Разработка структуры сайта
Любую Web-публикацию можно рассматривать с двух точек зрения.
С одной стороны, она представляет собой некий «информационный ресурс», то есть предоставляет некоторый набор сведений или услуг, которые были бы полезны или интересны для определенной категории посетителей WWW.
С другой стороны, Web-сайт — это результат применения тех или иных технологий, поддерживаемых на сегодняшний день аппаратными и программными средствами Интернета. Причем количество этих самых технологий увеличивается буквально с каждым днем. Каждая из них, как говорится, хороша по-своему. Зачастую это порождает у некоторых (особенно у начинающих) Web-дизайнеров желание насытить свои публикации всем, до чего «руки дотянутся»: здесь и звуковое сопровождение, и Flash-фильмы и т. д.
Однако практика показывает, что любая технология хороша ровно настолько, насколько она подходит для решения конкретной задачи. Некоторые страницы нисколько не теряют от того, что на них представлен «голый» текст, иногда даже без графических иллюстраций.
Поэтому Wеb-дизайнеру, который действительно хочет создать нечто стоящее, приходится решать две весьма сложные взаимосвязанные проблемы: какой именно материал следует включить в публикацию, и какие технологии в наибольшей степени подходят для его подачи посетителям сайта.
Заметим, что отправной точкой должно быть именно содержание публикуемых материалов.
Общая схема разработки узла с помощью HomeSite
Последовательность этапов разработки Web-сайта с помощью HomeSite может быть достаточно произвольной, однако лучше все-таки придерживаться технологии, которой стараются следовать профессиональные Web-дизайнеры и которая в большинстве случаев гарантирует успешное завершение проекта. Основными шагами на пути воплощения творческого замысла в реальный продукт являются следующие:
1. Определение общей концепции и предназначения публикации. Выбор общей концепции и предназначения публикации (будет ли это информационный, развлекательный сайт или, например, электронный магазин) влияет на архитектуру, информационное наполнение и стилевое оформление сайта. Поэтому процесс разработки должен начинаться с попытки классифицировать будущий проект, то есть определить ту роль, которую он должен будет играть в информационном наполнении Интернета. 2. Определение категорий потенциальных посетителей сайта. Для посещаемости сайта важны как его информационное наполнение, так и выбранная автором форма подачи материала. Учитывая многообразие посетителей Интернета, трудно рассчитывать на то, что удастся подобрать выразительные средства, которые удовлетворили бы всех посетителей. Именно поэтому вторым шагом в проектировании публикации является определение особенностей той аудитории, на которую рассчитана публикация. 3. Выбор общего стиля публикации. Стиль публикации определяется не только визуальным оформлением страниц сайта, но также стилем изложения его содержания (как пишут некоторые авторы — «контента», заменяя хорошее русское слово транслитерацией английского слова content) и средствами взаимодействия посетителя с этим содержанием. Все вместе это формирует пользовательский интерфейс сайта, который должен обладать такими свойствами, как естественность, дружественность, согласованность и т. д. 4. Разработка структуры публикации (с учетом внешних и внутренних ссылок, а также возможной последующей модификации сайта). При разработке структуры публикации целесообразно использовать подход, давно известный и хорошо зарекомендовавший себя в среде разработчиков программных систем. Называется он «проектирование сверху вниз». Применительно к Web-публикации его суть заключается в том, что сначала определяется состав публикации на уровне крупных разделов, содержание которых постепенно детализируется и уточняется. В такой же последовательности устанавливаются связи между разделами и между отдельными страницами публикации. 5. Разработка главной страницы. Главная страница — это в некотором смысле «лицо» сайта. И хотя народная мудрость и утверждает, что «с лица не воду пить», но все-таки при встрече с незнакомым человеком мы примерно 90% информации о нем «считываем» с его лица. В связи с этим при проектировании главной страницы в наибольшей степени должны учитываться все те требования, которые предъявляются к сайту в целом. Это относится и к структурной организации информации, и к выбору визуальных атрибутов, и к стилю изложения выносимых на эту страницу материалов. 6. Разработка остальных страниц публикации. Проектирование структуры Web-страниц существенно отличается от проектирования печатных документов. Разрабатывая формат страниц узла, помните, что вы не можете в полной мере управлять их визуальными атрибутами, поскольку читатель сам устанавливает размер видимой части окна броузера, параметры шрифтов и т. д. 7. Размещение публикации в Сети и регистрация в поисковых системах. 8. Анализ рейтинга и принятие решения о внесении изменений в проект. Многие современные HTML-редакторы (в том числе HomeSite) располагают средствами тестирования сайта на предмет длительности загрузки отдельных страниц и на наличие некорректных ссылок. Однако возможность оценить реальное качество вашего произведения появляется только после размещения сайта на Web-сервере. Причем для накопления достаточной статистики может понадобиться (в зависимости от темы публикации, успешности регистрации в поисковых системах и других, иногда совершенно случайных, факторов) от пары недель до нескольких месяцев. 9. Пересмотр ранее принятых решений, относящихся к одному (или ко всем) из пунктов с первого по седьмой. Регулярное обновление представленной информации является важнейшим условием сохранения интереса посетителей к вашей публикации. Еще одна причина: в процессе разработки и реализации любого нового проекта Web-дизайнер вольно или невольно повышает свой профессиональный уровень, а вместе с этим могут изменяться и его художественные пристрастия. Ну и, наконец, если работа носила заказной характер, то взгляды заказчика на проект также могли претерпеть существенные изменения.По итогам выполнения трех первых этапов может быть определена структура узла, которая имеет два представления:
в виде файловой структуры; в виде навигационной схемы.Следует заметить, что обе формы представления структуры узла удобнее разрабатывать параллельно, поочередно уточняя и корректируя их. Но начинать все-таки лучше с определения файловой структуры проекта. Еще одно важное правило касается того, насколько большим должен быть каждый раздел (страница) сайта. Ведь каждая страница -- это отдельный HTML-файл, и от се размера зависит размер соответствующего файла. Определяющим здесь является условие, чтобы каждая страница была завершенной с логической точки зрения. Так, не стоит делить изложение некоторой идеи на несколько страниц только для того, чтобы сократить размер каждой из них. С другой стороны, нецелесообразно объединять на одной странице не связанные между собой темы только для того, чтобы увеличить размер документа и уменьшить число файлов проекта.
В общем случае при выборе размера документа следует учитывать следующие факторы:
длинный документ требует больше времени для пересылки и отображения броузером; читателю сложнее работать с большим по объему документом: он не может быстро переходить к нужной его части и возвращаться назад, используя полосу прокрутки, в то время как переход по ссылкам может оказаться значительно эффективнее; чем длиннее документ, тем менее заметны в нем слова, заданные в запросе, и, следовательно, ваша страница будет ниже в результатах поиска при прочих равных условиях; более того, роботы некоторых поисковых систем просто отказываются обрабатывать слишком длинные документы, например максимальный размер документа для роботов Rambler составляет 200 Кбайт (и вообще считается дурным тоном делать документы такого объема без особой на то необходимости).Приведенное выше описание общей технологии разработки Web-публикаций должно напомнить читателю о том, что качество публикации не зависит непосредственно от времени, проведенного за компьютером. Совсем наоборот: непосредственной реализации проекта должна предшествовать достаточно длительная и кропотливая «ручная» работа, связанная с выбором направления и стиля публикации, подбором материала, изучением особенностей той категории посетителей, кому она предназначена. К этим вопросам придется неоднократно возвращаться и в процессе выполнения последующих этапов, и даже после того, как созданный сайт будет размещен на Web-сервере. Как бы ни был хорош инструмент, с помощью которого вы реализовывали проект, сам по себе он на эти вопросы ответить не в состоянии.
Основное предназначение такого инструмента — снизить долю рутинных операции, выполняемых вручную, и предоставить разработчику публикации удобный доступ к наиболее эффективным технологиям создания Web-публикаций. С этой точки зрения общая схема разработки узла с помощью HomeSite выглядит следующим образом:
1. Создание проекта и установка его параметров. 2. Разработка файловой структуры проекта. 3. Разработка главной страницы публикации. 4. Создание шаблонов для публикации в целом и/или для разделов публикации. 5. Разработка остальных страниц публикации; разработка каждой страницы должна завершаться тестированием страницы, в том числе по времени загрузки. 6. Проверка соответствия полученной навигационной схемы узла ее «бумажному» прототипу. 7. Выгрузка сайта на Web-сервер.Создание и установка параметров проекта
Под проектом (Project) в HomeSite понимается набор файлов, которые используются при создании сайта. Эти файлы могут быть физически расположены в различных папках (и даже на разных дисках) и иметь различный тип и формат. Так, в состав проекта могут входить HTML-страницы, графические файлы, файлы каскадных таблиц стилей, файлы сценариев и т. д. Вся информация о проекте хранится в специальном файле, который имеет расширение .apf и помещается в корневую папку проекта.
Разработка сайта с помощью HomeSite не требует обязательного создания проекта, однако применение этого механизма обеспечивает существенное повышение эффективности работы. В частности, использование проекта обеспечивает:
централизованное хранение информации о файлах сайта, что, в свою очередь, дает два важных преимущества: автоматический контрольцелостности проекта и удобный доступ к файлам проекта, независимо от их физического размещения; возможность корректного развертывания проекта на Web-сeрвeре, гарантирующего, что ни один из файлов проекта не будет пропущен; эффективную процедуру сопровождения проекта после выгрузки на сервер: вы сможете с минимальными затратами обновлять отдельные файлы или целые папки проекта, не опасаясь нарушить исходную структуру сайта; возможность выполнения операций, связанных с сопровождением сайта (типа поиска и замены, проверки ссылок) на всем проекте, устраняя необходимость их повторения для каждого файла в отдельности.
Дополнительное преимущество в использовании проекта состоит в том, что в HomeSite предусмотрена возможность интеграции с системами управления версиями (Source System Control - - SSC), установленными на компьютере пользователя. После установления связи с одной из таких систем (например, с Microsoft Visual SourceSafe), HomeSite обеспечивает выполнение всех необходимых операций по контролю без непосредственного запуска SSC.
Интерфейс вкладки Projects окна ресурсов
Все основные действия по созданию проекта и последующей работе с ним выполняются с помощью элементов управления, имеющихся на вкладке Projects окна ресурсов. Кроме того, некоторые команды для работы с проектом содержатся в меню Project главного окна HomeSite.
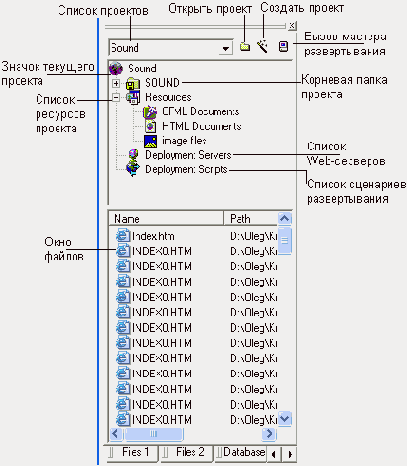
Некоторые из элементов управления, имеющихся на листе Projects
окна ресурсов, показаны на рис. 2.1.
К ним, в частности, относятся:

Рис. 2.1. Элементы управления вкладки Projects окна ресурсов
Помимо перечисленных элементов, в распоряжении пользователя при работе с проектом имеется система контекстных меню. Состав команд каждого из них зависит от типа элемента проекта, к которому относится меню, а также от текущего состояния этого элемента. Ниже приведен перечень команд контекстных меню существующего проекта и краткие пояснения к ним.
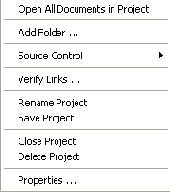
Чтобы открыть контекстное меню проекта, необходимо щелкнуть правой кнопкой мыши на значке проекта. Меню содержит следующие команды (рис. 2.2):

Рис. 2.2. Контекстное меню проекта
Open All Documents in Project (Открыть вес документы проекта) -открытие всех файлов проекта в окне документа (для каждого документа создастся отдельный лист); при выполнении этой команды HomeSite пытается открыть все файлы, а не только текстовые, поэтому как только доходит очередь до нетекстового файла (например, графического), на экране появляется окно с просьбой уточнить дальнейшие действия; Add Folder... (Добавить папку) — вызов диалогового окна, с помощью которого выполняется добавление папки в состав проекта; подробнее процедура создания папок проекта рассмотрена в разделеСоздание нового проекта
Хотя создание проекта в HomeSite не требует физического объединения файлов в одной папке, тем не менее с целью облегчения публикации сайта и повышения эффективности его последующего сопровождения рекомендуется хранить все файлы проекта в одной корневой папке. Поэтому формирование проекта следует начинать с создания корневой папки на жестком диске вашего компьютера (для удобства дальнейшего изложения назовем ее New_Pro и будем считать, что она находится на диске С:/).
Вес последующие действия по созданию проекта выполняются с помощью элементов управления, имеющихся на вкладке Project окна ресурсов (в исходном состоянии она пуста).
Итак, для создания нового проекта необходимо:
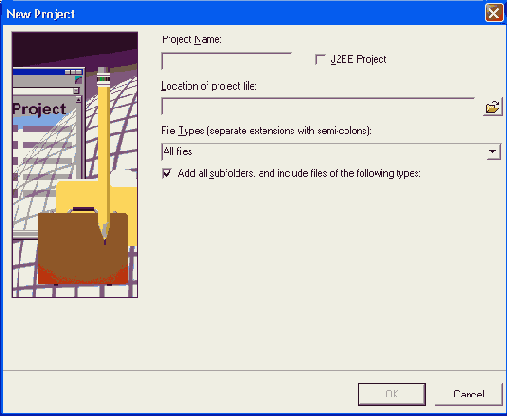
1. В правом верхнем углу окна ресурсов щелкнуть на кнопке New Project(альтернативный вариант — выбрать в меню Project главного окна команду New Project). 2. В открывшемся диалоговом окне New Project (рис. 2.3) ввести следующие данные: Project Name — имя проекта; будем считать, что оно совпадает с названием корневой папки проекта — New_Pro', Location of project file — расположение файла проекта (в эту папку будет помещен и файл проекта, для рассматриваемого примера — это файл New_Pro.apj)\ адрес можно ввести либо вручную, либо воспользовавшись находящейся справа кнопкой; разместим наш проект в корневой папке проекта; если установлен флажок Add all subfolders, and include files of the following types (Добавить все вложенные папки и включить файлы следующих типов), то в состав проекта будут автоматически включены все вложенные папки, а также файлы, имеющие тип из приведенного ниже раскрывающегося списка File Types (Типы файлов); папка New_Pro пока пуста, поэтому флажок сработает «вхолостую»; File Types — список типов файлов, которые могут быть автоматически включены в состав проекта при его создании; список содержит два пункта: All Files (Все файлы); перечень типов файлов, выбранных пользователем; этот перечень устанавливает все типы файлов, которые могут быть использованы в качестве ресурсов узла; при выборе второго пункта он становится доступен для редактирования, и вы сможете удалить из него лишние типы или добавить необходимые; типы файлов в перечне должны быть разделены точкой с запятой. 3. Щелкнуть на кнопке ОК.

Рис. 2.З. Окно мастера создания проекта
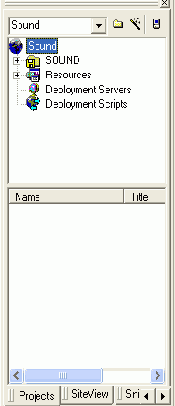
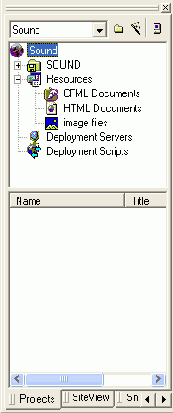
После завершения описанной процедуры в окне ресурсов будет представлена начальная структура проекта (рис. 2.4).
Список ресурсов (Resources) представляет собой список файлов проекта, упорядоченный по типам (без учета распределения файлов по папкам); в исходном состоянии список содержит два раздела: HTML-документы (HTML Documents) и графические файлы (image files), как показано на рис. 2.5.

Рис. 2.4. Начальная структура проекта

Рис. 2.5. Исходный состав списка ресурсов
Еще до того, как вы сформируете файловую структуру проекта и начнете наполнять папки проекта файлами различных типов, целесообразно скорректировать список ресурсов таким образом, чтобы он в наибольшей степени соответствовал замыслам разработчика. Например, если вы не предполагаете использовать в публикации рисунки в формате PNG, то следует удалить этот тип файлов из числа графических ресурсов; если вы планируете включать в страницы Flash-фильмы, то их можно описать как отдельный вид ресурсов.
Чтобы добавить в список ресурсов новый раздел, необходимо:
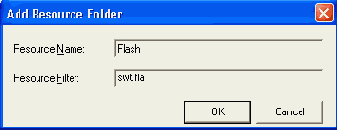
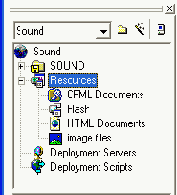
1. Щелкнуть правой кнопкой мыши на корневом элементе списка (на значке Resources) и в контекстном меню выбрать единственную имеющуюся там команду Add Resource... (Добавить ресурс). 2. В открывшемся диалоговом окне (рис. 2.6) ввести параметры раздела ресурсов: в поле Resource Name (Имя ресурса) ввести подходящее наименование раздела (например, раздел с Flash-фильмами может называться Flash); в поле Resource Filter (Фильтр ресурса) ввести список расширений файлов, соответствующих данному типу ресурсов (разделив их точкой с запятой). 3. Щелкнуть на кнопке ОК.Новый раздел будет добавлен в список ресурсов, как показано на рис. 2.7 (список автоматически упорядочивается по алфавиту).

Рис. 2.6. Диалоговое окно для установки параметров раздела списка ресурсов

Рис. 2.7. Список ресурсов после добавления нового раздела
Если требуется скорректировать название или параметры фильтра одного из имеющихся разделов списка ресурсов, необходимо:
1. Щелкнуть правой кнопкой мыши на значке раздела и в контекстном меню выбрать команду Properties... (Свойства). 2. В открывшемся диалоговом окне (см. рис. 2.6) внести необходимые изменения и щелкнуть на кнопке ОК.Чтобы удалить раздел ресурсов, следует в его контекстном меню выбрать команду Remove Resource (Удалить ресурс).
Новый проект не обязательно создавать с нуля. Если вы имеете в своем распоряжении проект, структуру которого вы хотели бы использовать в качестве основы для построения нового сайта, можно поступить следующим образом:
1. Создать на диске корневую папку для нового проекта. 2. На вкладке Projects окна ресурсов щелкнуть на кнопке New Project и в открывшемся диалоговом окне New Project (см. рис. 2.3) ввести имя и размещение нового проекта. 3. Закрыть новый проект в окне ресурсов. 4. Вручную (точнее, средствами Windows) заменить apf-файл нового проекта АРЕ-файлом проекта-прототипа. 5. Переименовать АРЕ-файл в соответствии с названием нового проекта. 6. Открыть новый проект в окне ресурсов и внести в него необходимые изменения.Если вы хотите использовать в новом проекте не только структуру, но и HTML-файлы проекта-прототипа, то их также следует скопировать (сохраняя размещение по папкам) в корневую папку нового проекта.
Разработка файловой структуры сайта
Хорошо продуманная с самого начала файловая структура проекта поможет вам существенно сэкономить время и силы позже, на этапе размещения сайта на Wcb-серверс, и в еще большей степени -- на этапе его сопровождения.
Разумеется, невозможно предложить некую универсальную структуру, которая подошла бы для любого узла, но существуют проверенные практикой правила, придерживаясь которых можно получить неплохие результаты:
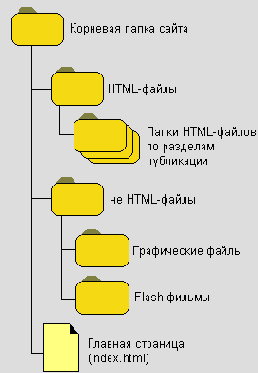
размещайте взаимосвязанные страницы в одной папке; например, в одну папку могут входить каталог предлагаемых товаров и сведения о производителях; для упорядочения информации внутри больших разделов используйте вложенные папки; размещайте файлы разных типов в отдельных папках; например, графические файлы — в папке Images или Pictures, звуковые файлы — в папке Sound и т. п.; если таких файлов много, распределите их по вложенным папкам, имена которых должны соответствовать наименованиям страниц, где эти файлы используются; используйте одну и ту же структуру для проекта, размещенного локально, и для его копии, развернутой на удаленном сервере.На рис. 2.8 показан наиболее распространенный вариант файловой структуры небольшого узла.

Рис. 2.8. Пример файловой структуры узла
Формирование файловой структуры проекта
Итак, в качестве основы файловой структуры будущего сайта целесообразно использовать файловую структуру проекта, точнее, дерево каталогов (папок), в которые затем будут помещены HTML-файлы и другие компоненты публикации.
В состав проекта могут входить папки двух типов: физические (Physical Pokier) и виртуальные (Virtual Folder).
Каждая физическая папка привязана к конкретному каталогу на вашем компьютере. Файлы, которые существуют в этом каталоге, могут быть полностью или частично включены в физическую папку проекта. Каталог, с которым связана физическая папка, может быть расположен на локальном или на сетевом диске.
Виртуальные папки используются в качестве виртуальных контейнеров для файлов, которые физически располагаются в разных каталогах (или даже на разных дисках). Другими словами, в виртуальную папку вы можете помещать любые файлы. Благодаря этому виртуальные папки обеспечивают эффективный способ группирования файлов, которые физически разнесены, но связаны логически как компоненты единой публикации.
На работу с виртуальными папками налагаются два ограничения:
виртуальную папку нельзя включить как вложенную в состав физической папки (при этом физические папки могут входить в состав виртуальной); для виртуальной папки неприменимы средства автоматического контроля версий. 
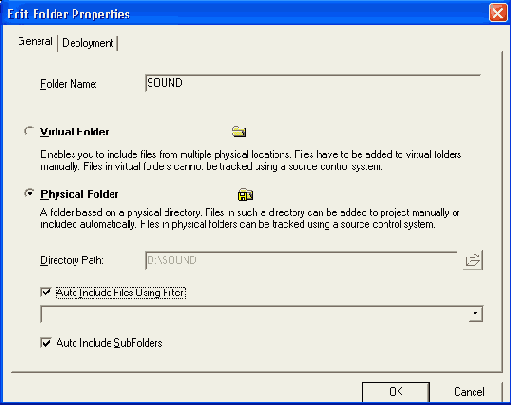
Рис. 2.9. Вкладка General панели свойств папки проекта
Чтобы добавить в исходный (пустой) проект новую папку, необходимо:
1. Щелкнуть на значке корневой папки проекта правой кнопкой мыши и выбрать в открывшемся контекстном меню команду Add Folder... (Добавить папку). ЗамечаниеВ оценочной версии HomeSite 5, в отличие от предыдущих версий пакета, перед выполнением первого шага требуется создать средствами Windows в корневой папке проекта реальную вложенную папку (в противном случае команда Add Folder... будет недоступна). 2. В открывшемся диалоговом окне (рис. 2.9) на вкладке General (Общие свойства) установить параметры создаваемой папки. имя папки; оно вводится в поле Folder Name (Имя папки); тип папки (Virtual или Physical); выбор производится с помощью пары соответствующих переключателей; если выбран тип Virtual, то остальные элементы вкладки (кроме поля Folder Name) становятся недоступны; для физической папки указать физический каталог, который будет ей сопоставлен; его адрес можно либо ввести вручную в поле Directory Patch (Адрес каталога), либо внести с помощью расположенной справа кнопки; способ заполнения папки файлами; возможны два варианта: занесение файлов вручную; папка, для которых используется такой способ, называется manual-inclusive folder (папка, заполняемая вручную); по умолчанию применяется этот вариант, поскольку он доступен для папок обоих типов (и виртуальных, и физических); автоматическое занесение файлов, имеющихся в связанном с папкой физическом каталоге; такой вариант может применяться только для физических папок; для его реализации необходимо установить флажок Auto Include Files Using Filter (Автоматически добавлять файлы, используя фильтры); если флажок установлен, то в раскрывающемся списке можно выбрать фильтр, используемый для отбора включаемых файлов: All Files (Все файлы); Web-документы (с указанием конкретных типов текстовых файлов); Web-изображения (с указанием конкретных типов графических файлов). 3. На второй вкладке панели свойств папки - - Deployment (Развертывание) указать параметры выгрузки папки на Web-сервер (рис. 2.10): Relative to the Parent Folder Deployment Location (Сохранить расположение относительно родительской папки); размещение папки останется таким же, как в локальном варианте проекта; Dynamic Deployment Location (Динамический адрес развертывания); расположение папки на сервере указывается в текстовом поле Deployment Path (Адрес загрузки); при выполнении операции выгрузки к этому адресу автоматически добавляется префикс, отражающий адрес сервера, на который выполняется выгрузка; данный вариант рекомендуется использовать при выгрузке сайта на несколько серверов; Absolute Deployment Path (Абсолютный адрес развертывания); адрес развертывания указывается как абсолютный маршрут, содержащий в том числе и адрес сервера; данный вариант рекомендуется использовать при выгрузке сайта на единственный сервер; Do Not Upload (He загружать); при выгрузке проекта на сервер данная папка будет пропущена). 4. Щелкнуть на кнопке ОК.

Рис. 2.10. Вкладка Deployment панели свойств папки проекта
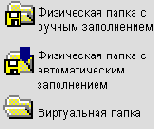
Выполнив необходимые установки на панели свойств создаваемой папки, вы увидите изменения в структуре проекта. Новая папка будет представлена в дереве проекта значком, вид которого зависит от параметров папки (рис. 2.11).
Вложенная папка произвольного уровня вложенности может быть создана аналогичным способом. Для этого необходимо щелкнуть правой кнопкоймыши на значке родительской папки, в контекстном меню выбрать команду Add Folder... и затем установить параметры новой папки.

Рис. 2.11. Варианты значков для представления папок проекта
Замечания
1. Еще раз отметим, что не разрешается создавать виртуальные папки внутри
физических. Тем не менее, если вы попытаетесь нарушить это правило и создать
виртуальную папку внутри физической, HomeSite на это никак не отреагирует.
2. Для корректной работы с физическими папками должны существовать связанные
с ними каталоги на диске компьютера. При этом иерархия создаваемых физических
папок должна соответствовать иерархии реально существующих на диске каталогов
(в предыдущих версиях HomeSite такое ограничение отсутствовало).
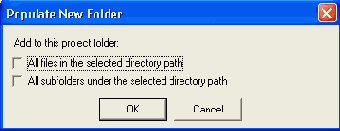
В том случае, если при создании физической папки будет указано, что файлы в нее будут помещаться вручную (то есть флажок Auto Include Files Using Filter снят), после щелчка на кнопке ОК на экране отображается дополнительное диалоговос окно Populate New Folder (Заполнение новой папки). Имеющиеся в этом окне два флажка позволяют установить дополнительные условия, которые должны учитываться при первоначальном заполнении папки (рис. 2.12):
All files in the selected directoiy path (Все файлы в выбранном каталоге) -в новую папку будут автоматически включены вес файлы, имеющиеся в соответствующей реальной папке на момент создания физической папки проекта; All subfolders under the selected directory path (Все вложенные папки в выбранном каталоге) --в новую папку будут автоматически включены все вложенные папки, имеющиеся в соответствующей реальной папке.
Рис. 2.12. Диалоговое окно для установки свойств папки с «ручным» заполнением
Все последующие изменения содержимого реальной папки потребуется, тем не менее, отслеживать без участия HomeSite.
Поясним процедуру формирования файловой структуры проекта на небольшом примере.
Предположим, что в созданный ранее проект New_Pro (см. рис. 2.4) требуется добавить одну физическую папку для хранения HTML-файлов (назовем ее HTML), которая должна заполняться автоматически, и одну виртуальную для хранения файлов с Flash-фильмами (назовем ее Flash). В свою очередь, папка HTML будет содержать две вложенные папки НТМ_1 (физическую) и НТМ_2 (виртуальную).
Чтобы HomeSite корректно выполнил все необходимые действия, предварительно следует создать на диске в корневой иапке проекта папку HTML, a в ней - - вложенную папку НТМ_1.
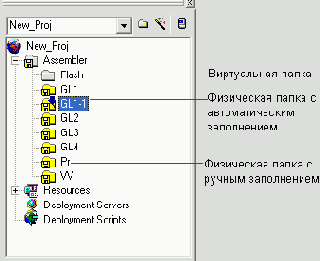
После добавления в проект указанных выше папок его структура будет выглядеть так, как показано на рис. 2.13.

Рис. 2.13. Структура проекта после добавления новых папок
После создания папки ее свойства могут быть изменены. Например, вы можете изменить имя папки, условия ее заполнения и выгрузки на Web-сeрвeр. Кроме того, физическая папка может быть преобразована в виртуальную. Однако эту операцию следует выполнять, только хорошенько взвесив все «за» и «против», поскольку обратное преобразование невозможно. Для изменения свойств папки необходимо выбрать в ее контекстном меню команду Properties... и выполнить соответствующие установки в панели свойств.
Чтобы удалить любую папку из проекта (в том числе корневую), достаточно выбрать в ее контекстном меню команду Remove Folder (Удалить папку). При этом следует иметь в виду, что удаление физической папки из проекта не приводит к удалению связанной с ней реальной папки на диске.
Более подробно соответствующие аспекты работы с папками и файлами проекта рассмотрены в следующем подразделе.
Работа с файлами проекта
В состав проекта (и, соответственно, в состав сайта) могут входить не только файлы, разложенные по папкам, но и «беспризорные» файлы, которые, например, лежат непосредственно в корневой папке сайта. Такими файлами являются, как правило, файл главной (начальной) страницы публикации и файлы с описанием таблиц стилей (.ess).
После того, как будет сформирована структура проекта на уровне папок, вы можете добавить (или удалить) в любую из них требуемые файлы. В этом отношении работа с папками различных типов отличается незначительно, тем не менее следует иметь в виду:
вы не можете включить самостоятельно новый файл в состав физической папки с автозаполнснисм: если новый файл будет создан или добавлен в связанную с ней реальную папку, HomeSite тут же автоматически включит его в состав папки проекта; ни один файл из такой папки нс может быть также удален, пока он имеется в реальной папке; перемещение файла из одной виртуальной папки в другую не требует его физического перемещения на диске; перемещение файла между физическими папками или включение нового файла в физическую папку требует его реального перемещения или копирования в новую папку.Чтобы добавить новый файл в виртуальную папку или в физическую папку ручным заполнением, необходимо:
1. Щелкнуть на значке папки правой кнопкой мыши и в открывшемсяконтекстном меню выбрать команду Add Files to Folder... (Добавить в папку файлы). 2. В открывшемся диалоговом окне выбрать один или несколько файлов,
подлежащих включению в папку (чтобы выбрать в списке несколько файлов, следует пользоваться клавишами <Ctrl> или <Shift>), и щелкнуть на кнопке Add (рис. 2.14).

Рис. 2.14. Диалоговое окно для включения файлов в папку проекта
Замечание
Тип включаемых в папку файлов не обязательно должен совпадать с параметрами
фильтра, установленными при создании папки. Если файлы требуемого типа
не отображаются в окне Add Files to Folder, выберите нужный тип в списке
Files of Type, либо установите вариант All Files.
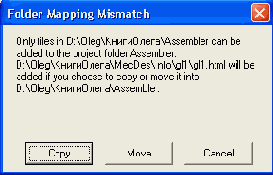
Если вы хотите добавить в физическую папку с «ручным» заполнением файл, который реально находится на диске в другой папке, HomeSite выведет на экран соответствующее предупреждение и предложит выбрать одно из двух решений проблемы (рис. 2.15):
копировать файл в реальную папку, связанную с физической папкой (для этого требуется щелкнуть на кнопке Сору); переместить файл в реальную папку, связанную с физической папкой (для этого требуется щелкнуть на кнопке Move).
Рис. 2.15. Сообщение о том, что добавляемый файл не принадлежит физической папке
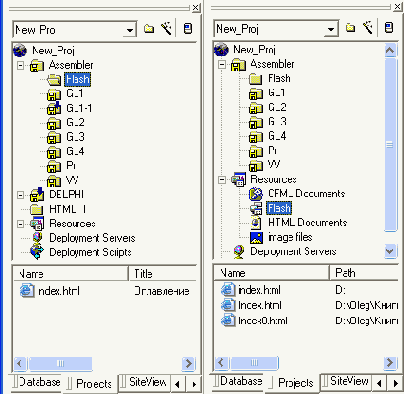
После включения файлов в папку они сразу отображаются в нижней части окна ресурсов (в списке файлов), как показано на рис. 2.16, слева.

Рис. 2.16. Представление файлов проекта на вкладке Projects
Кроме того, добавленные в проект файлы автоматически становятся частью его ресурсов и помещаются HomeSite в тот раздел списка ресурсов, который соответствует типу включенных файлов (разумеется, если таковой был создан заранее). Чтобы убедиться в этом, требуется развернуть список Resources и щелкнуть на значке соответствующего раздела. В примере, приведенном на рис. 2.16, справа, таким разделом является Flash.
Обратите внимание, что состав информации, отображаемой в списке файлов, в обоих случаях разный. Тем не менее информация о ресурсах формируется на основе информации о содержимом папок проекта. То есть любое изменение в папках (добавление или удаление файлов) приводит к автоматическому изменению списка ресурсов. Именно поэтому в контекстном меню файла в списке ресурсов недоступна команда Remove from this folder (Удалить из этой папки), которая позволяет удалить файл из папки проекта.
Вместе с тем, работа с файлами проекта (как на уровне папок проекта, так и на уровне ресурсов) существенно отличается от работы с файлами, отображаемыми на вкладках Files 1 и Files 2 (они были рассмотрены в разделе Работа с файлами главе Знакомство с HomeSite).
Дело в том, что на этих вкладках представлены сведения о реальных файлах, а в дереве проекта - - сведения о файлах как элементах этого проекта. Благодаря такому механизму один и тот же реальный файл может использоваться одновременно в нескольких проектах. По этой причине в контекстных меню файлов проекта отсутствуют команды, изменяющие состояние и положение существующих реальных файлов (такие как «переместить», «переименовать», «удалить»). В остальном состав команд контекстного меню файлов проекта и контекстного меню файлов на вкладках Files 1 и Files 2 идентичен.
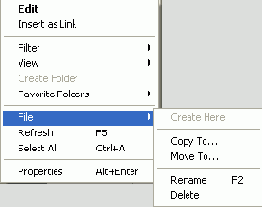
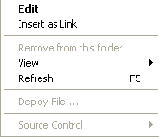
Для наглядности сравнения контекстные меню файла, используемые на вкладке Files и на вкладке Projects, показаны на рис. 2.17.
а)

б)

Рис. 2.17. Контекстные меню файла:
а) для вкладки Files, б) для вкладки Projects
Если на доступных с вашего компьютера дисках отсутствует файл, который требуется включить в состав проекта, то он (файл) должен быть создан.
Чтобы после создания нового Web-документа он был автоматически включен в состав проекта, необходимо:
1. Щелкнуть правой кнопкой мыши на значке той папки, в которую следует поместить создаваемый файл, и в контекстном меню выбрать команду Create a New Document... (Создать новый документ). 2. В открывшемся диалоговом окне в зависимости от типа папки выполнить следующие действия: для виртуальной папки — выбрать реальный каталог на диске и затем в поле File Name ввести имя файла (с расширением); для физической папки (с автозаполнением или нет) - - ввести в поле File Name имя файла с расширением (возможность выбора каталога для физической папки отсутствует); щелкнуть на кнопке Save.В результате описанной процедуры HomeSite выполнит следующие действия:
1. создаст на диске текстовый файл (на основе используемого по умолча нию шаблона); 2. добавит созданный файл в папку проекта и в соответствующий раздел списка ресурсов; 3. откроет файл в окне документа в режиме редактирования.Следует отметить, что такой способ создания новых документов обладает це лым рядом преимуществ по сравнению с тем, когда документ сначала создается, и лишь потом вручную добавляется в одну из папок проекта. Вот основные из них:
вы можете выбрать наиболее подходящую стратегию наполнения папок проекта, и затем следовать ей, имея постоянно перед глазами картину текущего состояния проекта; вы гарантированно не забудете включить созданный документ в состав проекта; количество манипуляций, которые потребуется выполнить для включения документа в проект, будет минимальным.Любой файл, включенный в состав проекта, может быть выгружен на сервер в индивидуальном порядке. Подробнее процедура выгрузки описана в разделе Выгрузка сайта на удаленный сервер главы «Тестирование сайта и выгрузка на удаленный сервер».
Изменение параметров проекта
При создании нового проекта HomeSite использует параметры, установленные по умолчанию. При необходимости пользователь может скорректировать значения этих параметров (либо до создания проекта, либо уже после того, как проект будет создан).
Элементы управления параметрами проекта размещены на двух вкладках диалогового окна Settings (рис. 2.18):
Projects (Общие параметры проекта); Deployments (Параметры развертывания).На вкладке Projects могут быть установлены следующие параметры HomeSite по работе с проектами:
максимальный размер списка проектов; устанавливается с помощью дискретного счетчика Maximum recent projects (Максимальное число свежих проектов); используемый по умолчанию способ заполнения физических папок; выбирается с помощью пары переключателей Default project folder type (Тип папок, используемый по умолчанию): Manual include - - папки с «ручным» заполнением; Auto include - - папки с автозаполнснием; дополнительно можно указать, следует ли при добавлении в проект новой панки с автозаполнснием включать в проект также вложенные в нее панки; если да, то необходимо установить флажок New auto-include folders include sub folders; автоматическое ведение списка ресурсов проекта; если флажок Include project resources (Включать в ресурсы проекта) снят, то в дереве проекта отображается только корневой элемент списка ресурсов (значок Resources), без подразделов; если флажок установлен, то с помощью расположенного ниже списка можно описать состав разделов списка ресурсов, которые должны быть представлены в дереве при создании нового проекта.
Рис. 2.18. Диалоговое окно Settings, категория Projects
Параметры развертывания проекта, которые входят в категорию Deployments, будут рассмотрены в разделе Выгрузка сайта на удаленный сервер главы «Тестирование сайта и выгрузка на удаленный сервер».
Поиск и замена в файлах проекта
В первой главе, посвященной знакомству с основными возможностями HomeSite, было отмечено, что это не только текстовый редактор. Это инструмент подготовки Web-публикаций. Именно поэтому в его составе имеются функции, обеспечивающие работу с несколькими документами (страницами публикации) одновременно. К таким функциям относятся, в частности, Extended Find (Расширенный поиск) и Extended Replace (Расширенная замена). В отличие от стандартных функций поиска и замены, присутствующих практически во всех текстовых редакторах, функции Extended Find и Extended Replace позволяют обработать за одно обращение любое подмножество файлов вашего компьютера, а также файлы, доступные через сетевое соединение. Обе эти функции имеют достаточно большое количество настраиваемых параметров, что позволяет гибко изменять критерии и диапазон поиска.
Замечание
Не следует путать функцию Extended Replace с функцией Replace Extended
Characters, которая входит также в меню Search, но предназначена для работы
с кодами символов (она была описана в разделе Управление
кодировкой текстовых файлов главе «Знакомство
с HomeSite»).
При разработке и сопровождении сайта возможность поиска и замены фрагментов текста во всех (или указанных пользователем) файлах проекта обеспечивает сокращение времени на:
устранение однотипных ошибок; поиск и редактирование произвольных текстовых фрагментов; поиск требуемых фрагментов кода страниц; редактирование общих элементов страниц публикации (например, кнопок или меню).Следует отметить, что обе рассматриваемые функции предоставляют весьма удобные средства по вводу искомого фрагмента:
фрагмент может быть введен с клавиатуры или встаачен в соответствующее поле через буфер обмена; если в одном из открытых документов имеется интересующий фрагмент, то его достаточно выделить (выбрать) в документе, после чего он будет автоматически помещен в окно поиска; искомый фрагмент может быть сохранен для последующего повторного использования и затем выбран из списка фрагментов.Практика показывает, что наиболее часто используется второй из указанных вариантов, поэтому при описании последовательности действий за основу взят именно он.
Функция Extended Find
Итак, чтобы выполнить расширенный поиск некоторого фрагмента публикации, необходимо:
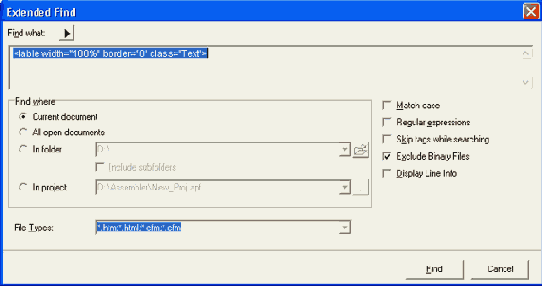
1. В открытом документе выбрать фрагмент, который требуется найти в других файлах. 2. В меню Search (Поиск) главного окна HomeSite выбрать команду Extended Find... 3. В открывшемся диалоговом окне (рис. 2.19) установить параметры и диапазон поиска и щелкнуть на кнопке Find (Искать). 
Рис. 2.19. Диалоговое окно для установки параметров расширенного поиска
Искомый фрагмент текста, выбранный в открытом документе, при вызове функции Extended Find отображается в поле Find what (Что искать).
Чтобы HomeSite запомнил фрагмент для повторного поиска, необходимо:
1. Щелкнуть кнопку со стрелкой, расположенную над полем Find what. 2. В открывшемся меню (рис. 2.20) выбрать команду Save find text... (Сохранить искомый текст). 3. В дополнительном диалоговом окне (рис. 2.21) подтвердить или скорректировать имя, под которым будет сохранен фрагмент; обратите внимание, что имя фрагмента должно начинаться и завершаться символами подчеркивания.
Рис. 2.20. Команды для сохранения и вызова фрагмента текста

Рис. 2.21. В этом диалоговом окне можно изменить имя, под которым будет сохранен фрагмент
Чтобы выполнить поиск по одному из сохраненных ранее фрагментов, необходимо:
1. Щелкнуть кнопку со стрелкой, расположенную над полем Find what. 2. В открывшемся меню (см. рис. 2.20) выбрать команду Open find text... (Сохранить искомый текст). 3. В списке фрагментов (рис. 2.22) выбрать тот, по которому должен выполняться поиск. . Выбор диапазона поиска выполняется посредством установки соответствующего переключателя в группе Find where (Где искать), а также с помощью связанных с переключателями полей: 
Рис. 2.22. Список фрагментов, по которым выполнен поиск
Current document (Текущий документ) - - поиск выполняется в документе, который был активен на момент вызова функции поиска; этот документ не обязательно должен быть сохранен на диске; All open documents (Все открытые документы) — поиск выполняется во всех файлах, открытых в окне документа на момент вызова функции поиска; среди них могут быть также безымянные и не сохраненные документы; In folder (В папке) — поиск выполняется в папке, указанной в связанном с переключателем поле; дополнительно с помощью флажка Include subfolders (Включая вложенные папки) можно указать, следует ли выполнять поиск в подкаталогах; In project (В проекте) -- поиск выполняется в пределах проекта, указанного в связанном с переключателем поле (точнее, в раскрывающемся списке); список проектов содержит перечень всех последних (по умолчанию --не более 10) проектов, с которыми вы работали.Перечень типов файлов, в которых должен выполняться поиск, может быть конкретизирован двумя способами:
с помощью фильтра File Types (Типы файлов); посредством установки флажка Exclude Binary Files (За исключением двоичных файлов), входящего в группу флажков, расположенную в правой части окна.Остальные флажки позволяют указать некоторые дополнительные параметры поиска:
Match case (Соответствие регистра) — поиск выполняется с учетом регистра символов; Regular expression (Регулярные выражения) — при поиске разрешен синтаксический анализ регулярных выражений;Замечание
Регулярные выражения — это специальные конструкции, которые обеспечивают представление последовательностей символов в формальном виде. Например, регулярное выражение А-В означает «любая строка, соответствующая А, но не соответствующая В».
Skip tags while searching (Пропускать теги при поиске) — при поиске анализируется только собственно текстовое содержание публикации, без учета названий тегов и их атрибутов (то есть при поиске пропускаются последовательности символов, заключенные в угловые скобки); данный флажок недоступен, если разрешено использование регулярных выражений; Display Line info (Выводить информацию о строках) — при выводе результатов поиска указываются номера строк, в которых обнаружен искомый текст, а также номер позиции внутри строки; кроме того, в окне результатов в этом случае полностью выводится строка, содержащая искомый фрагмент; поскольку подсчет номеров строк замедляет поиск, то при попытке пользователя установить этот флажок HomeSite выводит на экран соответствующее предупреждение.
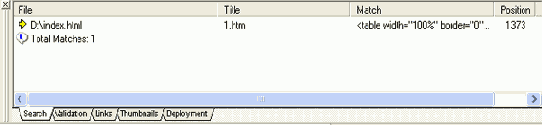
Результаты поиска выводятся в окне результатов (Results Window). Если при инициализации поиска окно закрыто, то по окончании поиска оно будет отрыто автоматически. По умолчанию окно результатов содержит следующую информацию (рис. 2.23):
File (Файл) — путь доступа к файлу, в котором найден искомый фрагмент; в этом же столбце (ниже последнего найденного файла) отображается общее число совпадений (Total Matches); Title (Заголовок) — заголовок документа, в котором найден фрагмент; Match (Соответствие) — найденный фрагмент; Position (Позиция) — номер символа от начала документа, с которого начинается найденный фрагмент; если в параметрах поиска установлен флажок Display Line info, то информация в этом столбце выводится в формате <номер строки>:<номер символа>; Length (Длина) - - число символов в искомом фрагменте; Line Information (Информация в строке) - - содержимое всей строки, включающей искомый фрагмент; этот столбец выводится только в том случае, если в параметрах поиска установлен флажок Display Line info.
Рис. 2.23. Вывод результатов поиска в окне результатов
Функция Extended Replace
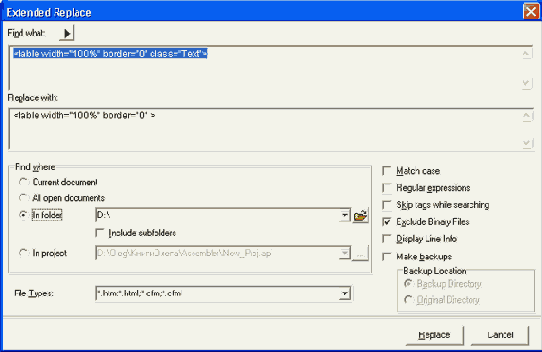
Применение функции расширенной замены - - Extended Replace - - во многом аналогично применению рассмотренной выше функции поиска. В частности, вы можете задавать диапазон, в котором требуется выполнить замену, вести список замененных фрагментов и т. д. (рис. 2.24).

Рис. 2.24. Диалоговое окно для установки параметров расширенной замены
Отличие состоит в том, что замена может привести к нежелательному результату, который потребуется отменить. Поэтому при использовании функции замены предусмотрена возможность резервного копирования редактируемых документов. Чтобы его разрешить, следует установить флажок Make backups (Выполнить резервное копирование). Если флажок установлен, то можно дополнительно указать каталог, в котором будут храниться резервные копии:
Backup Director (Каталог для резервных копии) — резервные копии создаются в папке, указанной в параметрах настройки HomeSite (см. раздел Настройка параметров работы с файлами главе «Знакомство с HomeSite»). Original Director (Исходный каталог) — резервные копии создаются в тех же папках, в которых расположены редактируемые документы. Замечание
Если замена производится только в текущем документе, то его резервная
копия всегда создается в папке, указанной в параметрах настройки HomeSite.
Поэтому при выборе диапазона Current Document флажок Make backups становится
недоступен.
Итак, чтобы выполнить расширенную замену, необходимо:
1. В открытом документе выбрать фрагмент, который требуется найти в других файлах. 2. В меню Search главного окна HomeSite выбрать команду Extended Replace... 3. В открывшемся диалоговом окне (см. рис. 2.24) установить параметры и диапазон замены и щелкнуть на кнопке Replace (Заменить). Результаты выполнения команды Extended Replace
выводятся в окне результатов. Состав отображаемой в нем информации аналогичен
формату результатов расширенного поиска (см.