Основные инструменты
Все операции по разработке страниц выполняются в окне документа (его интерфейс был подробно описан вразделе Организация пользовательского интерфейса в главе «Знакомство с HomeSite»).
Это окно является как бы общей строительной площадкой, на которой размещается редактируемая страница, и на которой вы можете поочередно (или совместно) использовать различные инструменты, предоставляемые HomeSite. Такими инструментами являются:
Code Editor (Редактор кода) -- текстовый редактор, обеспечивающий правку документа в текстовом режиме с поддержкой синтаксиса используемого языка; в состав редактора кода входит несколько сервисных функций, которые повышают эффективность работы пользователя (например, Tag Insight, которая обеспечивает автоматический ввод имен тегов и атрибутов); подробно сервисные функции редактора кода будут рассмотрены в следующем разделе; Tag Editor (Редактор тегов) -- это набор диалоговых окон, каждое из которых предназначено для установки значений атрибутов конкретного тега; Quick Bar (Панель быстрой вставки) — набор панелей с кнопками, обеспечивающих совместное использование функций редактора кода и редактора тегов; Tag Chooser (Выборщик тегов) — утилита, которая обеспечивает просмотр и вставку в текст документа тегов из любого поддерживаемого HomeSite языка разметки; при необходимости из этой утилиты автоматически вызывается Tag Inspector; Tag Inspector (Инспектор тегов) -- панель, в которой содержится полный список тегов и их атрибутов, соответствующий указанному в документе типа DTD; Tag Inspector позволяет быстро отредактировать значение конкретного атрибута выбранного тега; Tag Tree (Дерево тегов) —- панель, в которой иерархическая структура документа отображается в виде дерева тегов; основное предназначение дерева тегов - - быстрая навигация по коду документа; Code Sweeper (Чистильщик кода) -- специальная утилита, предназначенная для синтаксически-зависимого форматирования кода документа; в составе HomeSite имеется шесть вариантов чистильщика, настроенных на работу с конкретным языком, и кроме того, пользовательский вариант, который соответствует варианту, используемому по умолчанию; параметры всех вариантов чистильщика могут настраиваться пользователем; Code Validator (Синтаксический анализатор кода) — утилита, которая обеспечивает диагностирование синтаксических ошибок в коде документа; Link Checker (Контролер ссылок) — утилита, способная проверять корректность внешних ссылок, ссылок на локальные HTML-файлы, а также ссылок на связанные с ними графические и мультимедийные файлы; Checker Spelling (Контролер правописания) -- утилита, которая обеспечивает выявление орфографических ошибок в документе; TopStyle Lite -- внешнее приложение, интегрированное с HomeSite и предназначенное для работы с каскадными таблицами стилей (CSS); Image Map Editor (Редактор сенсорных карт) — утилита, предназначенная для создания и редактирования сенсорных карт (карт-изображений).В данной главе описаны инструменты, непосредственно относящиеся к редактированию страницы (Tag Editor, Tag Tree, Tag Inspector и частично — Quick Bar). Средства диагностирования и контроля рассмотрены в главе Тестирование сайта и выгрузка на удаленный сервер, a TopStyle Lite в главe Разработка страниц публикации. Редактору сенсорных карт посвящен отдельный раздел главы Разработка навигационной схемы сайта.
Редактор кода
Хотя редактор кода является текстовым редактором, тем не менее объем операций, которые пользователь вынужден выполнять в нем вручную, сведен к минимуму. Обеспечивается это большим количеством сервисных функций, входящих в состав редактора, а также его тесной интеграцией с другими инструментами для работы с кодом (они были перечислены выше).
Функциональные возможности редактора кода
Вес действия по вводу и редактированию кода Web-документа выполняются на вкладке Edit окна документа.
Для ввода и правки кода Web-документа вы можете использовать:
непосредственный набор текста на клавиатуре; вставку текста через буфер обмена; включение содержимого файла, выбранного в окне ресурсов; вставку повторно используемых фрагментов (Snippets); сервисные функции: завершения строки - - Auto Completion, вставки имен тегов и атрибутов — Tag Insight; завершения парных тегов — Tag Completion; вставки атрибутов функции — Function Insight; подстановки фрагментов — Code Templates.Для упрощения работы с отдельными фрагментами и блоками текста редактор кода поддерживает операции прямого манипулирования (перетаскивание фрагмента в другую позицию), а также «многоместный» буфер обмена.
Кроме того, как уже было сказано, в процессе работы с кодом вы всегда можете обратиться к одному из дополнительных инструментов, имеющихся в составе HomeSite.
Эффективность работы с большими документами существенно зависит от читабельности текста. Поэтому в составе редактора кода имеются средства управления визуальным представлением кода:
цветовая подсветка синтаксических конструкций используемого языка; автоматическое форматирование текста с учетом синтаксиса; функция свертывания/развертывания текстовых фрагментов; управление параметрами шрифта; управление отображением скрытых символов; управление выводом номеров строк.Для ускорения выбора требуемой функции или изменения режима работы редактора кода предназначены два основных механизма:
собственная панель инструментов; контекстные меню.Некоторые кнопки, имеющиеся на панели инструментов редактора кода, были описаны в первой главе (раздел «Организация пользовательского интерфейса», рис. 1.5).
Ниже приведены пояснения к остальным кнопкам панели инструментов (рис. 3.1):
Close Active Document (Закрыть активный документ) — закрывает текущий (активный) документ; Indent (Отступ) — сдвигает активную строку (в которой находится курсор) или выбранный фрагмент текста на одну позицию табуляции вправо; Unindent (До сдвига) -- отменяет результат однократного сдвига; Tag Insight -- кнопка-переключатель, которая разрешает или запрещает использование функции Tag Insight, Tag Completion -- кнопка-переключатель, которая разрешает или запрещает использование функции Tag Completion; 
Рис. 3.1. Панель инструментов редактора кода
Tag Validation — кнопка-переключатель, которая разрешает или запрещает использование функции Tag Validation; Open in Macromedia Dreamweaver/Ultradev (Открыть в Dreamweaver/ Ultradev) -- обеспечивает загрузку текущего документа в визуальный редактор Dreamweaver (если вместо него на компьютере установлено приложение Macromedia Ultradev, то документ будет загружен в него).Команды, имеющиеся в контекстном меню редактора кода, разделены на несколько групп. Некоторые из них являются контекстно-зависимыми, другие — нет. В общем случае в меню присутствуют следующие команды (рис. 3.2):

Рис. З.2. Основной формат контекстного меню редактора кода
Edit Current Tag (Редактировать текущий тег) — открытие диалогового окна редактора тегов, соответствующего выбранному в документе тегу; Insert Tag (Вставить тег) -- вызов утилиты Tag Chooser, Insert Expression (Вставить выражение) — вызов редактора выражений; Edit Include File (Редактировать включенный файл) — вызов приложения, ассоциированного с файлом, ссылка на который выбрана в документе; Close (Закрыть) — закрывает текущий документ; File (Файл) - - каскадное меню, содержащее некоторые команды из меню File главного окна HomeSite; Cut (Вырезать), Сору (Копировать), Paste (Вставить) — стандартные команды редактирования, выполняемые с использованием буфера обмена; Insert Dale/Time (Вставить дату/время) — каскадное меню, которое обеспечивает выбор формата и вставку в активную позицию документа текущего значения даты и времени; Select Full Tag (Выбрать тег) - - выбор (выделение) тега, в пределах которого находится курсор, включая открывающую и закрывающую угловые скобки (рис. 3.3, вверху); для парных тегов данная команда обеспечивает выбор фрагмента документа от левой угловой скобки открывающего тега до правой угловой скобки закрывающего тега (рис. 3.3, внизу); Selection (Выбранное) - - каскадное меню, которое содержит команды редактирования выбранного фрагмента; подробнее их применение будет рассмотрено в следующем подразделе; группа команд, предназначенных для свертывания и развертывания фрагментов текста (Collapse Current Selection и др.); работа с ними описана в подразделеСоздание и сохранение документа
Команды и элементы интерфейса, связанные с созданием и сохранением редактируемого документа, не относятся непосредственно к редактору кода. Тем не менее при редактировании документа пользователь вынужден использовать их не реже, чем собственные функции редактора. Поэтому прежде чем перейти к описанию работы с редактором, еще раз перечислим средства, предоставляемые HomeSite при создании, открытии и сохранении файлов (подробнее см. раздел Работа с файлами главы Знакомство с HomeSite и раздел Разработка файловой структуры сайта главы Разработка структуры сайта).
Новый документ может быть создан н открыт в окне документа с помощью
одной из следующих команд:
New Document из меню
File главного окна HomeSite либо с помощью одноименной кнопки
панели инструментов этого окна; в обоих случаях документ создастся на
основе шаблона, используемого по умолчанию (если не изменен соответствующий
параметр на вкладке Locations диалогового
окна Sellings); файл документа создастся
в каталоге, который является в данный момент текущим (активным);
Multiple New Document из
меню File главного окна HomeSite; данная
команда отличается от предыдущей тем, что она обеспечивает создание
нескольких экземпляров документа, число которых следует указать в дополнительном
диалоговом окне;
New... из меню File главного
окна HomeSite; в этом случае на экране появляется диалоговое окно, обеспечивающее
выбор шаблона или мастера, с помощью которого должен быть создан документ;
файл документа создастся в каталоге, который является в данный момент
текущим (если иное не указано на вкладке Locations
диалогового окна Settings);
Convert Text File... из
меню File главного окна HomeSite; в этом
случае на экране появляется диалоговое окно, обеспечивающее выбор исходного
текстового файла; документ создается на основе «собственного» шаблона
HomeSite;
File  Create a New Document из
контекстного меню папки проекта на вкладке Projects
окна ресурсов; документ создается в соответствующей папке на
основе шаблона, используемого по умолчанию, и открывается в окне документа.
Create a New Document из
контекстного меню папки проекта на вкладке Projects
окна ресурсов; документ создается в соответствующей папке на
основе шаблона, используемого по умолчанию, и открывается в окне документа.
Существующий документ может быть открыт в окне документа одним из следующих способов: с помощью команды Open... меню File главного окна HomeSite либо с помощью одноименной кнопки панели инструментов этого окна; посредством выбора нужного документа в каскадном меню Recently Files из меню File главного окна HomeSite; с помощью команды Open from Web меню File главного окна HomeSite; с помощью команды Insert File... меню File главного окна HomeSite; в этом случае содержимое файла будет вставлено в указанную позицию активного документа; посредством двойного щелчка мышью на значке файла, представленного в одном из следующих списков: в списке файлов текущего каталога на вкладке Files 1 или Files 2 окна ресурсов; в списке файлов папки проекта на вкладе Projects окна ресурсов; в списке файлов ресурсов проекта на вкладке Projects; в дереве ссылок открытого документа на вкладке Site View окна ресурсов.
Редактируемый документ может быть сохранен на диске одним из следующих способов:
с помощью команды Save из меню File главного окна HomeSite либо с помощью одноименной кнопки панели инструментов этого окна; документ будет сохранен под тем же именем и в том же каталоге, что и исходный файл; с помощью команды Save as... из меню File главного окна HomeSite; имя файла и каталог, в котором следует сохранить документ, выбирает пользователь; файлу присваивается расширение, заданное на вкладке File Settings диалогового окна Settings; с помощью команды Save as Template... из меню File главного окна HomeSite; имя шаблона выбирает пользователь; файл сохраняется в папке HomeSite 5\Wizards\Custom с расширением, заданным на вкладке File Settings диалогового окна Settings.Работа с фрагментами текста и блоками
Редактор кода поддерживает большое число операций, выполняемых над выбранным фрагментом кода страницы. С целью ускорения работы пользователя для многих из этих операций предусмотрены горячие клавиши и вызов через контекстное меню.
В таблице 3.1 приведены способы быстрого выбора (выделения) требуемого фрагмента.
Таблица. 3.1. Способы быстрого выбора (выделения) фрагмента текста
| Выбираемый фрагмент
|
Способ выбора
|
| Слово (неразрывная последовательность символов)
|
Дважды щелкнуть на слове левой кнопкой мыши
|
| Строка
|
Щелкнуть мышью слева от первого символа строки
|
| Последовательность строк
|
Установить указатель мыши слева от первого символа
первой строки выделяемого фрагмента и, не отпуская кнопку мыши,
протащить указатель до конца последней строки
|
| Произвольным фрагмент, начиная от текущей позиции
курсора
|
Нажать клавишу <Shift> и, удерживая се,
щелкнуть на последнем символе выделяемого фрагмента
|
| Непарный тег (вместе с атрибутами)
|
Нажать клавишу <Ctrl> и, удерживая се,
дважды щелкнуть в любой позиции между открывающей и закрывающей
угловыми скобками
|
| Парный тег (вместе с содержимым)
|
Нажать клавиши <Shift> и <Ctrl> и,
удерживая их, дважды щелкнуть либо внутри открывающего, либо внутри
закрывающего тега
|
| Открывающий или закрывающий тег мирного тега
|
Нажать клавишу <Ctrl> и, удерживая ее,
дважды щелкнуть на открывающем или закрывающем теге
|
Над выбранным фрагментом текста могут быть выполнены как стандартные операции редактирования (Вырезать, Копировать и т. д.), так и специфические, учитывающие синтаксис языка разметки.
Специфические команды редактирования выбранного фрагмента входят в состав каскадного меню Selection, которое, в свою очередь, является одним из пунктов контекстного меню редактора кода (рис. 3.4). Ниже рассмотрены некоторые из команд этого меню:

Рис. З.4. Состав команд меню Selection

Рис. З.5. Пример использования команды Convert Lines to Ordered List
Convert Lines to Ordered List (Преобразовать в упорядоченный список) — преобразование произвольной последовательности строк документа в нумерованный список посредством автоматической вставки соответствующих тегов форматирования; пример использования команды показан на рис. 3.5; Convert Lines fa Unordered List (Преобразовать в неупорядоченный список) — преобразование произвольной последовательности строк документа в маркированный список посредством автоматической вставки соответствующих тегов форматирования; Convert Lines to Table (Преобразовать в таблицу) -- преобразование произвольной последовательности строк документа в таблицу; при этом содержимое каждой строки помещается в отдельную строку таблицы, в один столбец, как показано на рис. 3.6; рамки для ячеек таблицы по умолчанию не используются; Add Line Breaks <br> (Добавить разрыв строки <br>) — в позицию, определяемую текущим положением курсора, вставляется тег перехода на новую строку; Strip Tags (Убрать теги) - - удаление тегов в выбранном фрагменте; при удалении тегов содержание, заключенное между открывающим и закрывающим тегами парного тега, сохраняется; если в выбранном фрагменте имеется несколько тегов, они будут удалены все; пример использования команды показан на рис. 3.7; Strip Outermost Tags (Убрать охватывающие теги) — удаление тегов в выбранном фрагменте; данная команда отличается от предыдущей тем, что если в выбранном фрагменте имеется несколько тегов, то будет удален самый внешний (относительно содержания) парный тег; результат применения этой команды к фрагменту, приведенному на рис. 3.7, слева, показан на рис. 3.8; Convert to Uppercase (Преобразовать к верхнему регистру) - - все строчные символы в выбранном фрагменте преобразуются в прописные (включая наименования тегов и их атрибутов); Convert to Lowercase (Преобразовать к нижнему регистру) — вес прописные символы в выбранном фрагменте преобразуются в строчные (включая наименования тегов и их атрибутов).
Рис. З.6. Пример использования команды Convert Lines to Table

Рис. З.7. Пример использования команды Strip Tags
Любой фрагмент текста документа может быть сохранен в качестве повторно используемого блока (Snippet, в дальнейшем — просто «блок») и затем помещен в тот же или в другой документ.

Рис. 3.8. Результат применения команды Strip Outermost Tags
Чтобы создать блок, необходимо:
1. Выбрать в документе требуемый фрагмент и поместить его в буфер обмена. 2. В окне ресурсов перейти на вкладку Snippets, щелкнуть в пустой позиции правой кнопкой мыши и в контекстном меню выбрать команду Create Folder (Создать папку); по умолчанию новая папка для хранения «отрывков» создается в каталоге Ноmе Site 5\User Data\Snippets. 3. Щелкнуть правой кнопкой мыши на значке папки и в контекстном меню выбрать команду Add Snippet (Добавить фрагмент). 4. В открывшемся диалоговом окне (рис. 3.9) вставить в поле Start Text из буфера фрагмент документа (при необходимости его можно ввести и с клавиатуры), в поле Description указать имя отрывка (в качестве имени можно использовать любую последовательность символов, допустимую в качестве имени файла). 5. Щелкнуть на кнопке ОК.
Рис. З.9. Диалоговое окно Snippet
Замечание
Поле End Text, присутствующее в диалоговом окне Snippet, используется
в том случае, когда блок представляет собой парный тег, состоящий из двух
частей. Первая из них (открывающий тег) помещается в поле Start Text,
а вторая (закрывающий тег) — в поле End Text.
После создания нового блока на вкладке Snippets окна ресурсов появляется его значок (рис. 3.10).
Чтобы вставить содержимое блока в текущий документ, достаточно переместить курсор в позицию вставки и дважды щелкнуть мышью на значке блока в окне ресурсов.
Если необходимо вставить блок, состоящий из двух частей (Start Text и End Text), то в документе требуется выделить фрагмент, который должен быть окружен ими, и затем дважды щелкнуть мышью на значке блока.
Выбранный в документе фрагмент текста может быть свернут с целью повышения компактности экранного представления документа. Подробнее об этой функции рассказано в следующем подразделе.
Управление визуальным представлением документа
Цветовая подсветка синтаксических конструкций является наиболее эффективным средством повышения читабельности документа. Помимо повышения наглядности, этот механизм способствует также и усвоению синтаксиса языка.
HomeSite позволяет установить индивидуальную схему цветовой подсветки для каждого из поддерживаемых языков.
Параметры используемых цветовых схем размещены на вкладке Color Coding (Цветовая маркировка) диалогового окна Settings (рис. 3.11).

Рис. 3.11. Вкладка Color Coding диалогового окна Settings
На этой вкладке имеются следующие элементы управления:
список существующих схем; он реализован в виде таблицы, состоящей из трех столбцов: Scheme (Схема) - перечень наименований схем; по сути, этот столбец отражает перечень языков и их подмножеств, синтаксис которых способен распознавать HomeSite; Extensions (Расширения) - - каждая строка этого столбца содержит список расширении файлов, которые соответствуют данной схеме; на самом деле при открытии документа имеет место обратная зависимость: HomeSite выбирает схему подсветки на основе расширения открытого файла; если расширение отсутствует в списке, то используется схема, установленная по умолчанию; Default? (Использовать по умолчанию?) - - столбец содержит признак схемы, используемой по умолчанию; этот признак (Yes) может быть установлен только для одной из существующих схем; кнопка Edit Scheme (Редактировать схему); она обеспечивает открытие диалогового окна, предоставляющего возможность просмотра и изменения схемы, выбранной в списке; подробнее его формат будет рассмотрен ниже; кнопка Edit Extensions (Изменить расширения); она обеспечивает открытие диалогового окна, с помощью которого можно изменить список расширений файлов, связанных с данной схемой; кнопка Set as Default (Назначить используемой по умолчанию); она позволяет назначить выбранную в списке схему используемой по умолчанию.Диалоговое окно для редактирования схемы имеет следующий формат (рис. 3.12):

Рис. 3.12. Диалоговое окно для редактирования цветовой схемы
список Elements (Элементы) содержит перечень элементов и синтаксических конструкций соответствующего языка; данный список связан с расположенными справа от него кнопками и находящимся ниже окном просмотра; окно просмотра содержит своеобразный фрагмент документа, в котором представлены образцы всех элементов, имеющихся в списке Elements; окно является интерактивным: выбор некоторого элемента в нем приводит к выбору соответствующей категории в списке Elements, а также к изменению состояния упомянутых выше кнопок; благодаря этому вы имеете возможность не только изменить цвет выбранного элемента, но и получить информацию относительно его предназначения с точки зрения синтаксиса языка; кнопки Foreground (Передний план) и Background (Фон), входящие в группу элементов управления Current Element (Текущий элемент) обеспечивают доступ к палитрам, которые позволяют выбрать цвет шрифта и фона для элемента языка, выбранного в списке Elements; другие элементы управления из этой группы имеют следующее предназначение: флажки Use default (Использовать по умолчанию), связанные с кнопками Foreground и Background, позволяю! закрепить выбранные цвета как используемые пв умолчанию; флажки Bold (Полужирный), Italic (Курсив) и Underline (Подчеркнутый) позволяют установить соответствующие дополнительные атрибуты символов шрифта для синтаксических конструкций; кнопка Reset to Defaults (Вернуть параметры, используемые по умолчанию), расположенная в нижней части окна, обеспечивает отмену внесенных в схему изменений.Следующая важная функция управления визуальным представлением документа -- это функция свертывания/развертывания текстовых фрагментов. Особенно эффективно ее применение при работе с большими документами, занимающими несколько экранов.
Каждый свернутый фрагмент представляется в окне документа специальным значком; подведя к такому значку указатель мыши, можно увидеть во всплывающем окне развернутый вариант фрагмента (рис. 3.13).

Рис. 3. 13. Представление в окне документа свернутых фрагментов
В HomeSite предусмотрены два способа свертывания фрагментов:
ручной, при котором пользователь может свернуть любой фрагмент без учета его синтаксиса; автоматический, при котором достаточно указать HomeSite тип тега, для которого следует выполнить операцию.Кроме того, пользователь имеет возможность изменять некоторые параметры визуального представления свернутых фрагментов.
Чтобы быстро свернуть произвольный фрагмент, необходимо выполнить следующие действия:
Убедитесь, что в окне документа отображается служебное поле (Gutter); если нет -- щелкните на кнопке Show Gutter панели инструментов редактора кода. Любым наиболее удобным для вас способом выделите сворачиваемый фрагмент; при этом в служебном поле появится линия, отмечающая размер выделенного фрагмента, а на ее концах -- две небольшие кнопки с символами «-» (рис. 3.14). Щелкните левой кнопкой мыши на любой из двух кнопок; в результате выделенный фрагмент окажется свернут и заменен соответствующим значком (рис. 3.15). 
Рис. 3.14. Свертывание произвольного фрагмента

Рис. 3.15. Представление свернутого фрагмента
Чтобы развернуть свернутый фрагмент, достаточно дважды щелкнуть на его значке левой кнопкой мыши.
Если требуется свернуть конкретный тег, необходимо щелкнуть правой кнопкой мыши на любом символе внутри тега и в контекстном меню выбрать команду Collapse Full Tag (Свернуть полностью тег).
Замечание
Если необходимо свернуть парный тег, следует щелкнуть правой кнопкой мыши
либо внутри открывающего, либо внутри закрывающего тега.
Чтобы свернуть все имеющиеся в документе теги одного типа, следует на гиобом из них щелкнуть правой кнопкой мыши и в контекстном меню выбрагь команду Collapse All Identical Tags (Свернуть все однотипные теги).
Если требуется развернуть все свернутые фрагменты, необходимо в контекстном меню выбрать команду Expand All Collapsed Sections (Развернуть все :вернутыс фрагменты).
Параметры функции свертывания/развертывания представлены на вкладке Collapsed Text диалогового окна Settings (рис. 3.16).

Рис. 3.16. Вкладка Collapsed Text диалогового окна Settings
К ним относятся:
параметры шрифта надписи, выводимой на значке свернутого фрагмента; собственно тип шрифта выбирается с помощью раскрывающегося списка Font, размер символов устанавливается с помощью дискретного счетчика Size, а для выбора цвета символов служит раскрывающийся список Foreground color, цвет значка; он выбирается из раскрывающегося списка Background color, количество первых символов фрагмента, выводимых на значке; устанавливается с помощью дискретного счетчика Length (characters); возможность просмотра текста свернутого фрагмента; если флажок Show full text in him снят, то при установке указателя на значке фрагмента всплывающее окно не выводится; если флажок поставлен, то дополнительно с помощью дискретного счетчика Max no. of hint lines можно задать максимально допустимое число строк, отображаемых во всплывающем окне; сохранение выделения фрагмента после его развертывания; если флажок Show full text in hint поставлен, то после развертывания фрагмента он отображается в окне документа как выбранный (выделенный); такой режим удобен при краткосрочном развертывании, поскольку позволяет быстро вновь свернуть фрагмент (либо выполнить над ним какую-либо другую операцию, например удалить или копировать); возможность сохранения фрагментов в свернутом состоянии при записи документа на диск и при последующем открытии; такая возможность реализуется, если поставлен флажок Preserve collapsed text on file open/save; в этом случае с помощью дискретного счетчика Number of days to retain... можно задать количество дней, в течение которых в файле будет сохраняться информация о свернутых фрагментах.Установленные значения параметров визуального представления значка свернутого фрагмента можно оценить с помощью окна предварительного просмотра Sample.
Замечания
1. Свернутый фрагмент может быть перемещен в другую позицию с помощью
мыши, как любой другой фрагмент документа.
2. Разрешается создавать вложенные свернутые фрагменты, то есть внутри
сворачиваемого фрагмента могут присутствовать другие свернутые фрагменты.
Функция Tag Insight
Функция Tag Insight (Предсказатель тегов) — это одна из сервисных функций, входящих в состав редактора кода. Она реализована в виде нескольких всплывающих списков, с помощью которых выполняется опережающий ввод наименований тегов и их атрибутов при «ручном» редактировании кода страницы.
Эффект применения функции Tag Insight состоит в следующем.
Когда вы начинаете вводить с клавиатуры очередной тег, и вставляете в код страницы открывающую угловую скобку, в позиции ввода появляется (возможно, с некоторой задержкой) список тегов. По мере ввода очередного символа имени тега список автоматически прокручивается, избавляя вас от необходимости искать в нем нужный пункт (рис. 3.17).

Рис. 3.17. Эффект применения функции Tag Insight
После того, как в списке будет выбран требуемый тег, остается только нажать клавишу <Enter>, и тег будет вставлен в код страницы. Обратите внимание, что в этом списке некоторые теги представлены по несколько раз — в сочетании с наиболее часто применяемыми атрибутами. Но и на этом возможности функции Tag Insight не исчерпываются. Если после вставки тега вы начинаете вводить его атрибут, то в окне редактирования появится новый список - - список атрибутов, разрешенных для данного тега (рис. 3.18, слева). В том случае, когда для атрибута может быть установлено одно из стандартных значений, то на экране появляется третий список — список возможных значений атрибута (рис. 3.18, справа).

Рис. 3. 18. Ввод атрибутов тега с помощью функции Tag Insight
Пользователю предоставлено право изменять некоторые параметры функции Tug Insight. Они размещены на вкладке Tag Insight диалогового окна Settings (рис. 3.19).

Рис. 3.19. Вкладка Tag Insight диалогового окна Settings
К ним относятся:
флажок Enable Tag Insight... (Разрешить автоматическую вставку тега); если он установлен, то данная функция может использоваться при редактировании страницы; ползунковый регулятор Delay before displaying tag insight (Задержка перед включением автоматической вставки); регулятор позволяет установить задержку (в секундах) перед появлением списка тегов на экране; флажок Enable Tag Insight Tag List (Разрешить использование списка тегов); если флажок снят, то список тегов на экран не выводится, используется только список атрибутов; если же флажок установлен, то пользователь может скорректировать список тегов, который будет появляться на экране; список тегов, который должен отображаться на экране при автоматической вставке; кнопка Add (Добавить); нажав ее, вы откроете диалоговое окно, в котором можно ввести наименование добавляемого тега (при необходимости -- вместе с каким-либо атрибутом, рис. 3.20); кнопка Delete (Удалить) обеспечивает удаление из списка выделенного элемента. Замечание
При добавлении нового элемента в список тегов следует быть достаточно
внимательным, поскольку HomeSite не контролирует синтаксис вводимого тега
и его атрибута.

Рис. 3.20. Диалоговое окно для изменения списка тегов
Чтобы использовать функцию Tag Insight для введенного рапсе тега или атрибута, необходимо ввести после имени тега (или атрибута) пробел.
Вы можете временно отказаться от услуг функции Tag Insight, щелкнув соответствующую кнопку на панели инструментов редактора кода (см. рис. 3.1).
Функция Tag Completion
Данная функция автоматически вставляет закрывающий тег для последнего введенного незакрытого парного тега. Закрывающий тег вставляется в код страницы после ввода правой угловой скобки для открывающего тега.
Параметры функции устанавливаются на вкладке Tag Completion диалогового окна Settings. На ней имеются следующие элементы управления (рис. 3.21):
флажок Enable tag completion (Разрешить вставку закрывающих тегов); если флажок установлен, то пользователь может скорректировать список тегов, для которых будут вставляться закрывающие теги; список тегов, для которых разрешена вставка парного тега; кнопка Add (Добавить); нажав се, вы откроете диалоговое окно, в котором можно ввести наименование добавляемого тега (рис. 3.22); при добавлении нового элемента требуется определенная аккуратность, поскольку HomeSite не контролирует синтаксис вводимого тега; правда, в отличие от окна параметров функции Tag Insight, здесь предусмотрена кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое окно и исправить допущенную ошибку; кнопка Delete (Удалить) обеспечивает удаление из списка выделенного элемента.Использование функции можно временно запретить, щелкнув на соответствующей кнопке на панели инструментов редактора кода (см. рис. 3.1).

Рис. 3.21. Окно установки параметров функции Tag Completion

Рис. 3.22. Диалоговое окно для изменения списка закрываемых тегов
Функция Auto Completion
Эта сервисная функция автоматически добавляет в код документа закрывающий элемент для тех конструкций, синтаксис которых этого требует. Например, такой конструкцией является комментарий в HTML-документе: он начинается с символов <!- и завершается символами ->.
Функция работает следующим образом: как только вы введете последний символ открывающей последовательности, она добавит завершающую последовательность.
Параметры функции устанавливаются на вкладке Auto Completion диалогового окна Sellings. На ней имеются следующие элементы управления (рис. 3.23):
флажок Enable auto completion (Разрешить автоматическое завершение); если флажок установлен, то пользователь может скорректировать список конструкций, для которых будут вставляться символы завершения; список парных символов, для которых разрешено автоматическое завершение; список реализован в виде таблицы, состоящей из двух столбцов: Trigger Siring (Строка переключения) — столбец содержит список символов (или комбинаций символов), играющих роль открывающей скобки; Completion String (Строка завершения) — столбец содержит список символов (или комбинаций символов), играющих роль закрывающей скобки; кнопка Add (Добавить); щелчок на ней открывает диалоговое окно, в котором можно ввести новую комбинацию символов (рис. 3.24); дополнительно в этом окне с помощью трех переключателей можно задать положение курсора после автоматической вставки закрывающей скобки: Place cursor after the completion string (Поместить курсор после завершающей строки); Place cursor before the completion string (Поместить курсор перед завершающей строкой); Select the text as shown (Выбрать текст как показано) — после автоматической вставки «закрывающей скобки» текст будет выделен в соответствии с образцом, заданным в поле Trigger String или Completion String', кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое, окно и внести изменения в выбранную в списке комбинацию символов; кнопка Delete (Удалить) обеспечивает удаление из списка выбранного элемента. 
Рис. 3.23. Окно установки параметров функции Auto Completion

Рис. 3.24. Диалоговое окно для изменения списка комбинаций символов
Функция Code Template
Данная функция обеспечивает автоматическую подстановку фрагментов HTML-кода вместо некоторого статического текста, используемого в качестве заменителя, или псевдонима реального кода. Разработчики HomeSite используют для обозначения таких псевдонимов термин Template (шаблон). Например, если вы используете в своей публикации встроенные таблицы стилей, то вместо тега <style type-«text/css»> можете ввести шаблон st.
Механизм подстановок позволяет существенно сократить время на ручной ввод часто встречающихся конструкций и, кроме того, свести к минимуму число возможных ошибок.

Рис. 3.25. Вкладка Code Template диалогового окна Settings
Чтобы использовать шаблон при вводе кода, необходимо:
1. С помощью элементов управления, имеющихся на вкладке Code Template диалогового окна Settings (рис. 3.25), создать требуемый шаблон. 2. В документе ввести шаблон и нажать комбинацию клавиш <Ctrl>+J (при этом курсор должен находиться непосредственно за последним символом шаблона).Вкладка Code Template содержит:
список шаблонов, реализованный в виде таблицы, которая состоит из двух столбцов: Keyword (Ключевое слово) — перечень существующих шаблонов, то есть тех самых «псевдонимов», которые могут быть использованы в документе; Description (Описание) — краткое пояснение к шаблону; окно просмотра, в котором отображается реальный код, соответствующий выбранному в списке шаблону; кнопка Add (Добавить); щелчок на ней открывает диалоговое окно, в котором можно ввести информацию о новом шаблоне (рис. 3.26); кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое окно и внести изменения в описание шаблона; кнопка Delete (Удалить) обеспечивает удаление из списка выбранного элемента . 
Рис. 3.26. Диалоговое окно для описания шаблона
Если вы используете большое количество шаблонов и забыли какой-либо из них, то можете оперативно воспользоваться списком имеющихся шаблонов. Для этого достаточно установить курсор в любой свободной позиции редактируемого документа и нажать комбинацию клавиш <Ctrl>+J. В результате на экране появится список (рис. 3.27), в котором вы можете выбрать необходимый шаблон и вставить его в документ, нажав клавишу <Enter> (в документ будет помещен реальный код).

Рис. 3.27. Интерактивный список шаблонов
Функция Tag Validation
Данная функция позволяет проверять корректность фрагментов HTML-кода страницы, не дожидаясь окончания разработки страницы. Применение функции эффективно в том случае, если имя тега вводится вручную. Проверка выполняется после того, как будет введена закрывающая угловая скобка. Если имя тега введено правильно, то в строке состояния главного окна HomeSite появляется сообщение Tag Validated (Тег корректен). В противном случае в строке состояния выводится на красном фоне сообщение о том, что тег с таким именем в описании текущей версии языка не обнаружен (рис. 3.28).

Рис. 3.28. Результат применения функции Tag Validation
Следует отмстить, что в HomeSite помимо функции Tag Validation предусмотрено использование еще двух инструментов синтаксического контроля документов: встроенной утилиты Validator (Синтаксический анализатор) и внешнего приложения - - CSE HTML Validator производства фирмы AI Internet Solutions, которое может быть интегрировано с HomeSite (если оно установлено на компьютере). Оба эти инструмента значительно мощнее функции Tag Validation. Описание работы и настройки параметров встроенной утилиты Validator приведено в разделе Тестирование страниц главе Тестирование сайта и выгрузка на удаленный сервер.
Доступ к настраиваемым параметрам всех трех инструментов осуществляется посредством элементов управления вкладки Validation диалогового окна Settings. На ней имеются следующие элементы (рис. 3.29):

Рис. 3.29. Окно установки параметров функции Tag Validation
список версий языков создания Web-докумeнтов, для которых поддерживается синтаксический контроль с помощью утилиты Validator; список представляет собой таблицу из двух столбцов: Version (Версия) - - наименование дочерней версии (конкретного подмножества тегов); Parent Version (Родительская версия) -- наименование стандартизованной версии языка, на основе которой получена дочерняя версия; кнопка Validator Settings... (Параметры синтаксического анализатора); щелчок на кнопке приводит к открытию панели свойств синтаксического анализатора; гипертекстовая ссылка CSE HTML Validator, которая обеспечивает переход на Web-сайт фирмы-производителя указанного продукта (http:// \www.htmlvalidator.com): этой ссылкой имеет смысл воспользоваться в том случае, если на вашем компьютере не установлен CSE HTML Validator; флажок Use CSE HTML Validator when validating the entire document (Использовать CSE HTML Validator после завершения разработки документа); если флажок поставлен, то диагностика документа будет выполняться только перед тем, как вы решите сохранить его на диске; кроме того, установка данного флажка делает доступными две кнопки, расположенные под ним: Configure CSE (Конфигурация CSE) и CSE Options (Параметры CSE); флажок Tag validation validates the... (Проверка корректности тега...); он управляет автоматическим включением функции Tag Validation: если флажок установлен, то проверка каждого введенного тега будет выполняться автоматически, как только вы напечатаете в документе правую угловую скобку; этот флажок связан с кнопкой Tag Validation на панели инструментов редактора кода -- чтобы изменить его состояние, достаточно щелкнуть эту кнопку (и наоборот).Настройка параметров редактора кода
Общие параметры работы редактора кода могут быть скорректированы с помощью элементов управления, размещенных на вкладке Editor диалогового окна Settings (рис. 3.30).

Рис. 3.30. Вкладка Editor диалогового окна Settings
Всего таких параметров более двух десятков, поэтому обратим внимание читателя лишь на те, которые представляются наиболее важными:
набор символов (кодовая таблица), используемый при создании документа; этот параметр задастся посредством двух раскрывающихся списков: Font (Шрифт) и Charset (Набор символов): подробнее об управлении кодировкой документа см. раздел Управление кодировкой текстовых файлов главы Знакомство с HomeSite; цвет символов текста (содержания) документа и цвет фона окна документа; эти параметры устанавливаются с помощью раскрывающихся списков Foreground color и Background color соответственно; на эти два параметра мы указали только для того, чтобы подчеркнуть: они влияют лишь на визуальное представление документа в окне редактора кода и совершенно не связаны с цветовой схемой документа и фоном окна броузера при просмотре документа (то есть с атрибутом BGCOLOR тега <BODY>); автоматическая установка отступа для следующей строки; выше уже отмечалось, что правильное форматирование документа значительно повышает его читабельность; чтобы разрешить автоотступ, следует установить флажок Auto indent в списке параметров Options; возможность перетаскивания фрагментов текста с помощью мыши определяется состоянием флажка Allow text drag-and-drop; возможность «отката» (отмены операции) после сохранения файла на диске; определяется состоянием флажка Allow undo after save; использование двойных и одиночных кавычек в качестве разделителей между словами; использование кавычек в языках разметки не стандартизовано, поэтому в разных версиях броузеров их присутствие или, наоборот, отсутствие, может интерпретироваться по-разному; вы можете разрешить или запретить использование двойных и одиночных кавычек в качестве разделителей, изменив состояние флажков Double quote as word delimiter и Single quote as word delimiter, возможность импорта HTML-кода из документов, созданных другими приложениями, в виде обычного текста; применение такой возможности даст ощутимый эффект при импорте из тех приложений, которые используют собственные дополнительные параметры разметки (к таким приложениям относится, например, MS Word); в качестве иллюстрации к сказанному на рис. 3.31 приведены результаты двух вариантов импорта содержимого HTML-файла, созданного с помощью MS Word: слева вверху -- без очистки, справа внизу -- тот же фрагмент, импортированный как гладкий текст; чтобы воспользоваться функцией очистки, следует установить флажок Treat HTML dropped from external applications as plain text; возможность автоматического преобразования имен символов, имеющих в кодовой таблице ASCII код больше 127, в их представление; эта возможность реализуется при установке флажка Automatically convert extended characters (characters above ASCII 127...); длина строки (в символах); этот параметр устанавливается с помощью дискретного счетчика Right Margin Position, число мест в буфере обмена; значение параметра устанавливается с помощью дискретного счетчика Maximum clipboard entries, no умолчанию значение равно 36; если емкость буфера исчерпана, самое старое значение будет замещено новым; максимально допустимое число мест равно 200. 
Рис. 3.31. Пример использования функции очистки HTML-кода
Редактор тегов Tag Editor
Редактор тегов фактически представляет собой своеобразную форму реализации мастера (или конструктора), который на основе полученной от пользователя информации генерирует различные элементы страницы. Соответственно, работа с редактором тегов заключается в установке различных параметров в отображаемых на экране диалоговых окнах.
Состав конкретных элементов управления, имеющихся в окне, зависит от создаваемого элемента страницы. Тем не менее, формат диалогового окна редактора тегов можно считать достаточно стандартным. Основные его элементы приведены на рис. 3.32.

Рис. 3.32. Пример диалогового окна редактора тегов
Как правило, окно редактора тегов содержит следующие вкладки:
вкладку стандартизованных атрибутов тега; наименование этой вкладки включает название соответствующего тега (в приведенном на рис. 3.32 примере -- это вкладка HR Tag); вкладку Browser-specific (Специфические для броузера), на которой могут быть установлены атрибуты, введенные разработчиками конкретных броузеров; на этой вкладке возле поля каждого атрибута присутствует значок соответствующего броузера (рис. 3.33); все возможные значки броузеров и пояснения к ним приведены на рис. 3.34. Замечание
В некоторых диалоговых окнах вкладка Browser-specific может отсутствовать;
при наличии специфических атрибутов они просто помечаются соответствующим
значком.

Рис. 3.33. Графическое обозначение специфических атрибутов

Рис. 3.34. Значки броузеров, используемые в диалоговых окнах редактора тегов
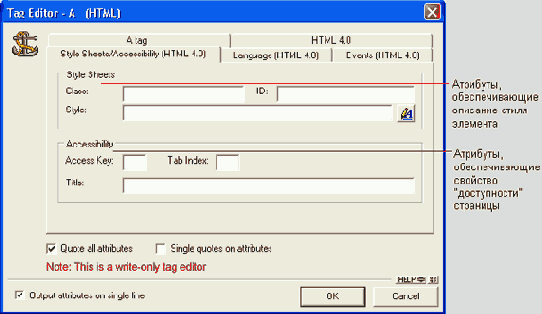
вкладку Style Sheets/Accessibility (HTML 4.0) (Таблицы стилей/доступность - - для HTML 4.0), которая позволяет устанавливать значения дополнительных атрибутов тега, поддерживаемых только в HTML 4.0; эти атрибуты разделены на вкладке на две группы (рис. 3.35): связанные с описанием стиля элемента с помощью CSS; атрибуты, обеспечивающие наличие у страниц публикации свойства доступности (Accessibility); Замечание
В свое время организация W3C выступила с инициативой, которая получила
название Web Accessibility Initiative (Доступность Web). Ее суть состоит
в том, что Web-публикации должны учитывать в первую очередь интересы и
возможности потенциальных посетителей (например, отсутствие продвинутых
аппаратно-программных средств, проблемы со зрением и т. д.). Компания
Macromedia (как, впрочем, и автор предыдущих версий HomeSite — компания
Allaire) поддержала эту инициативу. Правда, пока весьма простым способом
— введя в диалоговые окна редактора тегов возможность установки атрибутов,
обеспечивающих текстовую замену графических и мультимедийных элементов
страниц.

Рис. 3.35. Формат вкладки Style Sheets/Accessibility (HTML 4.0)
вкладку Events (HTML 4.0) (События), которая используется при создании интерактивных страниц на основе Dynamic HTML; эта вкладка позволяет задавать для элемента список событий и реакцию на них (рис. 3.36); подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе Разработка навигационной схемы сайта.
Рис. 3.36. Формат вкладки Events (HTML 4.0)
Помимо перечисленных выше вкладок, во всех диалоговых окнах редактора тегов имеются следующие элементы управления (см. рис. 3.32):
флажки, управляющие использованием в документе кавычек: Quote all attributes (Использовать кавычки для всех атрибутов) - если флажок установлен, значения всех атрибутов тега будут заключены в кавычки; Single quotes on attributes (Одиночные кавычки для атрибутов) - флажок позволяет уточнить вид кавычек: если он установлен, то используются одиночные кавычки (апострофы); флажок Output attributes on single line (Выводить атрибуты в одной строке), который позволяет указать, следует ли каждый атрибут тега выводить на новой строке: если он установлен, то значения всех атрибутов выводятся на одной строке; Замечание
Состояние указанных флажков, как и других элементов управления диалогового
окна, влияет только на текущий (создаваемый или редактируемый) тег.

Рис. 3.37. Вывод справки по тегу
Вызов редактора тегов выполняется одним из следующих способов:
щелкнуть в окне документа правой кнопкой мыши на теге, атрибуты которого требуется изменить, и в контекстном меню выбрать команду Edit Current Tag (Редактировать текущий тег); установить курсор в позицию, куда требуется поместить новый тег, и щелкнуть соответствующую кнопку на панели быстрой вставки.Второй способ является менее предсказуемым, поскольку при вставке некоторых тегов для них используются значения атрибутов, заданные по умолчанию. В этом случае диалоговое окно редактора'тегов на экран не выводится. Подробнее особенности работы с панелью быстрой вставки описаны в следующем подразделе, а также в других разделах этой главы (применительно к созданию конкретных элементов страницы).
Панель быстрой вставки
На самом деле панель быстрой вставки (Quick Bar) не является самостоятельным инструментом редактирования документа. Это всего лишь посредник, обеспечивающий быстрый и удобный доступ к таким инструментам. Тем не менее в процессе работы над документом невольно начинаешь воспринимать панель быстрой вставки как своеобразный швейцарский десантный нож с несколькими десятками лезвий: тут тебе и отвертка, и штопор, и пилочка для ногтей...
Панель быстрой вставки состоит из нескольких вкладок, каждая из которых предназначена для работы с определенной категорией элементов страницы (рис. 3.38). Набор вкладок, отображаемых на экране, а также состав кнопок на вкладке может настраиваться пользователем (подробнее о процедуре настройки будет сказано ниже).

Рис. 3.38. Панель Quick Bar
В общем случае Quick Bar обеспечивает выполнение следующих операций:
автоматическую вставку в текст документа тега с установленными по умолчанию значениями атрибутов, а также тегов, не требующих обязательных атрибутов; вызов диалогового окна редактора тегов, соответствующего вставляемому тегу; вызов мастеров, обеспечивающих автоматическую генерацию фрагментов кода; активизацию утилиты JavaScript Tree, предназначенной для вставки в документ фрагментов кода на JavaScript.Как уже было сказано, вы можете изменять состав вкладок панели Quick Bar, набор и расположение кнопок на вкладке, а также расположение панели и отдельных вкладок на экране. Существуют два механизма настройки панели Quick Bar:
на основе прямого манипулирования (то есть с помощью мыши); с помощью элементов управления диалогового окна Customize (Настройка), вызываемого одноименной командой из меню Options главного окна HomeSite.Чтобы с помощью мыши удалить ненужную вкладку или переместить ее в другую позицию на экране, необходимо:
1. Установить указатель на элемент перемещения вкладки; при этом на экране появится всплывающая подсказка с названием вкладки (рис. 3.39, вверху). 2. Нажать левую кнопку мыши, переместить контур вкладки в новую позицию и отпустить кнопку; вкладка будет представлена в отдельном окне (рис. 3.39, внизу). 3. Если необходимо изменить положение вкладки, перетащить се с помощью мыши, зацепив за полосу заголовка. 4. Если требуется закрыть вкладку, щелкните на кнопке с крестиком. 
Рис. 3.39. Изменение конфигурации панели быстрой вставки
Альтернативный способ удалить вкладку щелкнуть правой кнопкой мыши в любой позиции панели Quick Bar и в открывшемся контекстном меню щелкнуть на имени вкладки. Аналогичным образом можно и восстановить вкладку на экране. Однако при этом она отображается как отстыкованная. Чтобы вернуть се в состав панели, достаточно перетащить ее мышью на свободное место в правой части панели.
Чтобы изменить взаимное расположение вкладок, необходимо:
1. Щелкнуть правой кнопкой мыши в любой позиции панели Quick Bar и в открывшемся контекстном меню выбрать, команду Organize Quick Bar... 2. В открывшемся диалоговом окне (рис. 3.40) выбрать вкладку и с помощью кнопок со стрелками переместить се в нужную позицию. . Для изменения состава кнопок на любой вкладке панели Quick Bar следует воспользоваться диалоговым окном Customize (рис. 3.41).
Рис. 3.40. Диалоговое окно для изменения взаимного расположения вкладок

Рис. 3.41. Диалоговое окно Customize
Чтобы добавить на вкладку новую кнопку, необходимо:
1. Выбрать вкладку в списке Visible Toolbar (Видимые панели инструментов); образец вкладки появится в поле Toolbar, расположенном в верхней части окна; 2. В списке имеющихся кнопок установить указатель мыши на значок добавляемой кнопки и перетащить его (значок) в поле Toolbar. 3. Если требуется добавить кнопку, отсутствующую в списке, щелкните на кнопке Add Custom Button (Добавить пользовательскую кнопку), в открывшемся диалоговом окне укажите параметры новой кнопки и затем выполните п. 2. Чтобы удалить кнопку с вкладки, достаточно перетащить значок кнопки
за пределы поля Toolbar.
Если требуется восстановить прежние параметры панели Quick
Bar, щелкните на кнопке Reset to Defaults
(Восстановить параметры по умолчанию).
Подробнее технология использования панели быстрой вставки описана в других главах, применительно к созданию конкретных элементов страницы.
Вставка тегов с помощью Tag Chooser
Утилита Tag Chooser позволяет вставлять в текст документа теги или другие элементы кода из любого языка, поддерживаемого HomeSite.
Технология работы Tag Chooser во многом аналогична применению панели быстрой вставки: теги без атрибутов вставляются в документ автоматически, а в том случае, когда требуется установка значений атрибутов, Tag Chooser обращается за помощью к редактору тегов и открывает соответствующее диалоговое окно.
Чтобы активизировать Tag Chooser, необходимо щелкнуть правой кнопкой мыши в свободной позиции документа и в контекстном меню выбрать команду Insert Tag...(Вставить тег).
Окно Tag Chooser имеет следующий формат (рис. 3.42).
Оно разделено на два подокна:
левое содержит список поддерживаемых языков, а также дерево категорий тегов для каждого языка; в правом отображается список тегов, относящихся к выбранной категории; для парных тегов отображаются открывающий и закрывающий теги.
Рис. 3.42. Окно утилиты Tag Chooser
Чтобы добавить тег в код документа, достаточно дважды щелкнуть на его имени в правом подокне (если для тега требуется установить атрибуты, это приведет к открытию соответствующего диалогового окна редактора тега).
В нижней части окна, справа имеются две кнопки для вызова справки по выбранному тегу. Они работают так же, как и подобные кнопки редактора тегов: кнопка Help выводит справку непосредственно в окне утилиты Tag Chooser, а вторая кнопка открывает отдельное окно.
В общем случае вес теги языка подразделяются (создателями HomeSite) на четыре категории:
General (Общие) - - стандартизованные теги; Browser-specific (Специфические для броузера) -- введенные разработчиками соответствующего броузера и, как правило, не поддерживаемые «конкурирующей фирмой»; Deprecated (Неодобряемые) - - теги, применение которых не рекомендуется консорциумом W3C; Obsolete (Устаревшие) -- устаревшие теги, которые не поддерживаются старшими версиями броузеров.Важным достоинством утилиты Tag Chooser является то, что она реализована на основе так называемого нсмодального окна, то есть после вставки тега можно продолжать работать с документом, не закрывая окно утилиты. При необходимости размеры окна можно изменить с помощью мыши.
Работа с Tag Inspector и Tag Tree
Инспектор тегов Tag Inspector обладает примерно теми же функциональными возможностями, что и редактор тегов, однако в некоторых случаях его применение оказывается более удобным по трем причинам:
Tag Inspector не мешает просмотру текста документа, поскольку для работы с ним используется окно ресурсов; интерфейс Tag Inspector обеспечивает более гибкий переход от редактирования одного тега к редактированию другого, а также более удобный выбор конкретного редактируемого атрибута; в Tаg Inspector реализована более полная поддержка синтаксиса языков сценариев.Еще большая функциональность Tag Inspector достигается при его совместном использовании с другой утилитой -- деревом тегов (Tag Tree), интерфейс которой также реализован на основе окна ресурсов. Основное предназначение Tag Tree - - быстрая навигация по документу, представленному в виде дерева тегов.
Инспектор тегов
Чтобы перейти в режим работы с Tag Inspector, необходимо:
1. В окне ресурсов открыть вкладку Tag Inspector. 2. В окне документа щелкнуть мышью на том теге, атрибуты которого вы хотели бы изменить (если тег парный, то щелкать следует на открывающем теге).После этого в нижней части окна ресурсов, отведенной для Tag Inspector, появится имя редактируемого (активного) тега и список его допустимых атрибутов (рис. 3.43).

Рис. 3.43. Формат HomeSite при вызове Tag Inspector
Рассмотрим подробнее интерфейс инспектора тегов (рис. 3.44). В верхней части окна отображается, кроме имени активного тега, собственная панель инструментов Tag Inspector, которая содержит пять кнопок:
Edit Tag Definitions (Редактировать определение тега) — вызов утилиты редактирования определений тегов; Version Specific (Специфическая версия) — вывод информации по специфической версии данного тега (если таковая имеется); Categorized (По категориям) - - список атрибутов упорядочивается по категориям; подробнее об этом режиме будет сказано немного позже; Alphabetically Z-to-A (В алфавитном порядке от Z к А) — список атрибутов упорядочивается по алфавиту, но в обратном порядке; Alphabetically A-to-Z (В алфавитном порядке от А к Z) — список атрибутов упорядочивается по алфавиту в обычном порядке.Собственно окно инспектора тегов представляет собой список, состоящий из двух столбцов:
в левом приведен перечень атрибутов, разрешенных для данного тега, а также список событий, поддерживаемых для соответствующего элемента страницы в Dynamic HTML; в ячейках правого столбца отображаются значения атрибутов либо (если ячейка сопоставлена событию) - - вид обработчика события.
Рис. 3.44. Интерфейс окна Tag Inspector
Способ ввода значения атрибута зависит от типа атрибута: если для него существуют предопределенные значения, то они могут быть выбраны из раскрывающегося списка, связанного с ячейкой. Чтобы активизировать список, требуется щелкнуть либо в ячейке с именем атрибута, либо в ячейке значения.
Чтобы вставить значение атрибута в код документа, следует нажать клавишу <Entеr>.
Выбор обработчика события несколько сложнее и состоит из двух этапов:
1. Сначала в раскрывающемся списке, связанном с ячейкой правого столбца, требуется выбрать язык сценария (VBScript или JavaScript), как показано на рис. 3.45. 2. Затем в открывшемся дополнительном окне выбрать или ввести имя функции-обработчика (рис. 3.46) и щелкнуть на кнопке ОК.
Рис. 3.45. Выбор языка сценария

Рис. 3.46. Выбор обработчика события
После выполнения описанной процедуры Tag Inspector сгенерирует соответствующий код заголовка сценария и вызов функции-обработчика и поместит их в текст редактируемого документа.
Подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе Создание интерактивных страниц.
В некоторых случаях удобнее работать со списком атрибутов, упорядоченном по категориям. Чтобы перейти в такой формат, достаточно щелкнуть на кнопке Categorized на панели инструментов инспектора тегов.
В данном случае под категорией атрибута разработчики HomeSite понимают один из следующих признаков (рис. 3.47):
является атрибут обязательным или нет; если тег может использоваться без атрибутов, то вес его допустимые атрибуты входят в категорию необязательных (Optional); обязательные атрибуты относятся к категории Required; если атрибут является обязательным только для языка HTML, то он входит в категорию Required HTML; определен ли атрибут в версии HTML 4.0; если да, то он входит в категорию «HTML 4.0»; тип и версия броузера, который поддерживает данный атрибут.Поскольку приведенные выше признаки не являются взаимоисключающими, то один и тот же атрибут может входить одновременно в несколько категорий (как, например, атрибут WIDTH тега <TABLE>, см. рис. 3.47).
Если редактируемый тег имеет большое количество атрибутов, то для улучшения зрительного восприятия списка атрибутов вы можете свернуть те категории, которые вас не интересуют. Для этого достаточно щелкнуть мышью на кнопочке с символом «-», расположенной возле названия категории.

Рис. 3.47. Упорядочивание атрибутов тега по категориям
Дерево тегов
Как было сказано выше, Tag Inspector тесно связан с другой утилитой -Tag Tree. Она представляет собой интерактивное дерево тегов редактируемого документа, а также дополнительные элементы интерфейса для работы с ним.
Дерево тегов отображается в окне ресурсов сразу, как только вы переключаетесь на вкладку Tag Inspector этого окна.
Для документа, не содержащего сценариев, дерево тегов в исходном состоянии выглядит так, как показано на рис. 3.48. То есть в нем отображаются только две основные части документа: заголовок, ограниченный тегами <HEAD>, и тело документа, представленное в дереве ветвью Body.
Для каждого документа дерево тегов строится на основе так называемого профиля, выбранного в списке профилей (см. рис. 3.48).

Рис. 3.48. Формат окна Tag Tree в исходном состоянии
В терминологии разработчиков HomeSite профиль (или профиль иерархии -- Outline Profile) -- это подмножество тегов, учитываемых при анализе структуры документа. В составе Tag Tree имеется почти два десятка профилей, соответствующих различным спецификациям языков разметки, а также наиболее часто используемым их комбинациям. Например, для HTML-документов по умолчанию используется профиль CFML and HTML tags, представляющий собой набор из наиболее употребительных тегов языка CFML, стандартизованных тегов языка HTML 4.0 и некоторых дополнительных тегов (типа <?РНР>). Вы можете создать собственный профиль с помощью специального диалогового окна, которое вызывается на экран с помощью кнопки Configure Outline Profiles (Изменить профили), входящей в панель инструментов окна Tag Tree (см. рис. 3.48).
Дерево тегов связано по информации с окном документа и с окном утилиты Tag Inspector, если вы выберете в дереве какой-либо элемент (тег), то он будет также выбран и в окне документа, а его аргументы будут представлены в окне Tag Inspector. Причем, если соответствующий фрагмент документа не виден в окне, то выполняется автоматическая прокрутка документа.
Кроме того, дерево тегов позволяет управлять визуальным представлением текста документа. Имеется в виду следующее. Если в дереве некоторый элемент (тег) представлен как свернутый, то он может быть автоматически свернут и в окне документа. Для этого достаточно щелкнуть на кнопке Collapse document based on outline (Свернуть документ в соответствии с деревом тегов), расположенную на панели инструментов окна Tag Tree. Пример такого соответствия показан на рис. 3.49.

Рис. 3.49. Пример свертывания фрагментов документа с помощью Tag Tree
Чтобы развернуть свернутый фрагмент в окне документа, следует развернуть соответствующий тег в дереве и еще раз щелкнуть на кнопке Collapse document...
Кроме этой кнопки, на панели инструментов окна Tag Tree имеется еще одна — Refresh (Обновить). Она позволяет обновить (построить заново) дерево тегов после редактирования документа.
Если дерево тегов не умещается в окне Tag Tree, нижнюю границу окна можно переместить с помощью мыши, как показано на рис. 3.48. При этом, разумеется, изменится размер окна Tag Inspector.
Установка глобальных параметров
Под глобальными понимаются параметры, влияющие на работу всех рассмотрснных выше инструментов. Они относятся к двум аспектам работы с кодом:
визуальному представлению кода в окне документа; выбору одного из возможных альтернативных вариантов кода.Глобальные параметры устанавливаются с помощью элементов управления, размещенных на двух вкладках диалогового окна Settings:
Markup Languages (Языки разметки) -- параметры,
применимые для всех языков, поддерживаемых HomeSite;
HTML/XHTML -- параметры, являющиеся специфическими
для языков разметки HTML и XHTML.
На вкладке Markup Languages могут быть установлены следующие параметры (рис. 3.50):
Lowercase all inserted lags — для имен тегов используются строчные буквы (то есть символы нижнего регистра); Always insert colors as hexadecimal values — значения цвета представляются шестнадцатеричным кодом; Force filenames to lowercase when inserting links — символы имен файлов в ссылках и URL приводятся к нижнему регистру;
Рис. 3.50. Вкладка Markup Languages диалогового окна Settings
When editing tags, return the output on a single line — после редактирования атрибутов тега с помощью Tag Editor все его атрибуты выводятся на одной строке, независимо от того, как текст документа был отформатирован ранее; Include closing </P> when inserting paragraph tag — при вставке тега параграфа <Р> после него автоматически вставляется закрывающий тег </Р>; Inserting numeric values surrounded by quotes (Tag Inspector) -- числовые значения атрибутов, установленные с помощью Tag Inspector, заключаются в кавычки; Minimize empty tags — если текущий документ является XHTML-доку-мснтом, то кнопки на панели QuickBar обеспечивают вставку свернутых вариантов тегов форматирования (например, вместо парного тега <BR> </BR> вставляется <BR />); Enforce required attribute validation (Tag Editor) - - редактор тега не вставляет тег в код страницы, если для всех обязательных атрибутов не заданы значения; Use <EM> tag in place of <l> —для установки стиля «курсив» вместо тега <1> используется тег <ЕМ>; Use <STRONG> tag in place of<B> — для установки стиля «полужирный» вместо тега <В> используется тег <STRONG>; Insert special characters as... — с помощью соответствующего списка выбирается формат представления в коде документа специальных символов; возможны три варианта: символ представлен его именем (например, для знака амперсанда -&атр); символ представлен его десятичным кодом в используемой кодовой таблице; символ представлен его шсстнадцатеричным кодом.На вкладке HTML/XHTML могут быть установлены следующие параметры (рис. 3.51):

Рис. 3.51. Вкладка HTML/XHTML диалогового окна Settings
Use <tille> of dragged documents as the link description — при создании ссылки на перетаскиваемый документ (файл) в качестве текста ссылки автоматически вставляется заголовок этого документа (подробнее о способах создания ссылок см. раздел «Текстовые ссылки» пятой главы); Display DTD selection dialog when the XHTML namespace is specified - при преобразовании HTML-документа в XHTML-докумснт на экран выводится диалоговое окно, позволяющее выбрать формат тега <!DOCTYPE>; Compatibility mode for older browsers — при работе с XHTML-доку-мснтом для некоторых тегов используются их альтернативные варианты, «понятные» ранним версиям броузеров; Use these tags when the "Align Center" toolbutton is pressed — данный параметр определяет результат использования кнопки Align Center, расположенной на вкладке Common панели быстрой вставки; по умолчанию щелчок на ней обеспечивает вставку в код документа тега <DIV> с атрибутом ALIGN="center"; вы можете изменить установку, введя требуемые значения в поля Start и End; Use these lags when the "Align Right" toolbutton is pressed — данный параметр определяет результат использования кнопки Align Right, расположенной на вкладке Common панели быстрой вставки; по умолчанию щелчок на ней обеспечивает вставку в код документа тега <DIV> с атрибутом align="right"; вы можете изменить установку, введя требуемые значения в поля Start и End; Use the VTML Tag Dialog for:... -- данный параметр обеспечивает выбор формата диалогового окна редактора тегов; альтернативные варианты существуют для трех тегов: <А>, <BODY> и <IMG>; если соответствующий флажок поставлен, то используется расширенный формат, в противном случае -- сокращенный; например, на рис. 3.52 показаны расширенный и сокращенный (стандартный) форматы для тега <А>. 
Рис. 3.52. Расширенный и сокращенный (стандартный) форматы окон редактора тегов для тега <А>
Завершая описание основных инструментов, предоставляемых HomeSite, отметим, что многие типовые операции по строительству сайта могут быть выполнены с помощью так называемых мастеров (Wizards). Каждый мастер является специализированным инструментом, то есть обеспечивает решение одной, достаточно узкой задачи. Поэтому наиболее полезные из них будут представлены при рассмотрении соответствующих этапов строительства.