, предназначенные для работы с фреймами (<FRAMESET>, <FRAME> и <NOFRAMES>) доступны через утилиту Tag Chooser. Они входят в категорию Page Composition.
Завершая описание инструментов для разработки элементов навигации, еще раз повторим, что разработка схемы навигации обязательно должна сопровождаться ее тестированием. Средства тестирования ссылок описаны в седьмой главе.
Создание фреймов
На первый взгляд, механизм фреймов не связан непосредственно с навигационной схемой сайта. Но это не совсем верно. Достаточно тесная связь между этими аспектами создания сайта обуславливается двумя факторами. Во-первых, для правильной работы фреймов требуется тщательно продумать и корректно реализовать систему ссылок между ними. Во-вторых, зачастую фреймы обеспечивают удобные средства навигации по сайту. Например, поместив сенсорную карту (в виде линейки кнопок) в фрейм, расположенный в верхней части окна броузера, вы обеспечите ее постоянную доступность для посетителя, какой бы длинной ни была страница.
В HomeSite для создания фреймов и редактирования их атрибутов предназначены следующие инструменты:
мастер для создания фреймов -- Frame Wizard;
диалоговые окна редактора тегов;
кнопки быстрой вставки тегов создания фреймов.
Доступ ко всем перечисленным инструментам выполняется с помощью вкладки Frames (Фреймы) панели быстрой вставки (рис. 5.18).

Рис. 5.18. Вкладка Frames панели быстрой вставки
Создание фреймов с помощью мастера
Мастер Frame Wizard обеспечивает существенное повышение эффективности работы независимо от того, насколько богатым опытом вы обладаете в использовании фреймов. Пожалуй, его достоинства в полной мере смогут оценить именно те из читателей, кто в свое время помучался, описывая структуру набора фреймов вручную.
Щелчок на кнопке Frame Wizard приводит к появлению на экране первого окна мастера — Frame Design (Проектирование фрейма). Оно содержит интерактивное окно просмотра и кнопки для изменения структуры набора фреймов.
В исходном состоянии набор фреймов в окне просмотра содержит четыре фрейма равного размера (рис. 5.19, вверху), причем все фреймы отображаются как выбранные (синим цветом). Это означает, что активным является набор фреймов в целом.
Вы можете произвольным образом изменять как количество фреймов в активном наборе, так и создавать вложенные наборы произвольной конфигурации:
чтобы добавить или удалить горизонтальный фрейм, необходимо щелкнуть на соответствующей кнопке Row (Строка) либо со знаком «+», либо со знаком «-»;
чтобы добавить или удалить вертикальный фрейм, необходимо щелкнуть на соответствующей кнопке Col (от Columns —- «столбцы») либо со знаком «+», либо со знаком «-»;
чтобы изменить размер любого фрейма, следует установить указатель на его границе, нажать левую кнопку мыши (при этом указатель примет форму двойной стрелки) и переместить границу в нужном направлении;
чтобы создать вложенный набор фреймов, необходимо:
1. Щелкнуть на том фрейме, внутри которого он будет создан (при этом с других фреймов выделение будет снято).
2. С помощью кнопок Row и/или Col сформировать требуемую структуру.
Пример создания вложенного набора фреймов показан на рис. 5.19, внизу.

Рис. 5.19. Первое окна мастера создания фреймов
Замечание
Если требуется активизировать некоторый набор фреймов в целом (то есть все фреймы набора), следует щелкнуть на любом фрейме при нажатой клавише <Shift>.
Напомним, что структура набора фреймов определяется атрибутами ROWS и COLS тега <FRAMESET>. При этом значения указанных атрибутов (размеры фреймов) могут быть заданы как в абсолютных единицах (пикселах), так и в процентах от размера окна броузера. Мастер Frame Wizard обеспечивает установку значений в процентах, поскольку такой вариант является более «безопасным» (результат не зависит от разрешения монитора читателя). При необходимости вы можете впоследствии заменить установленные значения абсолютными величинами, отредактировав код документа.
После того как структура набора фреймов будет определена, щелкните на кнопке Next (Далее), чтобы перейти на второй шаг работы с мастером.
На втором шаге вы можете установить индивидуальные атрибуты каждого фрейма (то есть атрибуты тегов <FRAME>).
В исходном состоянии элементы управления, имеющиеся во втором окне мастера (оно называется Frame Attributes — «атрибуты фрейма»), недоступны. Чтобы установить атрибуты фрейма, требуется щелкнуть на его изображении.

Рис. 5.20. Окно Frame Attributes
Окно Frame Attributes содержит следующие элементы (рис. 5.20):
поле Name (Имя), предназначенное для ввода значения атрибута NAME; этот атрибут задаст имя фрейма; он не является обязательным и нужен только для тех фреймов, содержимое которых будет обновляться при просмотре страницы читателем; в качестве имени фрейма может использоваться любая последовательность латинских букв, цифр и символов подчеркивания (цифра не должна стоять первой); имя фрейма должно использоваться в качестве значения атрибута TARGET тега <А>, который содержит ссылку на вызываемый документ;
Замечание
Чтобы управлять выводом информации в различные окна набора фреймов, не обязательно именовать фреймы. В качестве значения атрибута TARGET вместо конкретного имени могут быть введены предопределенные значения:
_blank — вызываемый документ всегда загружается в новое, неименованное окно;
_self -— вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
_parent — вызываемый документ загружается в родительский фрейм (то есть фрейм более высокого уровня иерархии). Если данный фрейм не имеет «родителя», или сам является таковым, то результат аналогичен применению значения _self;
_top — вызываемый документ загружается в окно самого верхнего уровня (если данный фрейм сам является таковым, то результат аналогичен применению значения _self).
поле Source URL (URL источника), в котором следует указать (или выбрать с помощью расположенной рядом кнопки) адрес документа, помещаемого в фрейм; с точки зрения HTML атрибут SRC является обязательным, хотя мастер разрешает оставить и это поле пустым;
поля Height (Высота) и Width (Ширина), входящие в группу Margins (Поля), которые обеспечивают установку атрибутов MARGINHEIGHT и MARGINWIDTH, управляющих размерами вертикального и горизонтального полей вокруг содержимого фрейма; минимальное значение для каждого из атрибутов равно 1 (0 указывать нельзя); если значения не заданы, броузер установит собственное значение;
группу элементов Frame Appearance (Визуальное представление фрейма), в которую входят:
раскрывающийся список Scrolling (Прокрутка), с помощью которого устанавливается значение одноименного атрибута (он управляет отображением полос прокрутки в окне фрейма); значение Аutо позволяет броузеру добавлять полосу прокрутки только в том случае, если содержимое документа не умещается в окно фрейма;
флажок Border (Рамка), управляющий значением атрибута FRAMEBORDER: если флажок снят, атрибут равен 0 (рамка не выводится), если поставлен, то его значение равно 1 (рамка выводится);
Замечание
Атрибут FRAMEBORDER может принимать еще два предопределенных значения: «Yes» — рамка выводится; ее толщина определяется в соответствии с атрибутом BORDER тега <FRAMESET>; «No» — рамка для данного фрейма не выводится; поскольку эти значения являются специфическими для броузера Netscape, то они могут быть введены либо вручную, либо с помощью окна редактора тегов (о котором будет рассказано ниже).
флажок No Resize (Не изменяемый), управляющий значением атрибута NORESIZE: если флажок снят, атрибут отсутствует (посетитель может изменять размеры окна фрейма), если поставлен, то атрибут присутствует и не позволяет изменять размеры фрейма.
После того, как установка атрибутов фреймов будет завершена, щелкните на кнопке Finish (Готово). Мастер сгенерирует соответствующий код и вставит его в редактируемый документ.
Обратите внимание, что кнопка Finish доступна во втором окне мастера еще до того, как будут установлены параметры хотя бы одного фрейма. Это означает, что вы можете прекратить работу с мастером. В этом случае для всех фреймов набора будут заданы значения атрибутов по умолчанию.
Важное замечание
Напомним, что HTML-страница, в которой содержится тег <FRAMESET>, должна быть без тега <BODY>. Поэтому, если вы создавали набор фреймов на основе стандартного шаблона, необходимо после завершения работы мастера вручную удалить теги <BOOY> и </BOOY> из кода страницы. Из этого следует вывод: для страницы с описанием набора фреймов должен использоваться отдельный файл, «без тела».
Создание фреймов с помощью редактора тегов
Редактор тегов может быть вызван щелчком на одной из четырех кнопок вкладки Frames:
Frameset Dialog (Диалог набора фреймов) — вызов диалогового окна для установки атрибутов тега <FRAMESET>;
Frame Dialog (Диалог фрейма) — вызов диалогового окна для установки атрибутов тега <FRAME>;
Floating Frame Dialog (Диалог плавающего фрейма) — вызов диалогового окна для установки атрибутов тега <IFRAME>;
Noframes Dialog — вызов диалогового окна для установки атрибутов тега <NOFRAMES>.
Перечисленные диалоговые окна содержат многие элементы, идентичные тем, которые используются при работе с мастером создания фреймов. Тем не менее при работе с редактором тегов появляется возможность установить или изменить значения атрибутов, которые мастер устанавливает «по умолчанию». Поэтому ниже приведена краткая характеристика перечисленных окон для работы с «фреймовыми» тегами.
Замечание
Для любого из «фреймовых» тегов, уже вставленных в код страницы, соответствующее окно редактора тегов может быть вызвано с помощью команды контекстного меню Edit Current Tag.
Итак, с помощью окна редактора тегов могут быть установлены следующие атрибуты тега <FRAMESET> (рис. 5.21).

Рис. 5.21. Окно для установки атрибутов тега <FRAMESET>
на вкладке FRAMESET Tag — атрибуты ROWS и COLS (их значения вводятся в одноименных полях);
на вкладке Browser-specific — атрибуты FRAMEBORDER (он управляет выводом рамок фреймов в наборе), FRAMESPACING (позволяет устанавливать ширину рамки) и BORDERCOLOR (цвет рамки).
Для тега <FRAME> с помощью окна редактора тегов могут быть установлены следующие атрибуты (рис. 5.22).
на вкладке FRAME Tag — атрибуты SRC (его значение устанавливается в поле Source), NAME, MARGINHEIGHT, MARGINWIDTH, SCROLLING, NORESIZE и FRAMEBORDER (в данном случае его значения могут быть выбраны из одноименного раскрывающегося списка, в котором присутствуют упоминавшиеся выше варианты "Yes" и "No");
на вкладке Browser-specific — единственный атрибут — BORDERCOLOR.

Рис. 5.22. Окно для установки атрибутов тега <FRAME>
Тег <NOFRAMES> используется для вывода на экран альтернативного текста для тех читателей, броузеры которых не поддерживают работу с фреймами. Как правило, этот тег используется без атрибутов и должен помещаться внутри тега <FRAMESET>. Окно редактора тегов содержит соответствующую информацию о тeгe.
Тег <IFRAME> включен как стандартный элемент лишь в версию языка HTML 4.0. Он позволяет создавать так называемые «плавающие» фреймы (по аналогии с «плавающими» изображениями и «плавающими» таблицами). «Плавающие» фреймы, в отличие от «стандартных», не выравниваются по краю окна броузера, а могут располагаться в произвольной позиции (рис. 5.23).
Еще одна важная особенность тега <IFRAME> состоит в том, что он используется без тега-контейнера <FRAMESET> и может быть непосредственно вставлен в любом месте тела HTML-страницы.
В настоящее время тег <IFRAME> поддерживается только броузером MSIE. Тем не менее, в окне редактора тегов, предназначенного для установки его атрибутов, об этом ничего не сказано (рис. 5.24).
С помощью этого окна могут быть заданы следующие атрибуты тега <IFRAME>:
на вкладке IFRAME Tag — атрибуты SRC и NAME (они используются так же, как одноименные атрибуты «стандартных» фреймов), атрибуты HEIGHT и WIDTH (они определяют размеры окна фрейма и могут быть заданы в пикселах или в процентах), MARGINHEIGHT, MARGINWIDTH, SCROLLING, NORESIZE и BORDER (этот атрибут может принимать одно из двух значений — «О» — рамка не выводится и «1»— рамка выводится); кроме того, здесь имеется раскрывающийся список Align (Выравнивание), с помощью которого устанавливается значение одноименного атрибута (он управляет взаимным расположением окна фрейма и введенного рядом текста);
на вкладке Alternative Content вводится текст, который будет помещен между открывающим и закрывающим тегами <IFRAfyffi> и </IFRAME>; он предназначен для тех читателей, броузеры которых не поддерживают работу с «плавающими» фреймами;
на вкладке Browser-specific — атрибуты HSPACE и VSPACE, значения которых определяют размеры вертикального и горизонтального смещения окна фрейма относительно предыдущего элемента страницы и/ или края окна броузера.
Тег <BASE> прямого отношения к фреймам не имеет. Он позволяет указать полный URL документа, с тем чтобы использовать его в качестве базового адреса для определения частичных URL связанных с ним документов.
Размещение кнопки Base Target на вкладке Frames объясняется тем, что применение тега <BASE> особенно эффективно именно при работе с фреймами. Указав базовый адрес страницы, содержащей тег <FRAMSET>, вы можете использовать частичные URL для адресации, документов, образующих фреймы. Это не только делает более компактным код базовой страницы, но и способствует повышению надежности ссылок: при изменении базового адреса частичные URL останутся корректными.
Щелчок на кнопке Base Target приводит к открытию окна редактора тегов, с помощью которого может быть установлен единственный обязательный атрибут тега <BASE> — HREF. Его значением является абсолютный адрес текущего документа.
Замечание
Тег <BASE> должен находиться внутри заголовка документа (то есть внутри тега <HEAD>).
Кнопки вкладки Frames, которые обеспечивают быструю вставку «фреймовых» тегов без атрибутов, можно считать вспомогательными инструментами. Их целесообразно применять в том случае, если вы хотите внести небольшие изменения в набор фреймов, созданный ранее другими средствами.
Создание гипертекстовых ссылок
В данном случае в категорию гипертекстовых ссылок включены все виды ссылок, создаваемых с помощью тегов <А> и <IMG>. Однако сразу оговоримся: создание сенсорных карт будет рассмотрено в следующем разделе.
Итак, для создания ссылок на основе тегов <А> и <IMG> могут использоваться следующие средства:
перетаскивание мышью значка файла из окна ресурсов в окно документа;
команда Insert as Link (Вставить как ссылку) контекстного меню файла;
вставка ссылки с помощью окна редактора тегов.
При использовании первого способа курсор в окне документа перемещается вслед за контуром файла. Поэтому тег ссылки будет помещен в ту позицию документа, где будет находиться курсор в тот момент, когда вы отпустите кнопку мыши. Это требует определенной аккуратности при выполнении операции.
При использовании команды Insert as Link и редактора тегов ссылка будет вставлена в ту позицию, где находился курсор перед выбором команды или перед вызовом редактора тегов.
Если ссылка создастся перетаскиванием или с помощью команды Insert as Link, для тегов <А> и <IMG> генерируется предопределенный набор атрибутов.
Для тега <А> таким атрибутом является HREF с адресом соответствующего файла. При этом возможны следующие варианты:
если ссылка создастся в сохраненном ранее документе, то HomeSite автоматически генерирует относительный адрес вставляемого файла;
если вы перетаскиваете значок файла в документ, который ни разу не был сохранен на диске, то на экран выводится сообщение, что относительный адрес не может быть вычислен, пока документ не будет сохранен (рис. 5.7); в окне сообщения имеются две кнопки:
кнопка Yes позволяет сохранить документ, после чего в него будет вставлена ссылка с относительным адресом;
щелчок на кнопке No приводит к отмене операции создания ссылки.

Рис. 5.7. Напоминание о том, что для создания относительной ссылки требуется сохранить документ на диске
При создании ссылки на основе тега <А> HomeSite автоматически, генерирует текст ссылки, в качестве которого используется заголовок документа.
Замечание
Напомним, что от этой услуги можно отказаться, сняв флажок Use <title> of dragged documents... на вкладке HTML/XHTML диалогового окна Settings.
При создании ссылки на основе тега <IMG> в код документа вставляются атрибуты SRC, WIDTH, HEIGHT, ALT и BORDER. При этом значение атрибута SRC генерируется по тем же правилам, что и для атрибута HREF тега <А>: относительный адрес будет вычислен только после сохранения документа на диске.
Значения атрибутов WIDTH, HEIGHT устанавливаются на основе фактичес-ких параметров изображения, атрибут ALT вставляется с пустым значением, а атрибут BORDER равен 0.
Чтобы создать ссылку с помощью редактора тегов, следует на вкладке Common панели быстрой вставки щелкнуть на кнопке Anchor (Якорь).
Обязательные атрибуты тега устанавливаются на вкладке A Tag, которая содержит следующие элементы управления (рис. 5.8):
текстовое поле HREF, которое предназначено для ввода значения одноименного атрибута; адрес-ссылку можно либо ввести вручную, либо выбрать с помощью одной из трех расположенных справа кнопок: первая из них открывает список файлов текущей папки, вторая — список файлов в папке Favorites броузера MSIE, а третья — список закладок (Bookmarks), созданных с помощью броузера Netscape; если маршрут ссылки был выбран с помощью кнопок, то при работе с несохраненным документом на экране появится сообщение, что в ссылке будет использован абсолютный адрес (рис. 5.9); для подтверждения следует щелкнуть на кнопке ОК (правда, если просто закрыть окно, все равно в поле будет помещен абсолютный адрес); если вы работаете с сохраненным документом, то HomeSite вычислит относительный адрес;

Рис. 5.8. Вкладка A Tag окна редактора тегов
Замечание
Если при работе с не сохраненным документом ввести в поле HREF вручную относительный адрес, то HomeSite его «проглотит» и вставит в код документа. Однако созданная ссылка останется неработоспособной до тех пор, пока вы не сохраните документ на диске.
Ручной ввод адреса целесообразно использовать при создании ссылок на внешние ресурсы. При этом URL внешнего ресурса следует ввести полностью, например: http://www.wsoort.ru.
раскрывающийся список Protocol (Протокол), позволяющий выбрать протокол, который должен использоваться при закачке документа;
поле Name, предназначенное для ввода значения атрибута NAME; этот атрибут необходим для создания локальных ссылок (якорей); пример создания локальной ссылки будет рассмотрен ниже;
поле Title, предназначенное для ввода значения одноименного атрибута (позволяющего использовать для ссылки всплывающую подсказку); атрибут поддерживается только броузером MSIE;
многострочное поле Description, в котором может быть введен текст ссылки; этот текст HomeSite поместит между тегами <А> и </А>.
На вкладке HTML 4.0 окна редактора тегов дополнительно может быть задан атрибут TARGET. Он позволяет указать окно, в которое требуется вывести содержимое документа, вызванного по ссылке. Выбор значения атрибута выполняется с помощью одноименного раскрывающегося списка, который содержит следующие варианты:
_self — вызванный документ будет загружен в то же окно броузера, в котором содержится ссылка;

Рис. 5.9. Предупреждение о том, что при работе с несохраненным документом в поле HREF создается абсолютный адрес
_parent — вызванный документ будет загружен в окно, которое является родительским по отношению к окну, содержащему ссылку;
_top — вызванный документ будет загружен в окно, которое будет открыто поверх всех существующих на данный момент окон;
_blank — вызванный документ будет загружен в новое пустое окно.
Кроме того, в поле списка может быть вручную введено имя любого окна, либо созданного с помощью тега <FRAME>, либо открываемого с помощью метода (функции сценария) window_ореn.
По умолчанию вызванный документ открывается в том же окне, в котором содержится ссылка на него.
Подробнее об управлении окнами броузера при работе с фреймами будет рассказано в разделе «Создание фреймов».
Теперь вернемся к обещанному примеру, поясняющему создание с помощью HomeSite локальных ссылок.
Формирование локальных ссылок (то есть ссылок, обеспечивающих переход на некоторый подраздел внутри документа) предполагает выполнение двух шагов: присвоение имени (метки) целевому подразделу и создание ссылки на эту метку.
С точки зрения HTML-кода создание локальной ссылки основано на совместном использовании атрибутов NAME и HREF тега <А>. В этом случае атрибут NAME служит для описания метки, на которую должен происходить переход; эта метка должна быть указана в качестве адреса перехода в атрибуте HREF (перед именем метки должен стоять символ #).
Предположим, что документ представляет собой глоссарий, и в нем требуется обеспечить быстрый переход между двумя взаимосвязанными терминами, которые не видны одновременно на экране. Пусть первый из этих терминов -«Маркированный список», а второй — «Нумерованный список». Предположим также, что в качестве метки первого термина выбран идентификатор label1, < качестве метки второго — label2 (вообще имя метки — это произвольная пос ледовательность латинских букв и цифр).
Тогда фрагмент HTML-кода страницы, обеспечивающий переход к термину «Нумерованный список», должен выглядеть так:
<А NAME =« label1">Маркированный список</А> представляет собой последовательность элементов, каждый из которых снабжен графичес ким маркером в виде кружка или квадратика (сравните с <А HREF=«#label2"> нумерованным списком </А>).
Фрагмент кода, обеспечивающий переход к термину «Маркированный список», должен быть построен аналогичным образом, но метки label1 и label2 меняются ролями.
Чтобы создать локальную ссылку с помощью HomeSite, необходимо:
1. В окне документа установить курсор в ту позицию, куда требуетcя поместить метку (то есть в начало вызываемого раздела) и на панели быстрой вставки щелкнуть кнопку Anchor. 2. В открывшемся окне редактора тегов ввести в поле Name имя метки а в поле Description — название раздела (или его первую фразу, если раздел не имеет отдельного заголовка), как показано на рис. 5.1 вверху; щелкнуть на кнопке ОК.
3. В окне документа выделить фрагмент текста, который будет ис-пользоваться в качестве текста ссылки (например, «см. Маркированный список»), и на панели быстрой вставки щелкнуть на кнопке Anchor.
4. В окне редактора тегов ввести в поле HREF имя метки с префиксом (рис. 5.10, внизу) и щелкнуть на кнопке ОК.
С помощью редактора тегов может быть создана ссылка еще одного специ ального типа — почтовая. Правда, кнопка вызова соответствующего диалогово го окна отсутствует на панели быстрой вставки, поэтому необходимо использо вать утилиту Tag Chooser. Окно, предназначенное для создания почтовой ссыл ки, называется MAILTO. В списке тегов утилиты Tag Chooser оно входит категорию Page Elements, раздел General.
Окно содержит следующие поля (рис. 5.11):
Email address (Адрес электронной почты); оно предназначено для вво да адреса, который будет помещен в поле «Куда» почтового клиента установленного на компьютере;

Рис. 5.10. Пример создания локальной ссылки

Рис. 5.11. Окно редактора тегов для создания почтовой ссылки
Subject (Тема); оно предназначено для ввода произвольного текста, поясняющего содержание письма; введенный текст будет вставлен поле «Тема» почтового клиента;
Link image (Значок ссылки); в нем может быть указан адрес графического файла, который будет использоваться в качестве значка, отобр жаемого на странице возле текста ссылки;
Addressee/ link text (Адресат/текст ссылки); в нем следует ввести текст ссылки (в качестве такого текста может быть непосредственно указан имя адресата или наименование организации-адресата).
HTML-код, который будет сгенерирован редактором тегов и помещен в дoкумент, показан на рис. 5.12 (применительно к параметрам примера, приведи ного на рис. 5.11).

Рис. 5.12. HTML-код, сгенерированный редактором тегов
Замечание
После того как почтовая ссылка будет помещена в код документа, для ее редактирования с помощью команды Edit Current Tag будет вызываться окно тега <А>.
Создание сенсорной карты
Сенсорная карта (или карта-изображение, Image Map) — это изображение, содержащее специальные области, так называемые активные (или горячие зоны (hotspots), которые позволяют пользователю перемещаться на связанный (ассоциированный) с картой URL или на другую страницу в пределах того же узла посредством щелчка ЛКМ на выбранной зоне. Сенсорная карта может иметь несколько активных зон, с каждой из которых связан собственный URL. Хотя в большинстве случаев сенсорные карты используются для перехода на другую страницу или на другой URL, с их помощью можно также вызывать файлы произвольного типа (например, Flash-фильмы).
Web-дизайнер обладает достаточно большой свободой в выборе расположения и конфигурации активных зон. Они могут создаваться на любой части изображения и иметь форму прямоугольника, круга, многоугольника или точки. При этом границы между зонами визуально не отображаются. В связи с этим целесообразно предусмотреть для каждой активной зоны всплывающую подсказку, появляющуюся на экране при наведении на соответствующую зону указателя мыши. Кроме того, в качестве основы для разработки сенсорной карты лучше использовать такие изображения, на которых границы между зонами логически и визуально различимы.
Современные броузеры поддерживают сенсорные карты двух типов:
обрабатываемые на стороне сервера (server-side image map);
обрабатываемые на стороне клиента (client-side image map).
Особенность карт первого типа состоит в том, что реакция активной зоны на действия пользователя (то есть на щелчок кнопкой мыши) формируется программой-сценарием, выполняемой на сервере. Результатом является URL, который пересылается броузеру пользователя.
При использовании карт второго типа адреса, связанные с активными зонами, содержатся непосредственно в тексте просматриваемого документа.
Очевидно, что работа с картами первого типа требует больших затрат времени. Поэтому их целесообразно использовать только в тех случаях, когда связанные с активными зонами адреса могут изменяться, либо предполагается некоторая дополнительная обработка действий пользователя.
О том, что карта-изображение обрабатывается на стороне сервера, говорит атрибут ISMAP тега <IMG>.
Атрибут USEMAP тега <IMG> служит признаком того, что изображение является сенсорной картой, обрабатываемой на стороне клиента. Данный атрибут может использоваться одновременно с атрибутом ISMAP, чтобы указать на возможность обработки изображения как на стороне клиента, так и на стороне сервера (это гарантирует независимость HTML-документов от типа браузера). Значение атрибута USEMAP определяет расположение описания карты. Если оно начинается с символа "#", описание карты находится в том же HTML-документе, что и само изображение.
HomeSite предоставляет средства автоматизации только для создания клиентских сенсорных карт. Для разработки карты, обрабатываемой на стороне сервера, требуется написать соответствующий HTML-код вручную.
Основным инструментом создания клиентских сенсорных карт являете утилита Image Map Editor.
Для описания сенсорной карты необходимо предварительно поместить в ко, документа изображение, на основе которого она будет создана (то есть тег <IMG> с атрибутом SRC).
Чтобы активизировать редактор, требуется щелкнуть на панели инструмен тов главного окна HomeSite на кнопке New Image Map (Создать сенсорнук карту), рис. 5.13.

Рис. 5.13. Кнопка вызова утилиты Image Map Editor
На экране появится диалоговое окно, в котором отображается список графических файлов, используемых в редактируемой странице (рис. 5.14). В этом списке следует выбрать изображение, на основе которого будет создана сенсорная карта. Имя этого файла появится в поле Image Name (Имя изображения). После этого остается только указать имя карты (произвольный идентификатор) в поле Map Name (Имя карты) и нажать кнопку ОК.
Замечание
Если в редактируемом документе уже имеются сенсорные карты, то они в список не включаются.
В открывшемся окне редактора представлено выбранное изображение, а также набор инструментов для создания сенсорной карты (рис. 5.15).

Рис. 5.14. Окно выбора изображения для создания сенсорной карты

Рис. 5.15. Окно редактора Image Map Editor
Кроме того, в правой части окна имеется панель активных зон (Regions Window), в которой отображается информация об активных зонах изображения (если они есть).
Работа с редактором Image Map Editor состоит в выполнении следующих действий:
1. Выбрать форму очередной горячей зоны, щелкнув на соответствующей кнопке панели инструментов.
2. Установить указатель мыши в начальной точке будущей горячей зоны, и, нажав левую кнопку мыши, переместить его до конечной точки (если горячая зона должна иметь форму многоугольника, то очередная его вершина создается щелчком кнопки мыши), после чего отпустить кнопку мыши.
3. В открывшемся окне редактора тегов (рис. 5.16) установить необходимые атрибуты тега <AREA> (адрес перехода — HREF и альтернативный текст) и нажать кнопку ОК; после того, как окно редактора тегов закроется, в панели активных зон появится уменьшенное изображение зоны и адрес связанного с ней документа (рис. 5.17); /двойной щелчок левой кнопкой мыши на изображении зоны позволяет повторно открыть окно установки атрибутов тега <AREA>.
4. Если определены все активные зоны сенсорной карты, выбрать в меню File (Файл) команду Save and exit (Сохранить и выйти); окно Image Map Editor закроется, а в код редактируемой страницы будет вставлен тег <МАР> со всеми необходимыми атрибутами.

Рис. 5.16. Окно установки атрибутов тега <AREA>
К сожалению, утилита Image Map Editor не может быть открыта повторно для редактирования параметров существующей сенсорной карты. Вместе с тем, могут быть скорректированы атрибуты тегов, с помощью которых формируется карта (<МАР> и <AREA>). Для этого можно воспользоваться редактором тегов, вызвав его командой Edit Current Tag из контекстного меню тега.

Рис. 5.17. Представление активной зоны в информационном окне
Способы адресации ресурсов публикации
Каждому типу ссылок соответствует, как правило, свой способ адресации связанного документа:
абсолютный (например: http://www.service.com/support/software/prog1l.html);
документо-относительный (например: software/prog1. html);
относительно корневой папки узла (например: /support/software/ prog1.html).
Абсолютный адрес предполагает использование полного URL связанного документа, включая соответствующий протокол доступа. Такой способ адресации обязателен для осуществления связи с документом, расположенном на другом сервере. При желании можно, конечно, использовать абсолютный адрес для связи со страницами внутри сайта, размещенного на вашем локальном компьютере. Однако большая часть адресной информации в этом случае будет избыточной. Кроме того, если вы переместите связанный файл на новое место, или измените файловую структуру вашего сайта, то абсолютный адрес станет некорректным.
Документо-отиосительные адреса (в дальнейшем для краткости будем называть их просто относительными) являются, как правило, наиболее удобными для организации внутренних ссылок сайта. Они особенно удобны в тех случаях, когда документ, содержащий ссылку («источник связи») и связанный с ним документ находятся в одной папке и, по вероятности, останутся вместе в течение всей жизни сайта.
Вы можете также использовать относительный адрес при создании ссылки на документ, находящийся в другой папке, указав путь через иерархию папок от текущего документа до связанного с ним документа. При описании относительного адреса вы можете опустить ту часть полного URL, которая является общей и для текущего, и для связанного документа.
Чтобы создать ссылку на файл, находящийся в той же папке, что и источник связи, достаточно указать только имя этого файла. Если связываемый файл находится в папке следующего уровня иерархии по отношению к источнику связи, то требуется указать имя вложенной папки, затем слэш (косую черту), а после него — имя связываемого файла. При создании ссылки на файл, расположенный в родительской папке по отношению к папке, содержащей источник связи, имени связываемого файла должны предшествовать символы ../ (где ../ означает «на один уровень выше текущей папки»).
Сказанное поясним на примере. Предположим, что сайт имеет структуру, приведенную на рис. 5.2.

Рис. 5.2. Пример структуры сайта
Для изображенной на рисунке структуры относительные адреса будут выглядеть следующим образом:
ссылка от файла prog1.html к prog2.html (оба файла находятся ъ одной папке)— просто имя связываемого файла: prog2.html;
ссылка от файла content.html (расположенного в папке support) к файлу prog1.html (находящемуся в папке следующего уровня software) содержит имя вложенной папки и имя файла: software/prog1.html',
ссылка от файла content.html к index.html (находящемуся в корневой папке, на один уровень выше contents.html), содержит относительный путь ../index.html;
ссылка от файла prog1.html к devicel.html (находящемуся в другой вложенной папке по отношению к папке support), использует относительный путь ../hardware/deviceI.html, в данном случае символ ../ означает переход на один уровень вверх, к папке support, а hardware/ обеспечивает переход внутрь папки hardware.
Замечание
Перед созданием относительного адреса необходимо сначала сохранить на диске файл-источник связи (если он является новым файлом), поскольку относительный адрес некорректен без привязки к конкретной точке отсчета.
И еще одни достаточно важный момент.
Если вы перемещаете группу файлов как единое целое (например, при перемещении всей папки целиком), то, чтобы прежние относительные ссылки между файлами остались корректными, не следует модифицировать эти ссылки. Однако если вы перемещаете отдельный файл, который содержит относительные ссылки, или файл, на который имеется относительная ссылка, вы должны скорректировать эти ссылки.
Адресация относительно корневой папки узла предполагает описание маршрута доступа к связываемому документу относительно папки самого высокого уровня в иерархии узла.
Обычно описание адреса относительно корневой папки требует большей аккуратности, чем относительная адресация, но в некоторых случаях оно может оказаться более эффективным. В частности, такой способ адресации является наиболее подходящим для такого узла, в котором приходится часто перемещать HTML-файлы из одной папки в другую.
Адрес, построенный относительно корневой папки, всегда начинается с косой черты, которая обозначает корневую папку узла. Например, /support/ content.html является адресом файла content.hlml, находящегося в папке support, вложенной в корневую папку узла.
При перемещении файла, содержащего адреса относительно корневой папки, их коррекция не требуется. Например, если ваши HTML-файлы используют относительные ссылки на зависимые файлы (типа изображений), то если вы переместите HTML-файл, его связи с зависимым файлом останутся корректными. Однако когда вы перемещаете или переименовываете документы, связанные между собой относительными ссылками, вы должны модифицировать эти ссылки, даже если взаимное положение документов не изменилось. Например, если вы перемещаете папку, то все относительные ссылки на файлы внутри этой папки должны модифицироваться.